Currency Converter Made with React and REST Countries API
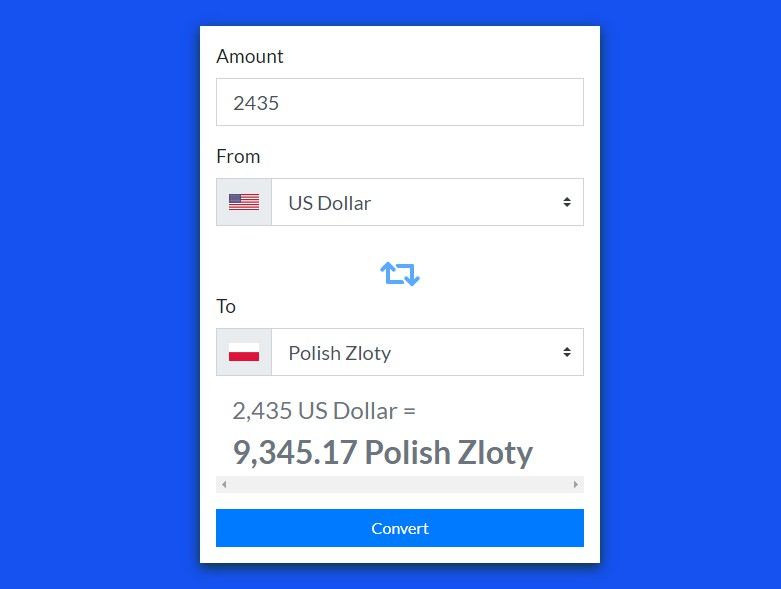
Currency Converter
HOW TO RUN THE APP
-
To run the app from the terminal, navigate to the root folder and first run ‘npm i’ to install the node modules.
-
Then run ‘npm run app’ to start the development server. Your default browser should open.
Technologies used:
- React 17.0.2
- JavaScript ES6
- React-Bootstrap
- TypeScript
- Webpack, babel
- Hash router
- SCSS
- HTML5
- React reveal
- Axios
- Font Awesome
- XE API
- REST Countries API
Download Details:
Author: KasjanHinc
The Demo/Documentation: View The Demo/Documentation
Download Link: Download The Source Code
Official Website: https://github.com/KasjanHinc/Currency-Converter
#react #api #web-development

12.20 GEEK