UX design is all about providing your users with the information they’re looking for, and doing that in the cleanest and most intuitive way possible. Sounds challenging right? Well that’s just a day in the life of a UX Designer.
While the responsibilities of UX Designers vary from company to company (and even project to project), there are some general functions they all perform irrespective of their companies. Starting with product research, creating personas and information architecture and wrapping things up with wireframes, prototyping and product testing, UX Designers have a broad spectrum of tasks. And with so many tasks at hand, things can get a little sticky if you don’t have the right tools in place to lighten the burden. After all, no artisan really feels complete without their tools, and frankly UX Designers are no exception.

Source: Mockplus
Since designers have to deal with more complex UX issues to make their design more appealing to the targeted audience, they are looking for some tools that can help them automate some tasks or cut down on the complexities. Thankfully, there are hundreds of UX design tools available on the web. Of course, you don’t need all of them. To help you out, here we are bringing a round-up of some cool UX design tools, give them a try.
In this article, we’ve rounded up a list of the most useful tools for UX Designers and to make it a bit more user-friendly, we’ve broken these tools into five different categories: UX Analytics Tools, Session Recording & Heatmapping Tools, A/B Testing Tools, Visual Feedback Tools, and Prototyping & Wireframing Tools.
1. Sketch

Sketch is lightweight MacOS based UI tool. Although Photoshop is a personal favorite with the designers, still some have made a switch to Sketch. This super graphic design tool possesses similarity to Photoshop but is more focused on UI/UX design. The tool is powerful, has a wide range of features and brings out professional results. It extends infinite zooming, 2x export, and styled vector shapes which are apt for multiple resolutions. Sketch offers an ‘Export All’ feature and as it is vector-based, there is no problem in exporting PDF, JPG, and PNG (optionally in 2x) files.
Generally, app designers prefer 3 different tools for 3 purposes namely Omnigraffle for wireframing, Photoshop for visual design, and Illustrator for vector logos. All these 3 tools are perfectly aligned with Sketch, thereby making one app fulfill all your needs and achieve overall productivity with no wastage of time.
The sketch is suitable to use owing to its simple operation and the feature which can design the symbols of common elements like buttons, tabs, headers etc with ease. It not only fires up the process of wireframing but also enables an easy hand-off to the visual designers. As we are employing the same tool in the visual design stage, there won’t be much trouble in updating wireframes into high-fidelity visuals.
All the changes that we have witnessed in-app designing have been made possible because of Sketch’s vectorized model, components like multi-resolution exporting and shared styles and symbols.
2.Invision

A workflow, collaboration, and prototyping tool that has the capability to convert your static application designs into fully functional prototypes having an interactive nature.
What is even more impressive is the fact that these prototypes carry animations, transitions, and gestures for Android, iOS, as well as responsive web apps.
Let your clients have a firsthand experience of navigating through designs, leading to more sales when displaying to existing or prospective clients.
With Invision, you not only test visuals, but even wireframe flows in a more tangible manner.
Without any kind of coding, you can have designs coming to life, letting you as designers to identify issues and problems upfront, helping you to iterate accordingly.
3. MockFlow

MockFlow enables you to build basic layouts quickly
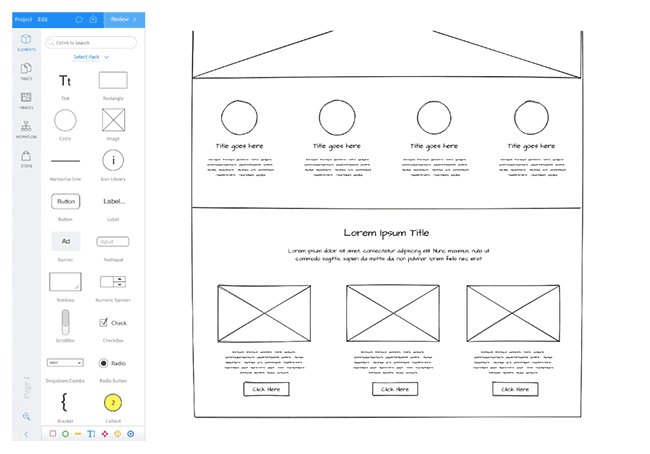
MockFlow is a suite of applications that are very helpful for a number of tasks in the typical project process. Primarily, the WireframePro app is a good alternative prototyping tool for you to use, especially if you’re testing out some new ideas.
If you just need to create wireframes, then take a look at MockFlow. It’s great for working on initial ideas and enables you to build basic layouts quickly, which is sometimes all you need to get thoughts into a presentable form.
4. Balsamiq

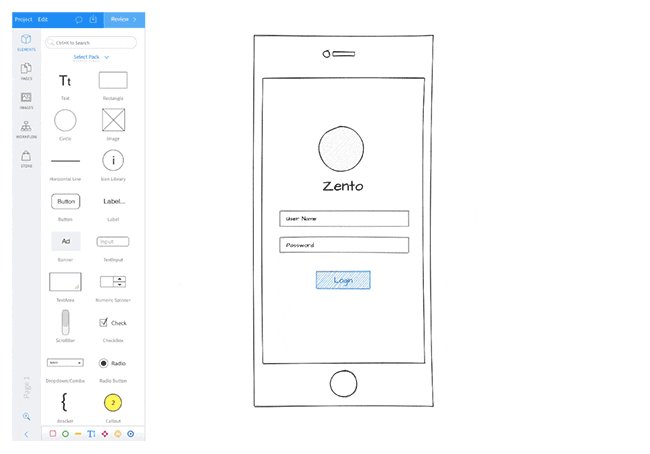
Balsamiq’s drag-and-drop elements make life easier
If rapid wireframing is what you’re looking for, then Balsamiq is a strong suggestion. You can quickly develop structure and layouts for your projects with ease. The drag-and-drop elements make life easier and you can link buttons to other pages. This means you can quickly start to plan your interfaces and then share them with your team or clients.
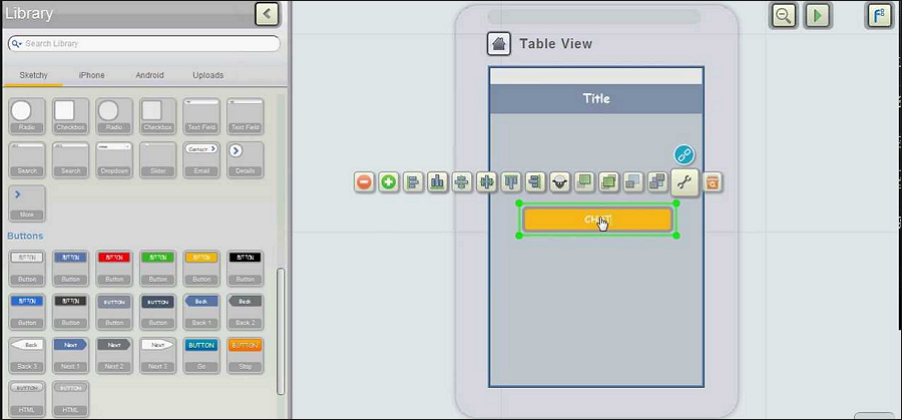
5. Pidoco

With the cloud-based software Pidoco you can create, share and test wireframes, mockups and prototypes. You will be able to add multiple pages and layers, and it also includes a library of drag-and-drop interface elements. Pidoco allows you to share prototypes with clients online and has functions to facilitate feedback and back-and-forth discussion. The price of this tool starts from $12 up to $175 a month (depending on the number of active projects).
Website: www.pidoco.com
6. Gliffy

Gliffy is a web-based diagram editor. This tool, let users drag and drop components and export images. You have got the possibility to collaborate online and there is also a version tracking function included. Gliffy is recommended for personal use and/or smaller businesses. Pricing ranges between $3.99 to $7.99 a month or you can choose the enterprise option (custom pricing).
Website: www.gliffy.com
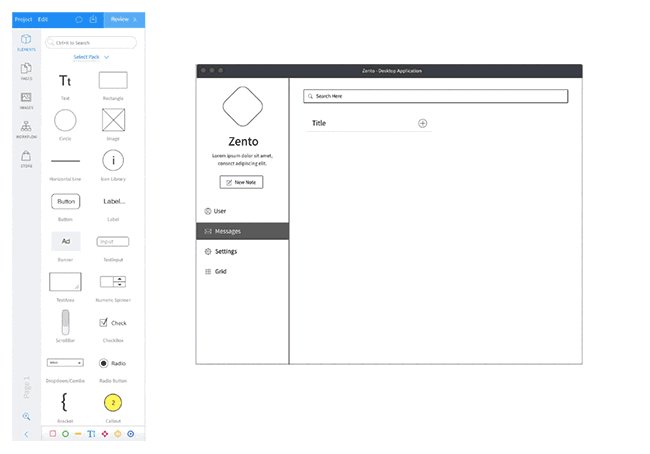
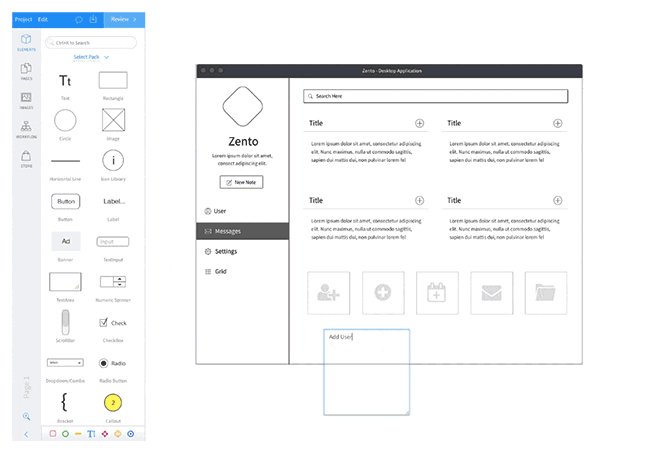
7. UXPin
Designers are usually forced to come up with manual documentations when creating prototypes for development-ready designs.
UXPin is a great tool for automating the prototyping process and obtaining effective feedback.
UXPin allows the design teams to design, collaborate, and assess the prototypes before the development of the final product.
It works by generating necessary data for developers to use in designing various projects and ensures the prototype is in sync with the projects’ design elements.
8. Visual Inspector
Running a live website is a great way for UI designers to ensure any interface issues arising during the design and development of an application are resolved before deployment.
The Visual Inspector tool helps designers to achieve this quickly and without any hassles. It does not require coding or complicated tech skills to get the software running.
Visual Inspector can work with any website template — HTML, WordPress, and other templates.
9. InVision

Cost:
- Single project — Free
- 3 projects (starter) — Single project — Free3 projects (starter) — $15/monthUnlimited Projects (Professional) — $25/month5/month
- Unlimited Projects (Professional) — $25/month
Runs on:
- Single project — Free
- 3 projects (starter) — Web5/month
- Unlimited Projects (Professional) — $25/month
Prototypes for:
- Single project — Free
- 3 projects (starter) — AndroidiOSWeb5/month
- Unlimited Projects (Professional) — $25/month
Invision is by far the most popular prototyping tool in the world. Their team is constantly adding new features to help designers prototype more efficiently. With InVision’s project management page, you can organize design components into a status workflow. You can set columns for To-do, In progress, Needs review, and Approved, and drag and drop your design components into the appropriate column.You could add interactions and animations to static images. You can upload multiple file types, including JPG, PNG, GIF, AI, and PSD. It has push and pull integrations with apps like Slack, Dropbox, Box, Trello, JIRA and much more.
It has simplified every aspect of our workflow and collaboration between design and development. One can design better, faster, and more collaboratively with real-time, and it’s in-browser design collaboration and presentation tools. Seamlessly launching meetings and creating guided tours with clients, and also present designs to stakeholders.Many unicorns use this prototyping tools for us UI/UX needs like Uber, Salesforce, Twitter, Linkedin etc which proves that this tool is the best for prototyping.
10. Adobe Experience Design

Cost:
- Single project — Free
- 3 projects (starter) — Free5/month
- Unlimited Projects (Professional) — $25/month
Runs on:
- Single project — Free
- 3 projects (starter) — OS XWindowsAndroidiOS5/month
- Unlimited Projects (Professional) — $25/month
Prototypes for:
- Single project — Free
- 3 projects (starter) — All5/month
- Unlimited Projects (Professional) — $25/month
With Adobe XD, you can draw, reuse, and remix vector and build artwork to create wireframes, screen layouts, interactive prototypes, and production-ready assets all in the same app. We can switch easily from design to prototype right within the app. Also, add interactions and transitions and share with teammates and stakeholders to test the look and feel of your design.A product coming from adobe allows integrations with several of its products like Photoshop and After Effects which is a big plus.
Designers can be more productive by just importing files from their tools of Adobe without any hassle.Clients can make comments on your prototypes when you share directly, and view designs in real time on actual devices.
11. POP

Transforming your ideas into a workable prototype that people can actually use and share their valuable feedback is a time-consuming task. POP is here to help you out. With this tool, you will be able to build prototype right away without going through the rigorous and time-consuming process of doing it manually.
12. Wireframe CC — The minimal quick wireframe tool
Platform: Web-based
**Speed: **Less than10 mins
**Price: **Free
Fidelity: Low-fidelity
Wireframe.cc is an online wireframe tool, featuring a simple interface for quickly sketching your wireframes. It even reduces the toolbars and icons of a typical drawing app.
So, how quick it could be?
- Just with a mouse, you can build what you want, like sketching with a pen on paper, no limitation, no hindrance.
- The biggest feature is the concentration only on the basics. Wireframe.cc provides 3 design pattern, including web, mobile landscape and vertical screen mode.
- It’s quick to share via a simple URL.
As the tool says itself, it only focuses on the very basics, no interaction or animation are available. The function of Wireframe.cc is basic and quick but kind of limited.

User feedback: “ This quick design software allows you to create the skeleton structure of the website before you go into adding all the complicated content on it. “
13. Balsamiq Mockups — A quick wireframe tool based on Flash
Platform: Mac, Window, Web-based
Speed: 5–10 mins
Price: Free trial — 30 days; Pro — $89
Fidelity: Low-fidelity
Balsamiq Mockups, developed by a software engineer, has won favor by many designers. It’s a great tool for designers to do quick wireframe design.
How Balsamiq can work quickly to do wireframe?
- Just with a mouse, you can build what you want, like sketching with a pen on paper, no limitation, no hindrance.
- The biggest feature is the concentration only on the basics. Wireframe.cc provides 3 design pattern, including web, mobile landscape and vertical screen mode.
- It’s quick to share via a simple URL.
However, Balsamiq Mockups is not suitable for building large prototypes for the lake of in-depth animations.This is also not the original intention of the tool, which is actually created to do quick and rough wireframes not any prototypes.

User feedback: “ Mockups takes the product design process from hours to minutes… I just mocked up a new interface in about four minutes using the AIR version. So amazing! “
14. Fliud UI — A quick wireframe tool focuses on mobile App pattern
Platform: Web-based
**Speed: **10–15 mins
Price: Individual-&8.25 per month; Pro-$19.08 per month; Team-$41.58 per month
Fidelity: High-fidelity
Fliud UI is a web-based wireframe tool. Unique with the most wireframe tools, it supports gesture and animation. If you are seeking a tool for high-fidelity wireframe design, Fliud UI maybe your first choice.
Check the unique features to quickly do high-fidelity wireframe design in Fliud UI:
- Just with a mouse, you can build what you want, like sketching with a pen on paper, no limitation, no hindrance.
- The biggest feature is the concentration only on the basics. Wireframe.cc provides 3 design pattern, including web, mobile landscape and vertical screen mode.
- It’s quick to share via a simple URL.
But one thing, upload multiple images is not supported.

User feedback: “ It’s a great tool for working the project from scratch, for creating high quality prototype. It’s very easy and intuitive. Sharing is very easy.“
The above are the 5 quick wireframe tools that can help you do real quick wireframe design. Each has their unique features and some cons. But in general, they are a good a tool for quick wireframe design.
Here, I’d like to share my favorite. The quick speed to do a wireframe is the first requirement, they are all in demand. But in the real design process, we usually need more features, such as the design inspiration, various ways of presentation and share, shortest learning curve, flexible interaction and animation, and plenty more easy-to-use settings. With my personal experience, Mockplus is the best one that meets the maximum requirements. It’s absolutely a brand new tool you shouldn’t miss out.
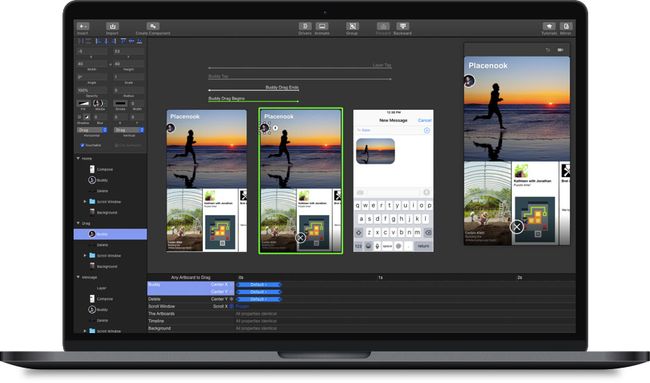
15. Principle

Principle is perfect for building great-looking animated interactions
Interaction design is what Principle excels at, especially when it comes to mobile applications. Tweaking and getting animated interactions just right is a breeze with Principle. You can look at individual assets and how they independently animate, right down to timings and easing.
16. Atomic
Atomic is another interactive design tool but what sets it apart is the ability to create form elements that you can actually type into. There is also a useful feature that enables you to import data and populate your designs. This really saves some time!
17. UXPin

For larger projects and design systems, UXPin’s a top solution
Described as the ‘end-to-end’ UX platform, UXPin is essentially another design tool but with a powerful ability to create design systems. UXPin serves larger design teams that need to work off the same styles and guides, saving time with product development when collaboration plays a large part.
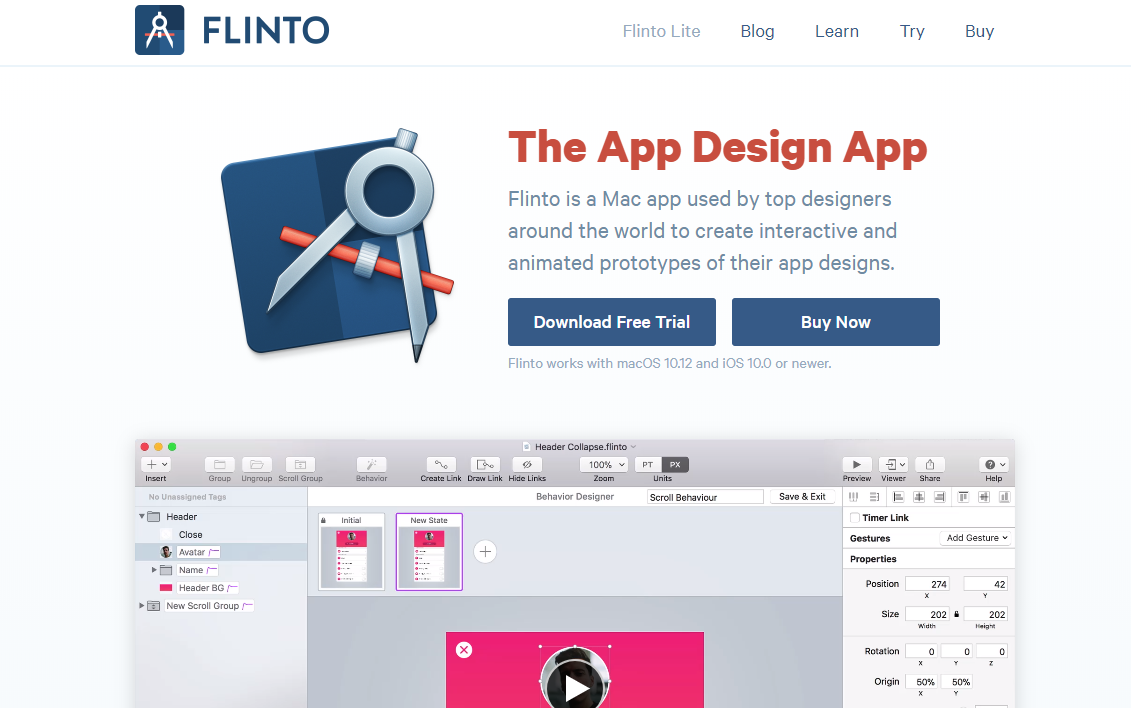
18. Flinto (MacOs only)

Price: $99 (there’s a 14-days free trial)
This UI design tool is specialized in creating the design for apps and first of all – mobile apps. With its help, you will be able to add animated transitions among the different screens, create little interactions that will express the behavior of users and easily add scrollable areas with any scrolling animation. It is completely compatible with Sketch and that could make the design creation easier.
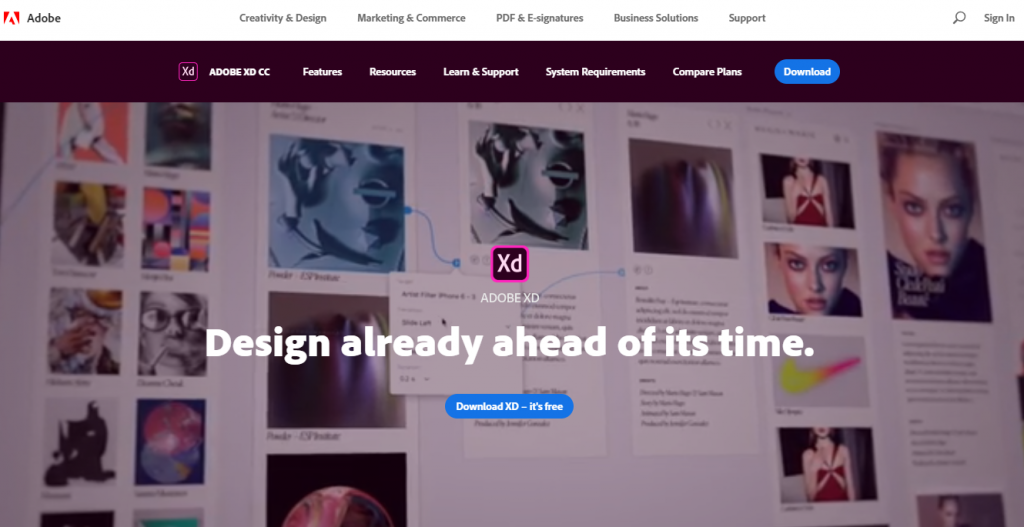
19. Adobe XD

Price: free
I’ve already told about Adobe Illustrator previously, and this is another product for designers from Adobe team. As they say on the app’s webpage, that it “is made for designers like you, by designers like us”. I appreciate such an approach very much. The Adobe XD focuses not on drawing, like Illustrator, but on prototyping and collective creation, with sharing and commenting options.
20. Marvel
Marvel is web-based app (no need to do any downloading) that has a very shallow learning curve. With an upgraded account, you can make your project a collaborative one. Choose from lots of different prototype frames, from an Apple Watch to an iPhone 6.
You can create screens directly in Marvel or add images from Sketch or Photoshop for example, and sync designs from your cloud storage.
All Marvel’s features are simple and easy to use – such as gestures, layering images and user testing. It also offers a Sketch plugin, which is great if you do lots of app design work in Sketch and want to nick some of the cool features from Marvel, such as the range of gestures and image layering.
Free for one user with two projects, otherwise plans start at £8/US$12 per month.
#user-experience #design-pattern