Vue.js Component for Flatpickr Datetime Picker
Vue FlatPickr Component
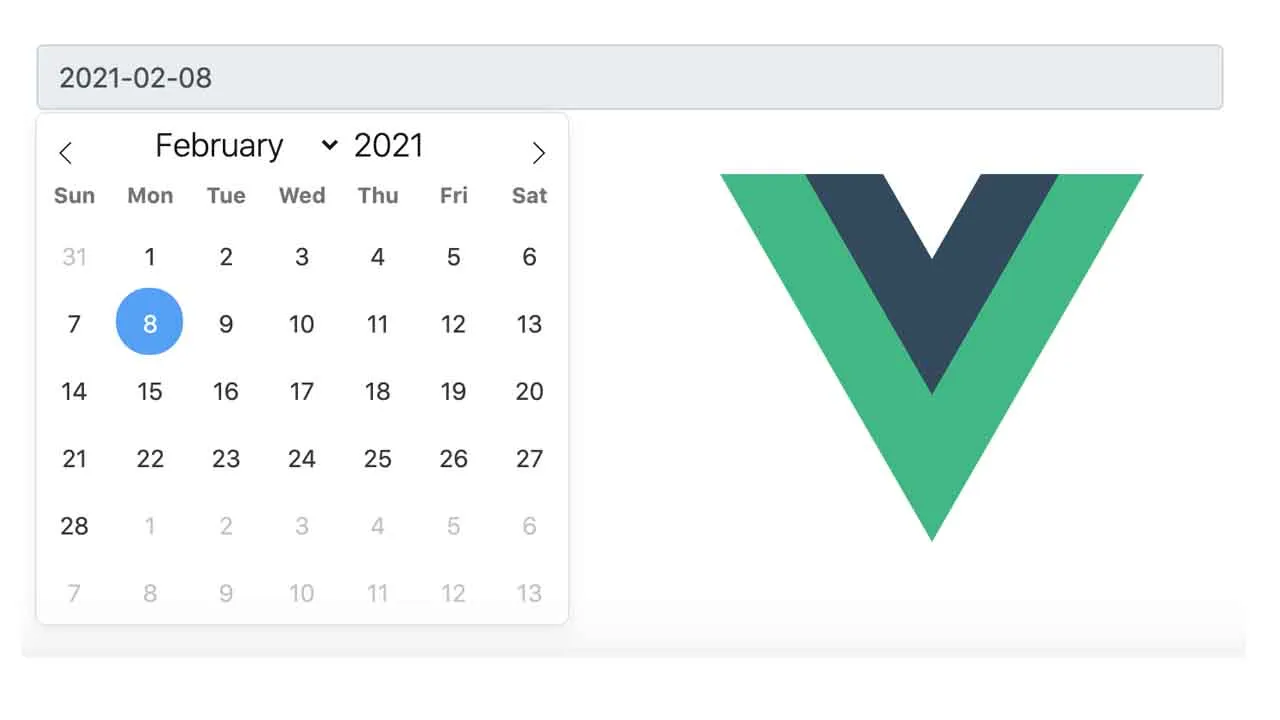
Vue.js component for Flatpickr date-time picker.
Version matrix
| Vue.js version | Package version | Branch |
|---|---|---|
| 2.x | 8.x | 8.x |
| 3.x | 9.x | master |
Features
- Reactive
v-modelvalue- You can change flatpickr value programmatically
- Reactive config options
- You can change config options dynamically
- Component will watch for any changes and redraw itself
- Can emit all possible events
- Compatible with Bootstrap or any other CSS framework
- Supports wrapped mode
- Just set
wrap:truein config and component will take care of all
- Just set
- Works with validation libraries
Installation
# yarn
yarn add vue-flatpickr-component
# npm
npm install vue-flatpickr-component
Usage
Minimal example
<template>
<div>
<flat-pickr v-model="date"></flat-pickr>
</div>
</template>
<script>
import flatPickr from 'vue-flatpickr-component';
import 'flatpickr/dist/flatpickr.css';
export default {
data () {
return {
date: null,
}
},
components: {
flatPickr
}
}
</script>
Detailed example
Using Bootstrap input group and Font Awesome icons
<template>
<section>
<div class="form-group">
<label>Select a date</label>
<div class="input-group">
<flat-pickr
v-model="date"
:config="config"
class="form-control"
placeholder="Select date"
name="date">
</flat-pickr>
<div class="input-group-append">
<button class="btn btn-default" type="button" title="Toggle" data-toggle>
<i class="fa fa-calendar">
<
</i>
</button>
<button class="btn btn-default" type="button" title="Clear" data-clear>
<i class="fa fa-times">
<
</i>
</button>
</div>
</div>
</div>
<pre>Selected date is - {{date}}</pre>
</section>
</template>
<script>
// bootstrap is just for this example
import 'bootstrap/dist/css/bootstrap.css';
// import this component
import flatPickr from 'vue-flatpickr-component';
import 'flatpickr/dist/flatpickr.css';
// theme is optional
// try more themes at - https://flatpickr.js.org/themes/
import 'flatpickr/dist/themes/material_blue.css';
// localization is optional
import {Hindi} from 'flatpickr/dist/l10n/hi.js';
export default {
name: 'yourComponent',
data () {
return {
// Initial value can be a date object as well
date: '2020-10-16',
// Get more form https://flatpickr.js.org/options/
config: {
wrap: true, // set wrap to true only when using 'input-group'
altFormat: 'M j, Y',
altInput: true,
dateFormat: 'Y-m-d',
locale: Hindi, // locale for this instance only
},
}
},
components: {
flatPickr
},
}
</script>
As plugin
import {createApp} from 'vue';
import VueFlatPickr from 'vue-flatpickr-component';
import 'flatpickr/dist/flatpickr.css';
// Your app initialization logic goes here
const app = createApp().mount('#app')
app.use(VueFlatPickr);
This will register a global component <flat-pickr>
Events
- The component can emit all possible events, you can listen to them in your component
<flat-pickr v-model="date" @on-change="doSomethingOnChange" @on-close="doSomethingOnClose"></flat-pickr>
- Event names has been converted to kebab-case.
- You can still pass your callback methods in
:configlike original flatpickr do.
Available props
The component accepts these props:
| Attribute | Type | Default | Description |
|---|---|---|---|
| v-model | String / Date Object / Array / Timestamp / null | null |
Set or Get date-picker value (required) |
| config | Object | { wrap:false } |
Flatpickr configuration options |
| events | Array | Array of sensible events | Customise the events to be emitted |
Install in non-module environments (without webpack)
<!-- Flatpickr related files -->
<link href="https://cdn.jsdelivr.net/npm/flatpickr@4/dist/flatpickr.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/flatpickr@4/dist/flatpickr.min.js"></script>
<!-- Vue js -->
<script src="https://cdn.jsdelivr.net/npm/vue@3"></script>
<!-- Lastly add this package -->
<script src="https://cdn.jsdelivr.net/npm/vue-flatpickr-component@9"></script>
<script>
// Initialize as global component
yourAppInstance.component('flat-pickr', VueFlatpickr);
</script>
Run examples on your localhost
- Clone this repo
- You should have node-js
12.14.0>=and yarn>=1.xpre-installed - Install dependencies
yarn install - Run webpack dev server
yarn start - This should open the demo page at
http://localhost:9000in your default web browser
Testing
- This package is using Jest and vue-test-utils for testing.
- Tests can be found in
__test__folder. - Execute tests with this command
yarn test
Demo or JSFiddle
Changelog
Please see CHANGELOG for more information what has changed recently.
Download Details:
Author: ankurk91
Demo: https://ankurk91.github.io/vue-flatpickr-component/
Source Code: https://github.com/ankurk91/vue-flatpickr-component
#vue #vuejs #javascript

18.45 GEEK