In Part 1, 2, and 3 of this, we started with getting the API Key from Youtube Data API v3, built the Recommended Videos page which showed the most popular based on your country code, and a Search page that allowed searching videos by keyword. In this part, we will build the video player page of the YouTube Clone which contains the functionality of playing videos.

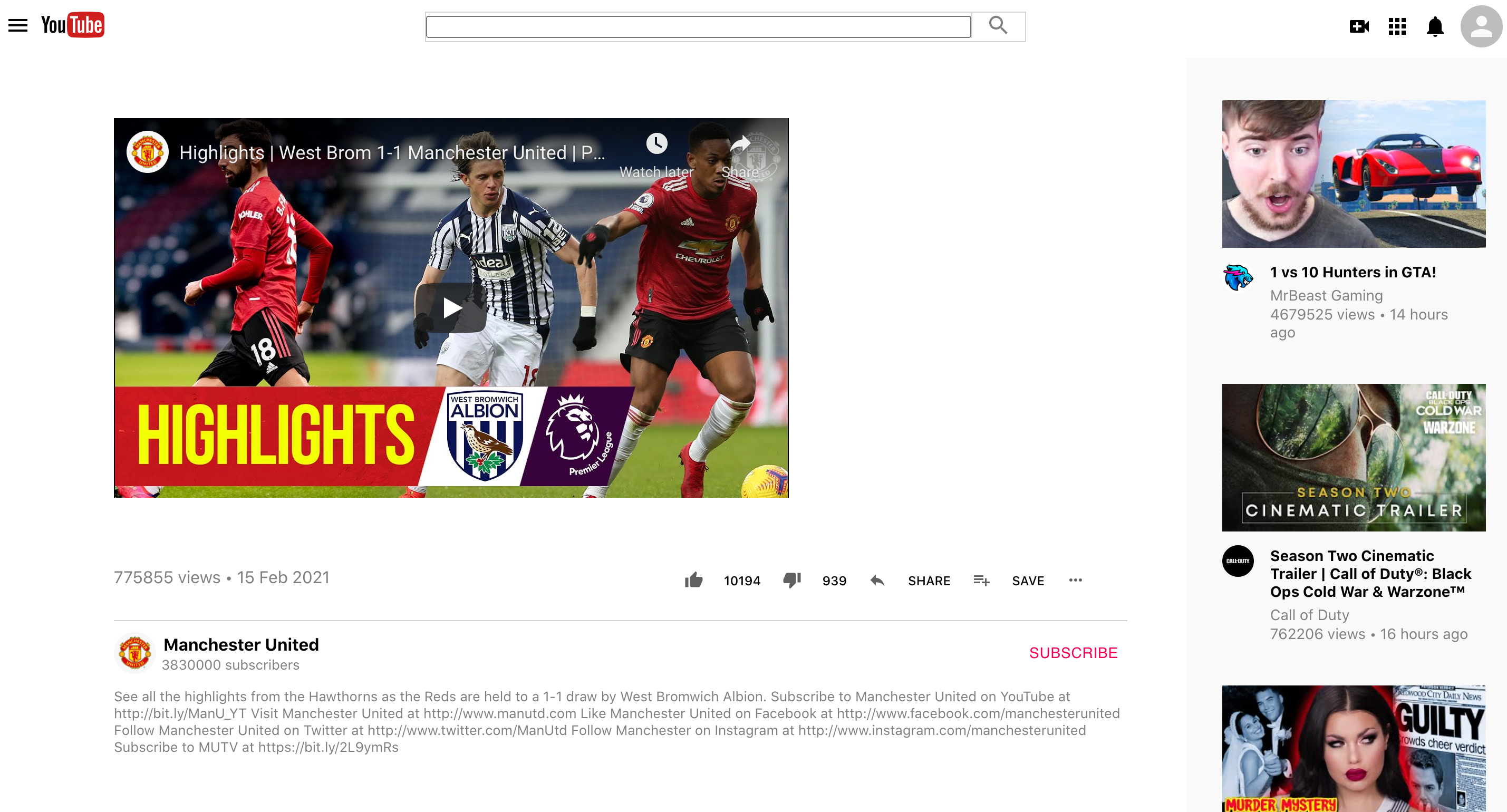
Video Player for our YouTube Clone
Below is the list of the parts in order to build this YouTube clone:
- Part 1 — Getting the API Key and Building the SideBar & Header (here)
- Part 2 — Building the Recommended Videos page (here)
- Part 3 — Building the Search Page (here)
- Part 4 — Building the Video Player Page (This one)
If you don’t like reading and are interested in the source code, scroll to the end of the story.
Note: The tutorial assumes you have basic knowledge of JavaScript and React.
Note: The tutorial doesn’t contain all the code especially the styling rather it explains the main parts of the project
#javascript #web-development #design #programming #react
