Complete guide to CSS flexbox
CSS flexbox is a 2-dimentional layout model that came up with CSS3.
Flexbox is not just some CSS property but it is a module that comes with a bundle of CSS properties.
Using flexbox you can align your HTML elements in 2-dimentional plain. Most of modern websites now use flexbox to create layout of their website.
It is one of the most important thing to learn in CSS. Here i have discussed all flexbox properties with their use and infographics.
Flexbox property for parent element
- flex-direction

- flex wrap

3. flex-flow
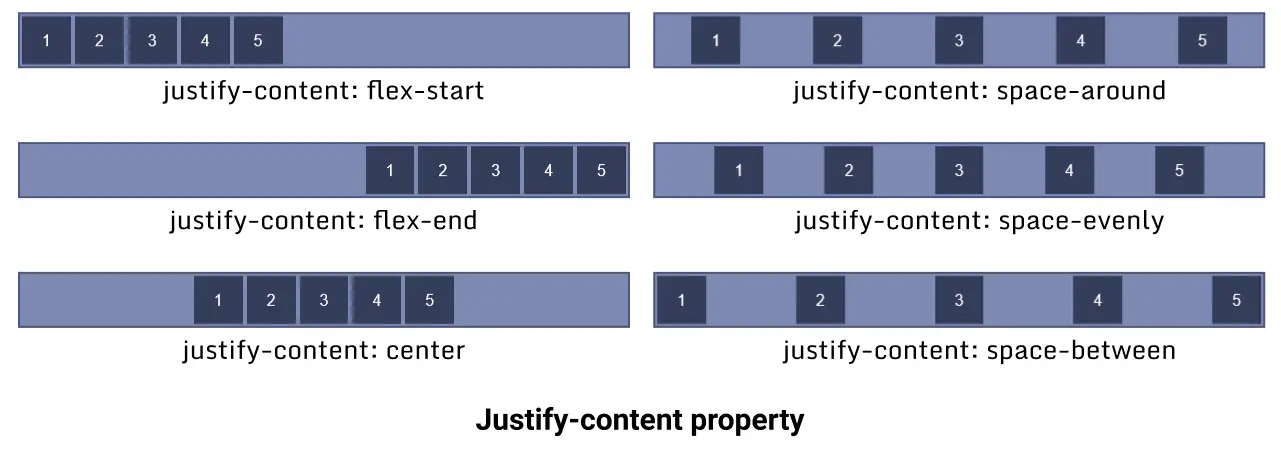
- justify content

- align-items
[ ](https://www.tutorialstonight.com/css/css-flexbox.php “
](https://www.tutorialstonight.com/css/css-flexbox.php “ ”)
”) - align content
https://www.tutorialstonight.com/assets/css/align-content-css.png
Flexbox CSS properties for container’s items (Child)
- Flexbox order
- Flex grow
- Flex basis
- Flex shrink
- Flex
- align self
Check codes and examples with complete guide of CSS flexbox.
#css #css3 #html #html5 #web-development

7.30 GEEK