These are 8 projects with requirements and designs that you can do to add to your portfolio as a Front-end Developer. The order of these projects is from easy to intermediate level.
1. Reusable Button
One best way to start learning React or Vue is to make small components. By making a reusable button, you will learn about basic states and the most basics syntax.
2. Reusable Input

Making a reusable is not that simple, especially the Input component. You have to be wary of different states: Error, Focus, Accessibility, sizes, etc. But you will learn a lot from making them and it will be a big help in the journey of learning a library like React.
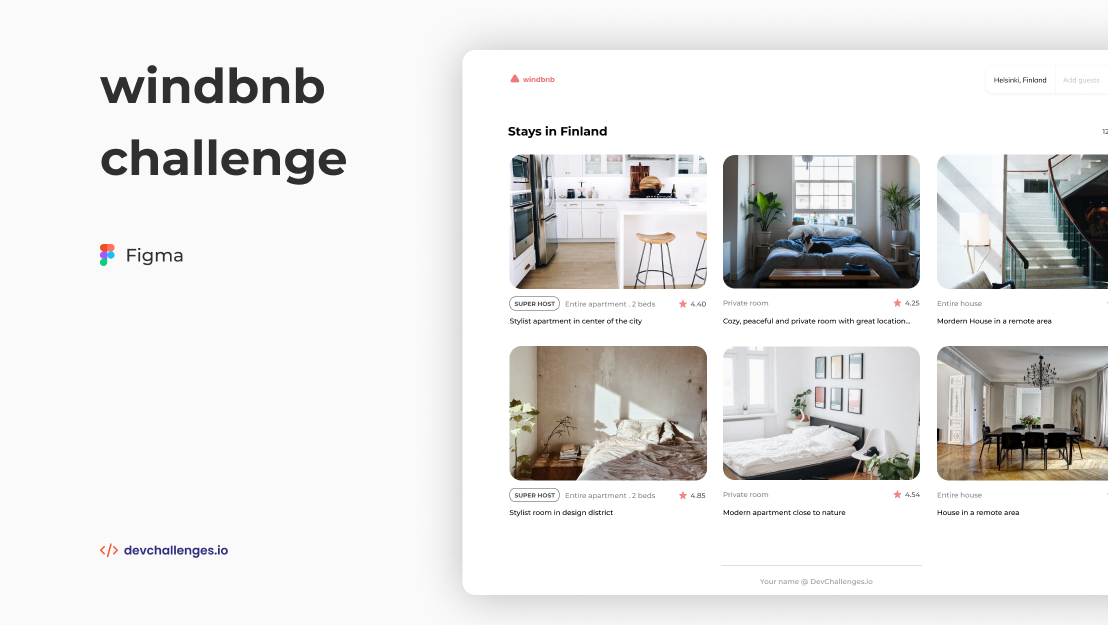
3. Windbnb - Airbnb small version

You will be making a small version of Airbnb.
Given a simple JSON file, your task is to create a listing with filter functions. You will learn managing state in Front-end library in React or Vue.
4. Todo App
Everyone knows Todo App, but did you ever try to make one?
You will practices skills like Array methods and managing states. I think it’s one of the best tasks to start learning a library, as it is not too difficult or too easy.
#web-development #frontend #learning-to-code #building-software #tutorials #front-end-development #frontend-development #programming