Are you looking for a resource for your visitors to get in touch with you on your website? You came to the right place. I’m here to explain how to add a pretty nifty contact form to your React website with a couple of easy steps. Before I do that though, let me show you some reasons why this article will benefit you.

Courtesy of WPForms Blogs…You can view the full article here
Yuck, who likes spam? Obviously, it is easy to just print an email on a website, but now you know why it’s important to add a contact form even if it is a bit more complex. A couple other reasons: they look really cool and fancy, it provides visitors the simplest way to give feedback, and they really aren’t that difficult to implement. I’m going to use a couple different resources for this article.
Semantics UI React — this is the component framework I will use to build the form. Feel free to build a custom form or use a different framework.
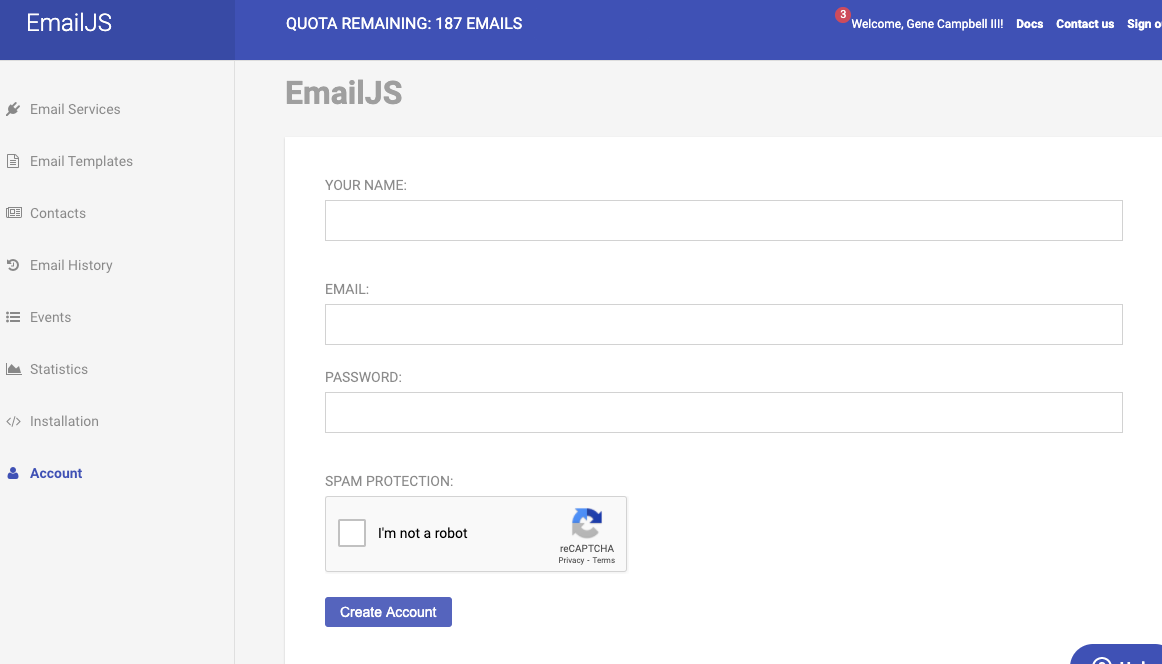
EmailJs — this will be used to handle sending the emails from the website to your desired email address. As long as you’re not receiving +200 emails/month it’s free!
Sweetalert2 — this will be used to give the visitors a nice alert when things went smoothly or poorly. Again, feel free to use a regular alert or a different library if you desire.
The first step is to sign up for EmailJs. It’s free so don’t worry.
#react #emailjs #forms #sweetalert #semantic-ui