When you’re building a custom footer inside Divi’s Theme Builder, there are several ways to approach adding the footer items. You could go for a module-based footer, where you add page footer items inside Text Modules with proper links, but you could also decide to add different footer widgets to your design, using Divi’s Sidebar Module, and style them using Divi’s built-in options. In today’s tutorial, we’ll show you how to go about the second option.
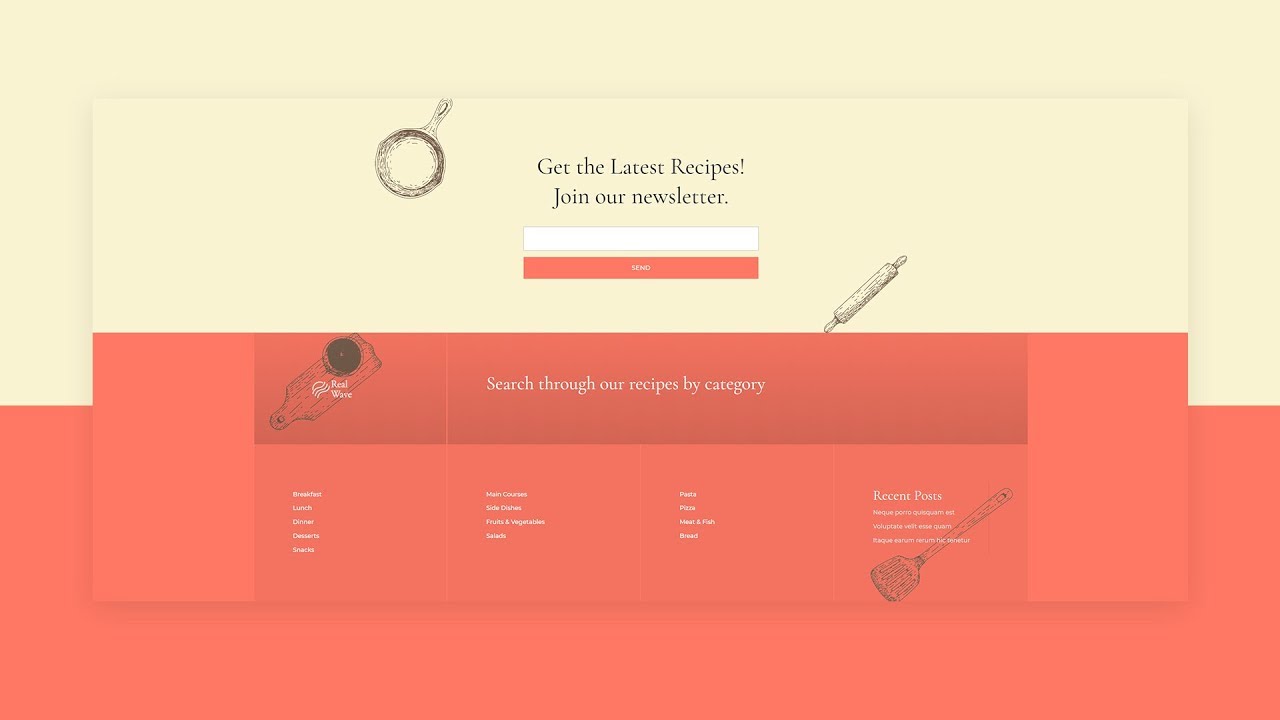
More specifically, we’ll show you how to add post category menu widgets to your footer. The design style we’re using matches the Food Recipes Layout Pack perfectly. We’ll start by adding the different post categories to our website. We’ll then build the footer menus inside WordPress. Next, we’ll create our widgets and last but not least, we’ll add a the widgets to our custom-built Divi footer inside the Divi Theme Builder. You’ll be able to download the JSON file for free as well!
#divi #menu #widgets