Preact Apps with Deno
🎒 Nexo
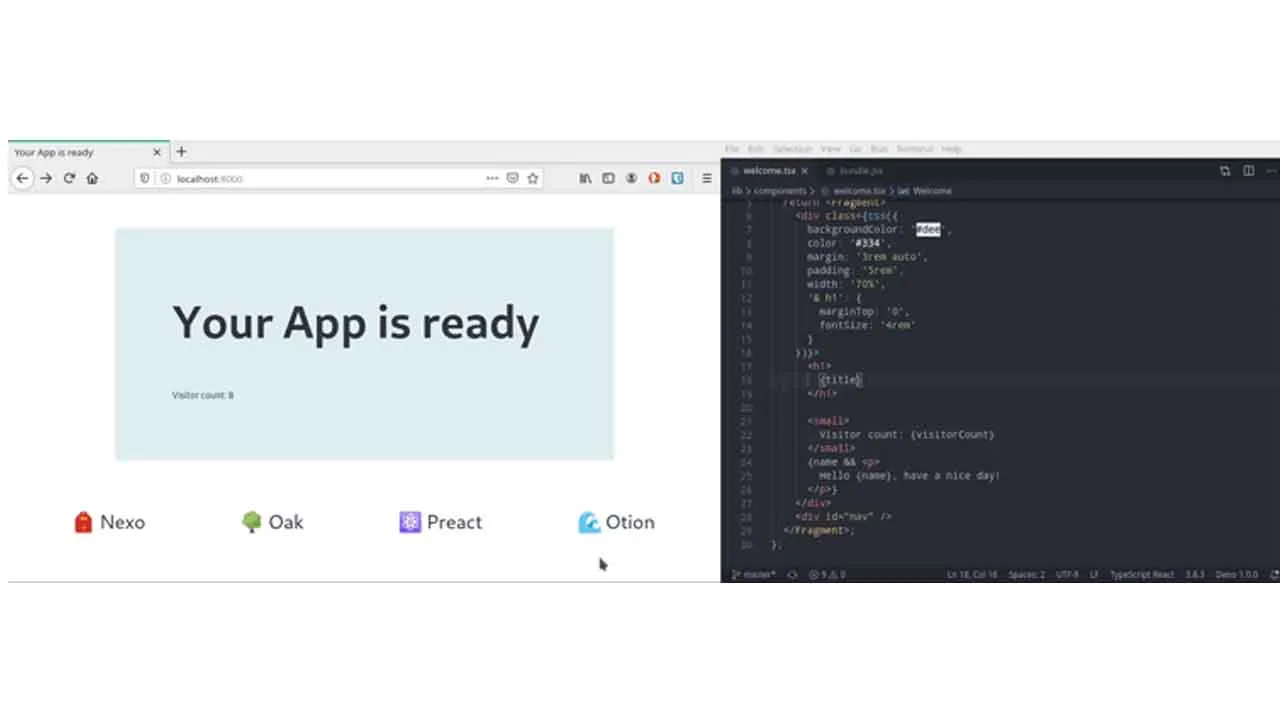
Preact apps with Deno
Quick start and example
- Nexo Starter
npx degit nexojs/starter
Features
- Hot module replace for server modules
- Live reload
- Outputs server errors in browser
- Logs client bundle errors in browser
- Preact SSR
- Otion SSR
- Auto bundling and hashing of client js assets
Philosophy
- Only require Deno on the system
- Render as much as possible on the server
- But render dynamic parts only on the client
- Don’t reinvent existing browser architecture
- No client side routing
- Neither polyfill’s nor babel for stone age browsers like IE-11
- Oak for http
- Giving freedom how to setup server middleware
- No file system based routing
- Preact for dom rendering
- Otion for css
Future ideas
- Live reload scroll position recovery
- Minifying client bundles
- 404 Page template
- Lazy bundling of client js
Download Details:
Author: nexojs
Source Code: https://github.com/nexojs/nexo
#deno #nodejs #node #javascript

4.85 GEEK
