Neumorphism Sidebar Menu Using HTML and CSS
In this tutorial, I will show you how to create a Neumorphism Sidebar Menu using HTML and CSS programming code. In the meantime I have shown how to create many types of web elements of Neumorphism design. Here I will show you how to create sidebar menu using HTML and CSS programming code. In this case I have used HTML code to create the structure of this sidebar. I designed it using css code and added Neumorphism design in it.
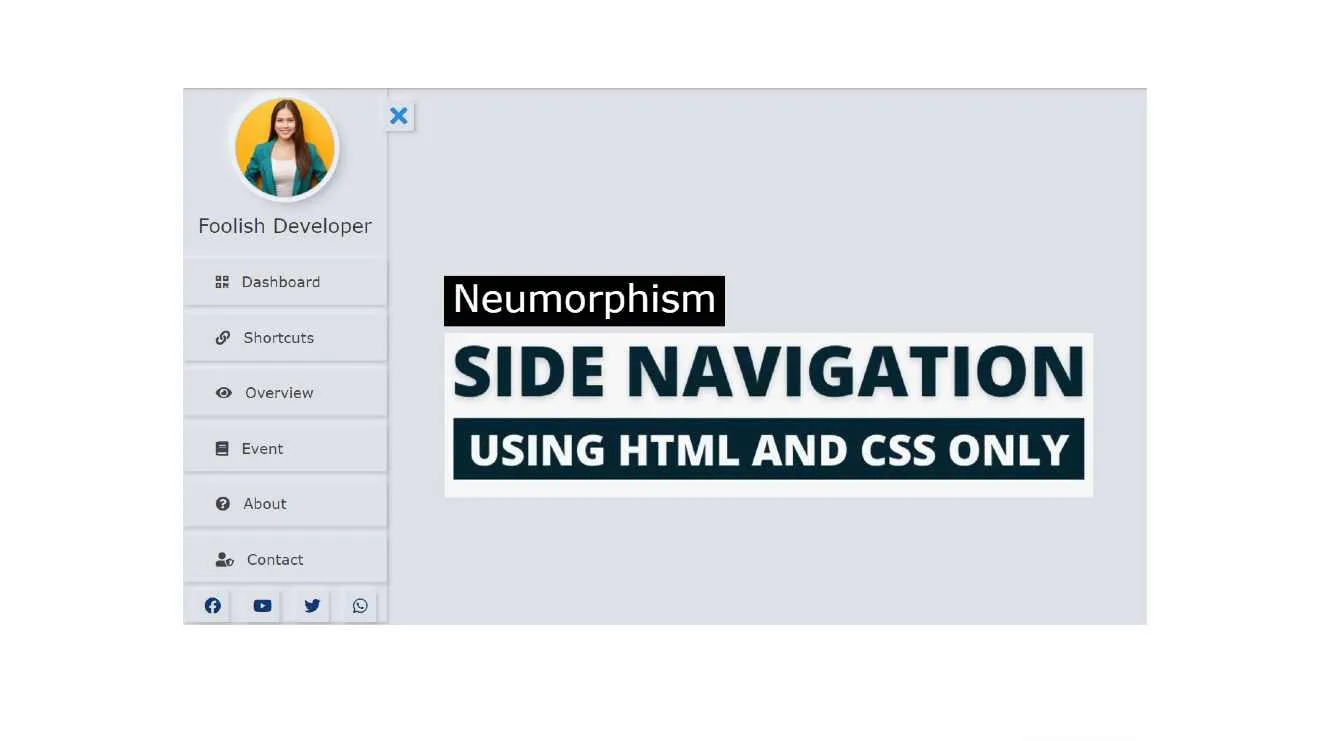
Watch the live demo to learn how this sidebar works. Everything here is like a normal side bar menu. I added everyone's first profile image and a title below it. Below that I have added a lot of menu items. Below all I have made four social-media-icons. There is a cancel button which when clicked will hide the menu bar. There is a button on the homepage which, when clicked, will bring up the menu again.