Find out what’s new and what’s exciting in React Native 0.63 release.
React Native 0.63 was released with redesigned LogBox, new Pressable component, native colors and other improvements, let’s talk about each in-depth.
1. LogBox
LogBox is a completely redesigned redbox, yellowbox and logging experience in React Native.
It has been introduced into React Native 0.62.0 and you can enable it by adding following code in the index.js file.
require('react-native').unstable_enableLogBox()
LogBox is turned on by default in this release with following features:
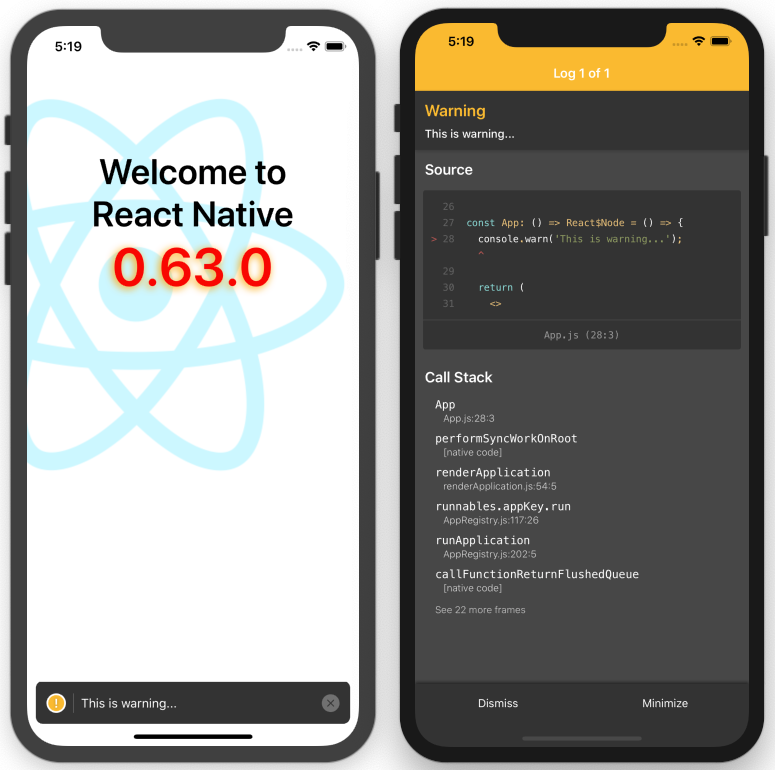
Log notifications:
The newly redesigned warning and error notifications are more intuitive. So, all console.warn(''); and console.log(''); messages show up as notifications instead of covering the full screen in the app.

console.warn(‘This is warning…’);
Code Frames:
Error and warning now include a code frame that shows the source code inside the app to quickly identify the issues in source code and fix it faster.
Component Stacks:
All component stacks are now fetched from error messages and put with their own section with the top three frames visible.
Stack Frame Collapsing:
We can collapse call stack frames not related to the application’s code so we can quickly see the issue in app.
Syntax Error Formatting:
Improved the formatting for syntax errors and added code frames with syntax highlighting so we can see the source of the error, fix it.
YellowBox is now deprecated and replaced with LogBox APIs:
LogBox.ignoreLogs(): replacesYellowBox.ignoreLogs([])to silence any logs that match the given strings or regexes.LogBox.ignoreAllLogs(): replacesconsole.disableYellowBoxto turn off error or warning notifications.
#react-native #mobile-apps #programming #dveloper