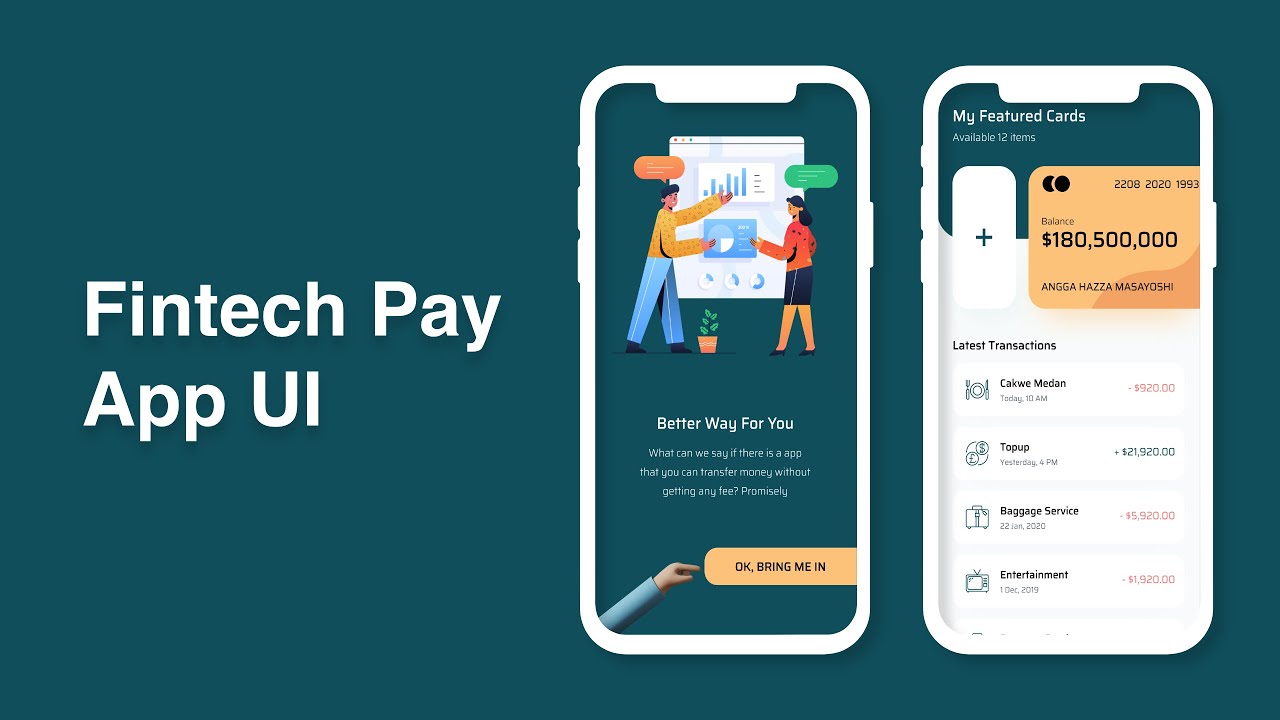
A clean Fintech Pay App Design using Flutter. There are 2 screens: the first screen is onboarding screen, which is the first page that is displayed when the application is run. The second screen is home screen, which contains bank cards and latest transactions.
App Demo: 0:00
Project Setup: 0:21
Onboarding Screen: 1:03
Home Screen: 5:20
Code: https://github.com/rifqieh/fintech_pay
Subscribe: https://www.youtube.com/c/rifqieh/featured
#flutter
14.25 GEEK