Mobile Project Development with React Native
Mobile Project Development with React Native
This project aims to create a mobile APP with react native as a development of the React Native Escalab course activity. The main objective of this APP is to be able to consume the API of https://www.themoviedb.org/
The credeciales to start the project are:
**Usuario:** test.
**Password:** test.
Login Image
Logout Image
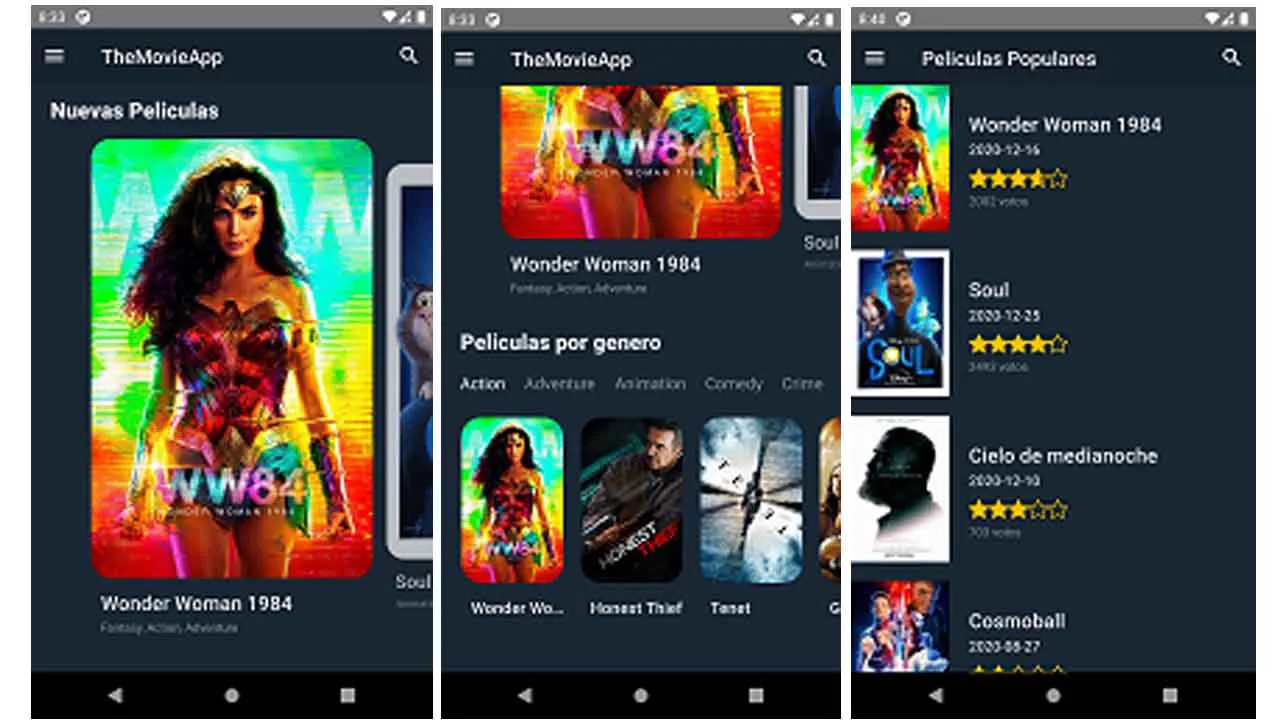
Startup Image
Popular Movies Image
Movie Image
Image of New Movies
Search Image Movies
User Registration Image
It is pending changes
Project folder creation
npx create-react-app themoviedb
cd themoviedb
Dependency development
Run:
$ npm i react-native-paper
$ npm i --save react-native-vector-icons
$ npm i @react-navigation/native
$ npm i react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view
$ npm i @react-navigation/stack
$ npm i react-native-snap-carousel
$ npm i -g npm
$ npm i --save lodash
$ npm i react-native-youtube
$ npm install --save react-native-webview
$ npm i react-native-ratings
$ npm i react-redux redux
$ npm i redux-thunk
$ npm i @react-native-async-storage/async-storage
$ npm i react-native-keyboard-aware-scroll-view
$ npm i react-native-loading-spinner-overlay
Modulo Babel
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
env: {
production: {
plugins: ['react-native-paper/babel'],
},
},
};
Project Execution
$ npx react-native run-android
Development of utils / constants.js file
The development of the API_KEY is from the API of https://www.themoviedb.org/
Values of the constants used
export const API_KEY = '<API_KEY>';
export const API_HOST = 'https://api.themoviedb.org/3';
export const LANG = 'es-ES';
export const BASE_PATH_IMG = 'https://image.tmdb.org/t/p';
Download Details:
Author: GuillermoEchague
Source Code: https://github.com/GuillermoEchague/Proyecto-React-Native
#react-native #react #mobile-apps

3.95 GEEK













