In this article, We will build a Trello Board clone with Angular 10. Trello is a web-based Kanban-style list-making application and workflow visualization tool that enables you to optimize the flow of your work.
A basic Kanban board has a three-step workflow: To Do, In Progress, and Done. We represent every work item as a separate card on the board to allow us to track the progress of work through the workflow in a highly visual manner.
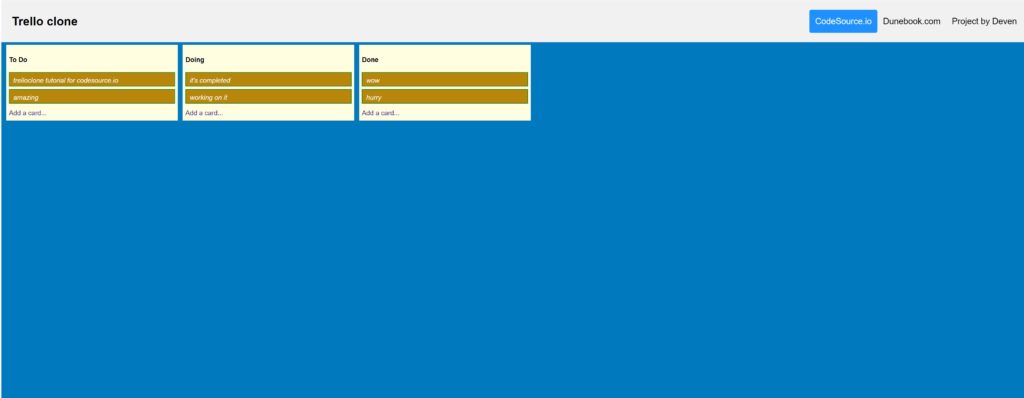
Here’s the demo of our app:
But first, let’s get our system set up for Angular development.
Create a new Angular project using the Angular CLI
Now we need to move into the client directory that we created earlier and create a new Angular project.Incase you don’t have the angular CLI globally installed in your development machine, open up your terminal and type:
npm install -g @angular/cli
BashCopy
But if you already have the Angular CLI installed you can skip that step and just move into the project directory to set up a new angular project. Open your terminal on your desktop and type this commands:
cd desktop
ng new Trelloclone
BashCopy
The ng new Trelloclone command will create a new angular project and prompts you for information about features to include in the initial app.
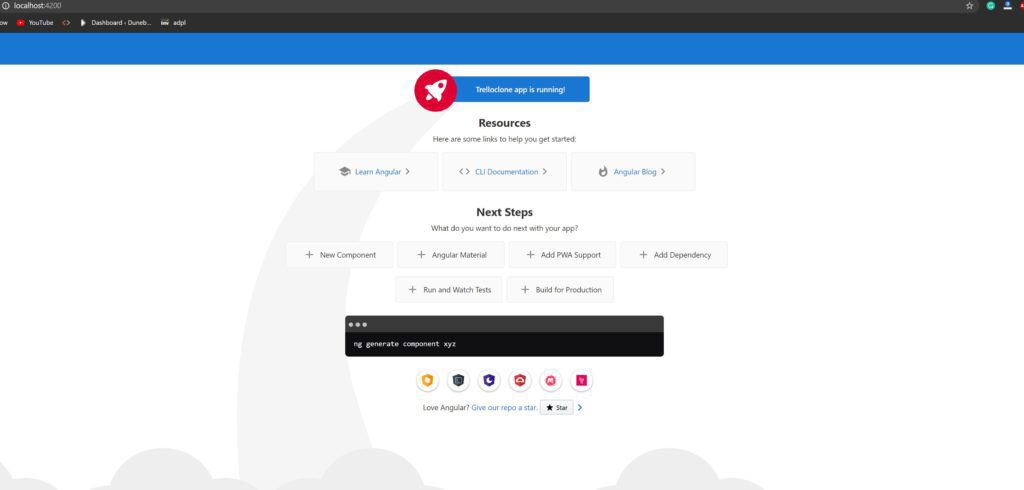
Now to run the application run this on the terminal:
cd Trelloclone
ng serve --open
BashCopy
The ng serve command launches the server, watches your files, and rebuilds the app as you make changes to those files and the --open flag will open your browser to http://localhost:4200/ where your application is being hosted.

Taking a look at the Kanban board image below we can see two visual components namely lists and cards, a third component not visible is the board component.

#angular #trello board clone