Get Started Coding JavaScript with These 18 Easy Projects (Code Include)
Learn JavaScript by building 18 easy and fun projects, with code included for all projects. Get started coding JavaScript today and master the basics in no time!
📙 Best JavaScript Books: https://bit.ly/3RLdPUJ
Below are a few exciting JavaScript Projects to try. We have divided projects based on beginner, intermediate, and advanced levels.
JavaScript Projects for Beginners
1. JavaScript Calculator
Calculators are fun, so, to begin with, we will build a simple Calculator using JavaScript. We’ll utilize fundamental JavaScript functions to make all the components work, as well as simple HTML and CSS. We’ll use HTML to display buttons and numbers, and CSS to make them more appealing. Furthermore, we’ll utilize JavaScript to make the buttons do their jobs.
The source code link of a simple JavaScript Calculator is given below-
2. Build a Clock using JavaScript

Who does not use a clock? It would be great if you can build a clock using JavaScript. There’s a good possibility you’re on a webpage or using a web application that has a self-updating time component (like a clock), and it’s powered by JavaScript code. This implies that JavaScript clocks aren’t just useful for creating JavaScript projects; they also allow you to practice the type of work you’ll be doing as a JavaScript developer. The source code of a very nice and interactive clock has been provided below for your reference.
3. Hex Color Application
With this basic hex colors application, you can make the web a little prettier. With a single button press, this software changes the backdrop color and shows the color’s hexadecimal value on the screen. Pretty simple, ain’t it?
You can learn how to utilize click to connect a function to a button while working on this project. In this project, a function was to generate a random hex color and set it as the backdrop color. Since practically every modern web application includes buttons, learning this would be beneficial.
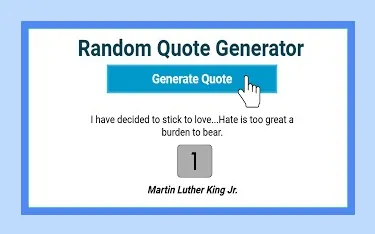
4.Random Quote Generator

Quote Generator
If you’re looking for some inspiration, we’ve got you covered. You’ll make an app that displays random famous quotes every time a button is pressed in this project. A quote from a prominent athlete, politician, or historical figure can be displayed:
To finish this project, you’ll need to know fundamental JavaScript syntaxes, such as variables, loops, and object literals. This project will allow you to practice fundamental JavaScript skills in a fun and effective way. It also includes a small interactive portfolio piece that you may use to demonstrate your knowledge of JavaScript.
5. Tip Calculator

Tip Calculator
With this tip calculator, you won’t have to look around the table to determine who’s responsible for the tip. This tip Calculator is made with JavaScript, HTML, and CSS to help you figure out how much to tip at restaurants when the need arises. The design might seem simple but is quite hard to implement.
6. Timer

Timer
Building a simple timer turns out to be more difficult than it appears. One would expect that displaying the proper time would be as simple as utilizing the same setInterval method as in the digital clock project. It turns out that the method doesn’t work in this case. We establish variables to hold various time-related information for this project, such as when the time was begun, when the time was stopped, and how long the time was paused. Our digital clock would simply be unable to display the time elapsed without these variables and the calculations we conduct with them.
So, what are you waiting for? Let’s build our timer using JavaScript. Ready, Set, Go.
7. Grocery List

Grocery List
Hungry? Let’s go some grocery shopping with our grocery list. This is a cool app using which you can keep a list of items you need to buy, you just have to add the items needed. You can also delete the item/items which are not required.
8. BMI Calculator

BMI Calculator
You can create BMI Calculator for all the fitness freaks out there. The BMI Calculator takes your height and weight as input and gives BMI (Body Mass Index) as an output. The source code link of a BMI calculator is provided below.
Intermediate JavaScript Projects With Source Code
9. Happy Bouncing Balls
Using HTML, CSS, and JavaScript, a bouncing ball may be generated, and some bouncing actions can be performed on it. Seeing the colored dancing balls around the screen might actually make someone happy.
Here is an example of happy bouncing balls
A link for the GitHub source code of the project is given below.
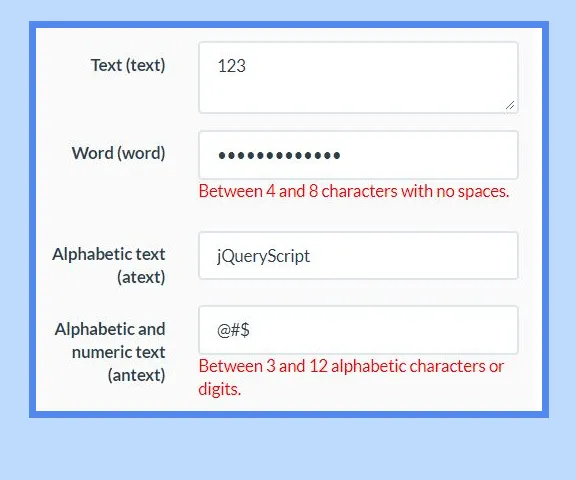
10. JavaScript Form Validation

JavaScript Form Validation
Many websites utilize form validation for client-side validation of user details, card details, address details, and other information. If a mandatory input field name exists, the user can type a number, leave the field blank, type only one letter, and so on. All of these validations are simple to implement using JavaScript. Let’s look at an example of a simple form validation project. HTML elements will be required as well, as is customary.
11. Guess the number game

Guess the number game
The objective of this fun game is to code a game where the user must guess a randomly generated number between 1 and 100. You, too, can build this game. The source code for the project is provided below.
12. Whack-a-mole game
I think everyone has once in his lifetime played this game. A standard Whack-A-Mole machine has a waist-level cabinet with a play area and a display screen, as well as a huge, soft black mallet. Five holes in the top of the play area are stuffed with small plastic moles that appear at random. Whacking each mole as it appears earns you points. The higher the score, the faster the reaction. To create this game, one has to keep in mind these functions-
- A function that generates a random length of time for the mole to peep.
- A function that selects a random hole for the mole to peep from.
- Using the two functions above, create a function to make the mole emerge out of the random hole.
- A start-up function for the game.
The objective of this project is to create a Whack-a-mole game using JavaScript. The source code has been given below.
13. Rock Paper Scissors game

Rock Paper Scissors game
Anyone who has not been living under the rocks must have heard about the game Rock Paper Scissors game. Rock paper scissors is a classic two-person hand game in which each participant forms one of three shapes with their outstretched hand at the same time. Wouldn’t it be nice if we can implement it using JavaScript? The project given below is a simple DOM (Document Object Model) rock scissors paper project.
Advanced JavaScript ProjectsWith Source Code
14. Real-time Weather app
This project will show you how to create a weather app using Vanilla JS, HTML, and CSS. For getting meteorological information, the instructor uses the Dark Sky API, which is a terrific opportunity for you to learn how to communicate with APIs, which is another great thing you can do with JavaScript. The only issue you might have is figuring out how to use JavaScript to interact with an API. But believe me when I say that won’t be an issue.
In this app you’re going to make: our weather app will display weather data from the API like this: an icon that represents the current weather status, the temperature value (18°C) in Celsius units, the weather description (clear sky), and finally the user’s city and country (London, GB).
The temperature value will be converted from Celsius to Fahrenheit when the user clicks on it.
15. Movie App

Movie
This is a movie app made with HTML, CSS, JavaScript, jQuery, and Bootstrap using API calls from The Movie Database. It uses API calls to get movies from The Movie Database. Users can view the most popular movies, arrange them by genre, or use the search function to find other titles.
16. Real-Time Chat Application

How about we build our own chat application? We’ll make a full-fledged real-time chat application. On the front end, we’ll use React, and on the back end, we’ll utilize NodeJS and the Socket.io web socket library. By the end of this project, you’ll know how to use web sockets and Socket.io to send and receive messages in order to create any real-time application.
Covered topics: React.js, Node.js, Express.js, and Socket.io.
17. File Sharing App

File Sharing app
You need a file-sharing app every time you want to share files from one device to the other. This is a demonstration app that illustrates how to utilize the Virgil Crypto Library in JavaScript to construct a secure file-sharing app. You will be able to download, decrypt, and view encrypted media files from a browser after completing the procedures in the setup section.
18. Instagram Clone

Instagram is a famous social media site used to share photos. After completing this project, you will be able to create a perfect clone of Instagram. However, there is a challenge. Users should be able to enjoy features comparable to those found on Instagram. For instance, image upload, tagging, and likes.
The source code given below is of an Instagram clone. This app features all the latest tools and practices in web development-
- React JS — A JavaScript library for building user interfaces
- Node JS — A web framework for Node JS
- Postgres — A cross-platform and open-source document-oriented database
- Redis — A platform for caching
- JWT — A library for authentication of users
- Context — A state handler
#javascript #js