Some time ago I read a brilliant article, “Tactical Domain-Driven Design with Angular and Monorepos?” by Manfred Steyer. I was delighted with the content I found there, and as a big fan, I would like to translate this knowledge to NestJS ground.
Despite Angular and Nest being comparable frameworks, the environments they run on are very different. This article addresses this difference by explaining how to apply the aforementioned concepts in a server-side setting.
Before reading the rest of the article, I advise you to familiarize yourself with Manfred’s article. Additionally, skimming through other articles in the “Domain-Driven Design with Angular” series is highly beneficial.
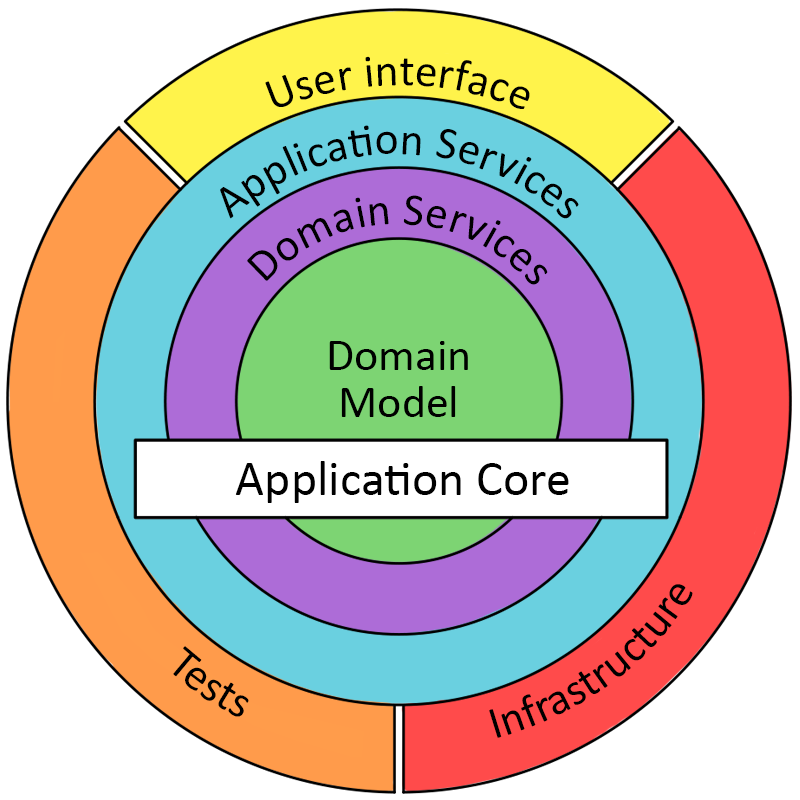
In my projects, I like to use onion architecture, and I will rely on it in this article. For a better understanding of onion architecture, you can check out this article.
You can find an example Nest project implementing all these concepts on GitHub.
Concepts That Can Be Easily Adapted
Implementation with Nx
Nx is an extension for the Angular CLI that provides strong support for developing Nest and full-stack applications. It provides us with a lot of schematics that make our work faster and less boring. This tool is especially useful in architectures where dependency inversion is an important rule. We can define a set of rules on how our libraries can depend on each other and even display the final version of the dependency graph.

Image source: https://github.com/Sikora00/nest-nx-onion
An additional advantage for me is the unification of the CLI. I like to compare it to what Docker gave us. In many repositories, we can find a friendly command which will serve us exactly what we want, without installing new dependencies in our system. Of course, we can add all scripts to our package.json but I think improving our architect in angular.json and executing its commands, like ng serve api and ng test api, is much prettier.
You can read more about developing with Nx in Manfred’s other article “Strategic Design — Implementation.”
#programming #nodejs #nestjs #nx #javascript