Variables and Datatypes in JavaScript
JavaScript provides set of data types to hold data such as String values, Decimal values and Boolean values. The data types depend on the values which are hold by the variable. The JavaScript data types acts as dynamically means same variable can be used as different types.
Datatypes in JavaScript
There are majorly two types of languages. First, one is Statically typed language where each variable and expression type is already known at compile time.Once a variable is declared to be of a certain data type, it cannot hold values of other data types.Example: C, C++,Java.
// Java(Statically typed)
int x = 5 // variable x is of type int and it will not store any other type.
string y = ‘abc’ // type string and will only accept string values
Other, Dynamically typed languages: These languages can receive different data types over time. For example- Ruby, Python, JavaScript etc.
// Javascript(Dynamically typed)
var x = 5; // can store an integer
var name = ‘string’; // can also store a string.
JavaScript is dynamically typed (also called loosely typed) scripting language. That is, in javascript variables can receive different data types over time. Datatypes are basically typed of data that can be used and manipulated in a program.
The latest ECMAScript(ES6) standard defines seven data types: Out of which six data types are Primitive(predefined).
Numbers: 5, 6.5, 7 etc.String: “Hello GeeksforGeeks” etc.Boolean: Represent a logical entity and can have two values: true or false.Null: This type has only one value : *null.*Undefined: A variable that has not been assigned a value is *undefined.*Object: It is the most important data-type and forms the building blocks for modern JavaScript. We will learn about these data types in details in further articles.
Variables in JavaScript:
Variables in JavaScript are containers which hold reusable data. It is the basic unit of storage in a program.
The value stored in a variable can be changed during program execution.A variable is only a name given to a memory location, all the operations done on the variable effects that memory location.In JavaScript, all the variables must be declared before they can be used.
Before ES2015, JavaScript variables were solely declared using the var keyword followed by the name of the variable and semi-colon. Below is the syntax to create variables in JavaScript:
var var_name;
var x;
The var_name is the name of the variable which should be defined by the user and should be unique. These type of names are also known as identifiers. The rules for creating an identifier in JavaScript are, the name of the identifier should not be any pre-defined word(known as keywords), the first character must be a letter, an underscore (_), or a dollar sign ($). Subsequent characters may be any letter or digit or an underscore or dollar sign.
Notice in the above code sample, we didn’t assign any values to the variables.We are only saying they exist.If you were to look at the value of each variable in the above code sample,it would be undefined.
We can initialize the variables either at the time of declaration or also later when we want to use them. Below are some examples of declaring and initializing variables in JavaScript:
// declaring single variable
var name;
// declaring multiple variables
var name, title, num;
// initializng variables
var name = "Harsh";
name = "Rakesh";
Javascript is also known as untyped language. This means, that once a variable is created in javascript using the keyword var, we can store any type of value in this variable supported by javascript. Below is the example for this:
// creating variable to store a number
var num = 5;
// store string in the variable num
num = "GeeksforGeeks";
The above example executes well without any error in JavaScript unlike other programming languages.
Variables in JavaScript can also evaluate simple mathematical expressions and assume its value.
// storing a mathematical expression
var x = 5 + 10 + 1;
console.log(x); // 16
After ES2015,we now have two new variable containers : let and const. Now we shall look at both of them one by one. The variable type Let shares lots of similarities with var but unlike var it has scope constraints. To know more about them visit let vs var. Let’s make use of let variable:
// let variable
let x; // undefined
let name = 'Mukul';
// can also declare multiple vlaues
let a=1,b=2,c=3;
// assignment
let a = 3;
a = 4; // works same as var.
Const is another variable type assigned to data whose value cannot and will not change throught the script.
// const variable
const name = 'Mukul';
name = 'Mayank'; // will give Assignment to constant variable error.
Variable Scope in Javascript
Scope of a variable is the part of the program from where the variable may directly be accessible.
In JavaScript, there are two types of scopes:
Global Scope – Scope outside the outermost function attached to Window.Local Scope – Inside the function being executed.
Let’s look at the code below. We have a global variable defined in first line in global scope. Then we have a local variable defined inside the function fun().
let globalVar = "This is a global variable";
function fun() {
let localVar = "This is a local variable";
console.log(globalVar);
console.log(localVar);
}
fun();
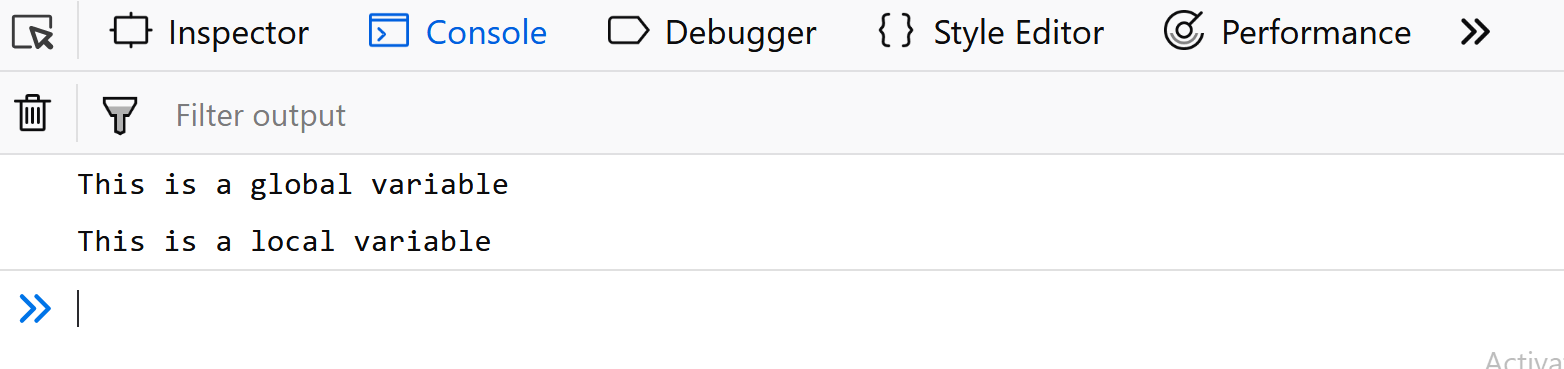
Output:

When we execute the function fun(), the output shows that both global as well as local variables are accessible inside the function as we are able to console.log them. This shows that inside the function we have access to both global variables (declared outside the function) and local variables (declared inside the function).Let’s move the console.log statements outside the function and put them just after calling the function.
let globalVar = "This is a global variable";
function fun() {
let localVar = "This is a local variable";
}
fun();
console.log(globalVar);
console.log(localVar);
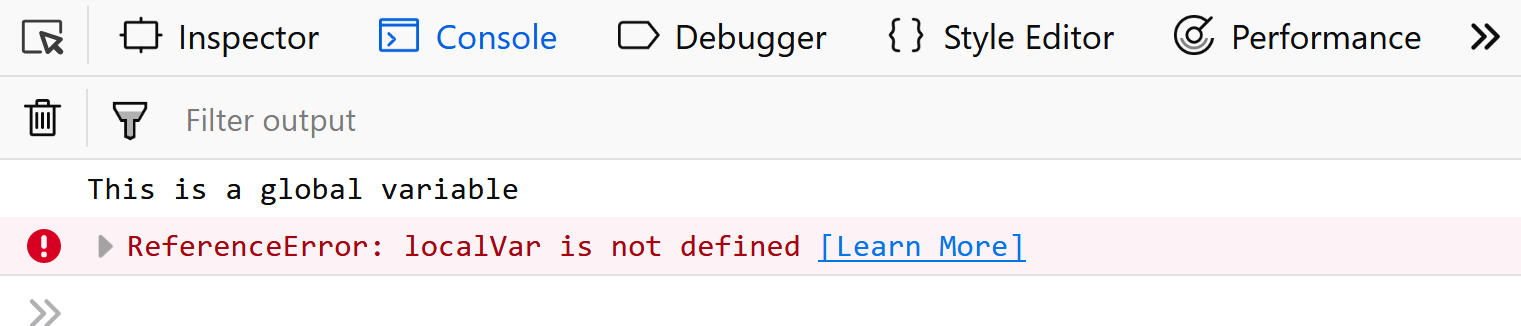
Output:

We are still able to see the value of the global variable, but for local variable console.log throws an error. This is because now the console.log statements are present in global scope where they have access to global variables but cannot access the local variables.
Also, any variable defined in a function with the same name as a global variable takes precedence over the global variable, shadowing it.To understand variable scopes in details in JavaScript, please refer to the article on understanding variable scopes in Javascript.
Learn More
#javascript #web-development