A Design Pattern for Flutter
A closer look at a design pattern for Flutter apps
In my last article, I took a look at the example app first introduced Weather App with “flutter_bloc”, and moved it from using Bloc to using a more MVC approach. Below is that article for your reference.

Now in this article, I’m going to take a deeper dive into the MVC approach. This will be like ‘looking under the hood’ of BloC and Redux. In this case, we’re going to be getting into the weeds of the MVC framework as I’ve implemented it. As it would, it’s going to get a little complicated. For some, your eyes may glaze over, but it’s hoped using the same sample app will help us move right along. It‘s going to be long read — make a coffee first.

The MVC Approach
The MVC design pattern is an explicit effort to separate three aspects of a software application. In this case, Model-View-Controller describes the separation of the app’s Data (Model) from the app’s Interface (View) from the app’s Logic (Controller). If you haven’t already, there’s an article explaining my interpretation of MVC as it was implemented in the Flutter package, mvc_pattern:

A MVC Example
Now in this article, the three aspects of the ‘sample app’ are separated even further — incorporating and integrating even further Flutter’s own API and framework. This sample app has its own Github repository called, Weathercast, and is also available on Google Play.

AAs always, I prefer using screenshots over gists in my articles to show code. I find them easier to work with, and easier to read. Click/Tap on the screenshots themselves or on their captions to see the code.
Design Patterns Provides Structure
Design patterns provide structure. They provide a means to organize your code. Doing so, it’s hoped, allows developers familiar with the design pattern to ‘hit the ground running’ when assigned to a project. We’re going to see how a design pattern can help organize your code, your files and even your directories that make up your project.
This article will not only suggest a structure, but will also suggest specific programming practices to perform while developing a Flutter app. Note, all suggested here is far from canon. They’re something I do — you may find it useful to do too. In the end, you do what you do.
A MVC Directory Structure
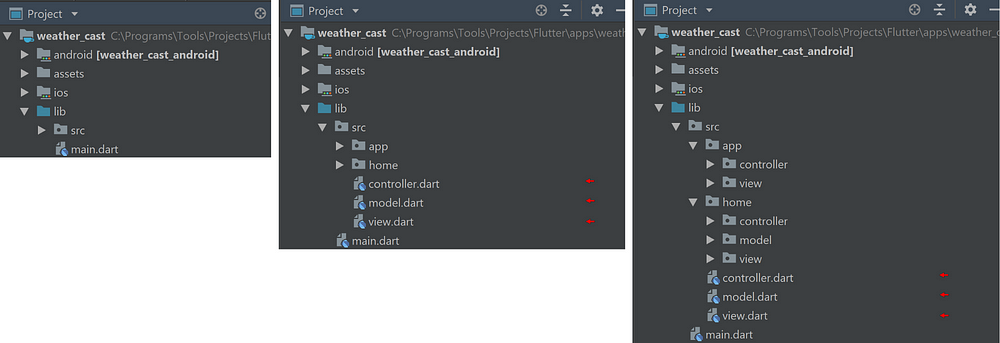
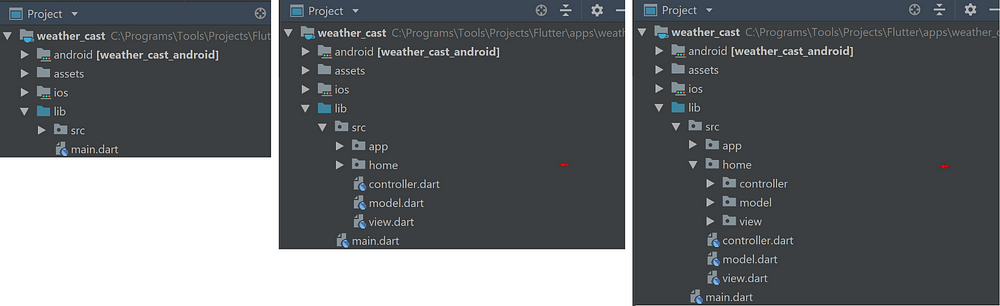
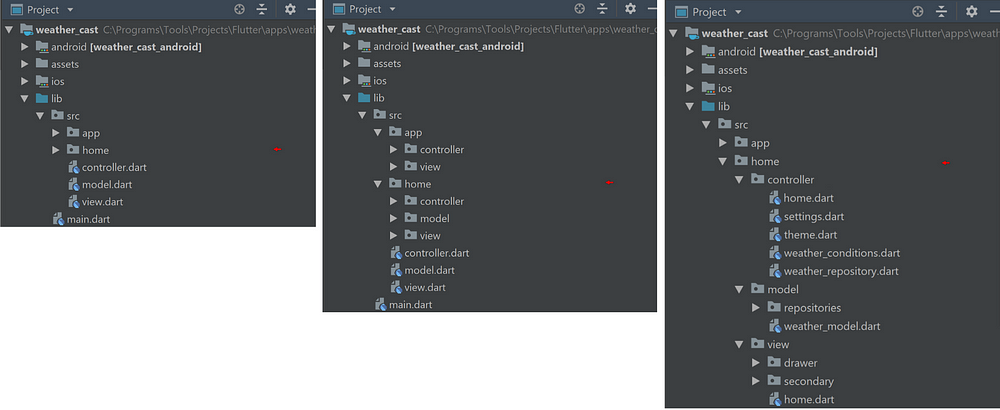
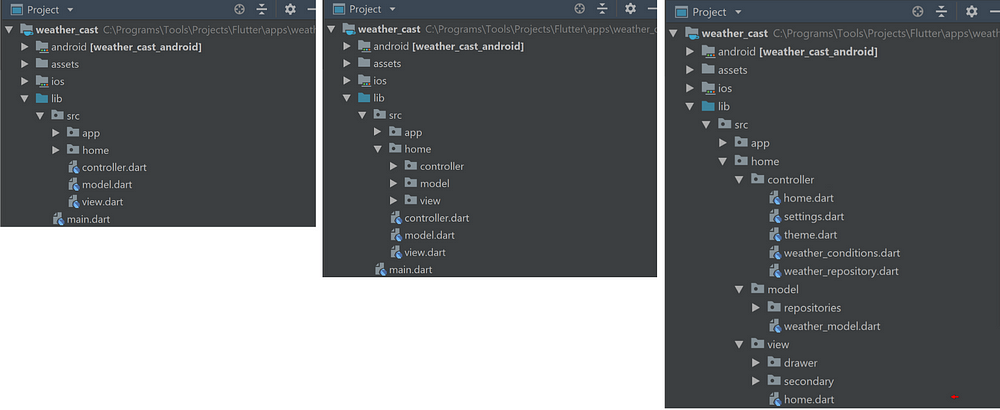
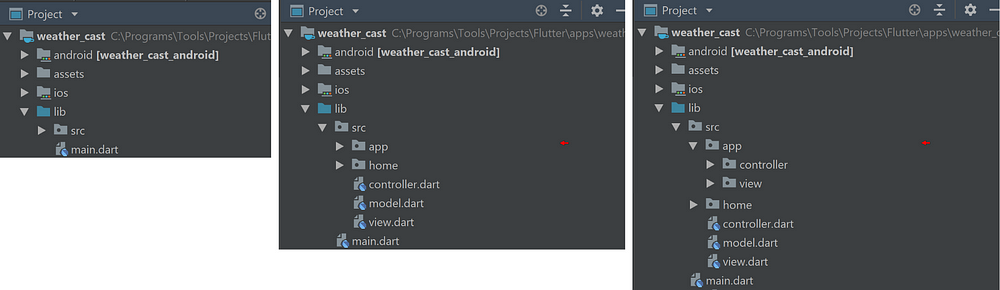
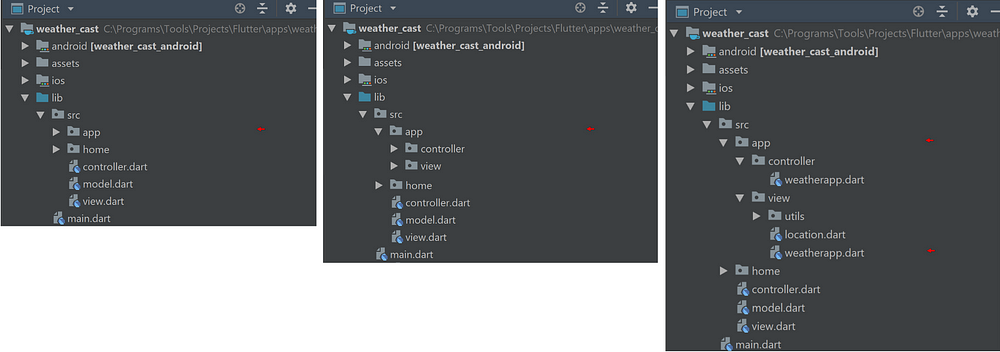
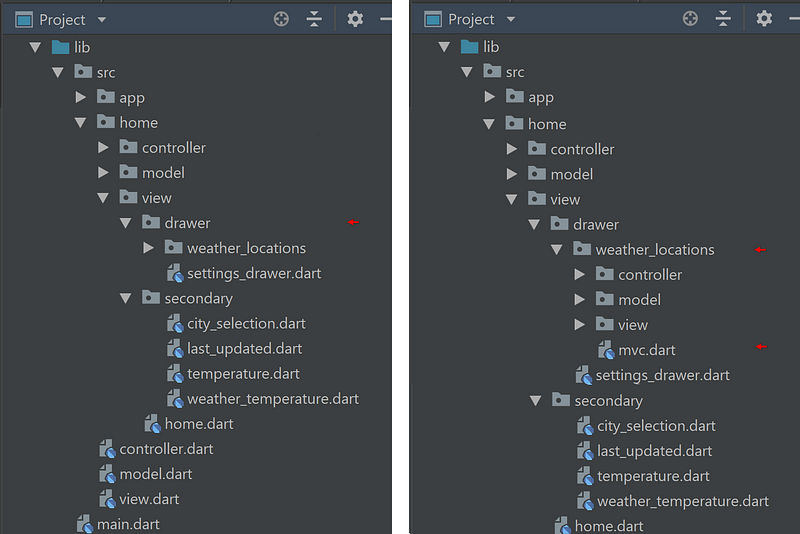
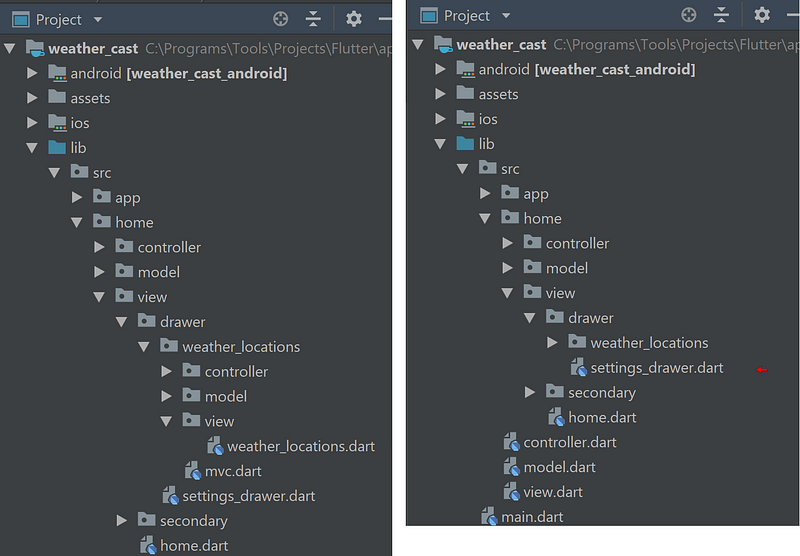
In this sample app, the MVC design pattern is even conveyed in its directory structure. Looking at the three screenshots below, you’re looking at the directory structure that stores the sample app. Each screenshot is the previous one but with sub directories opened further. Notice there’s some files and even directories named, model, view and controller. Therefore, even at a glance, you know what ‘type’ of code is in what file and in what directory. Nice, no?

Export MVC
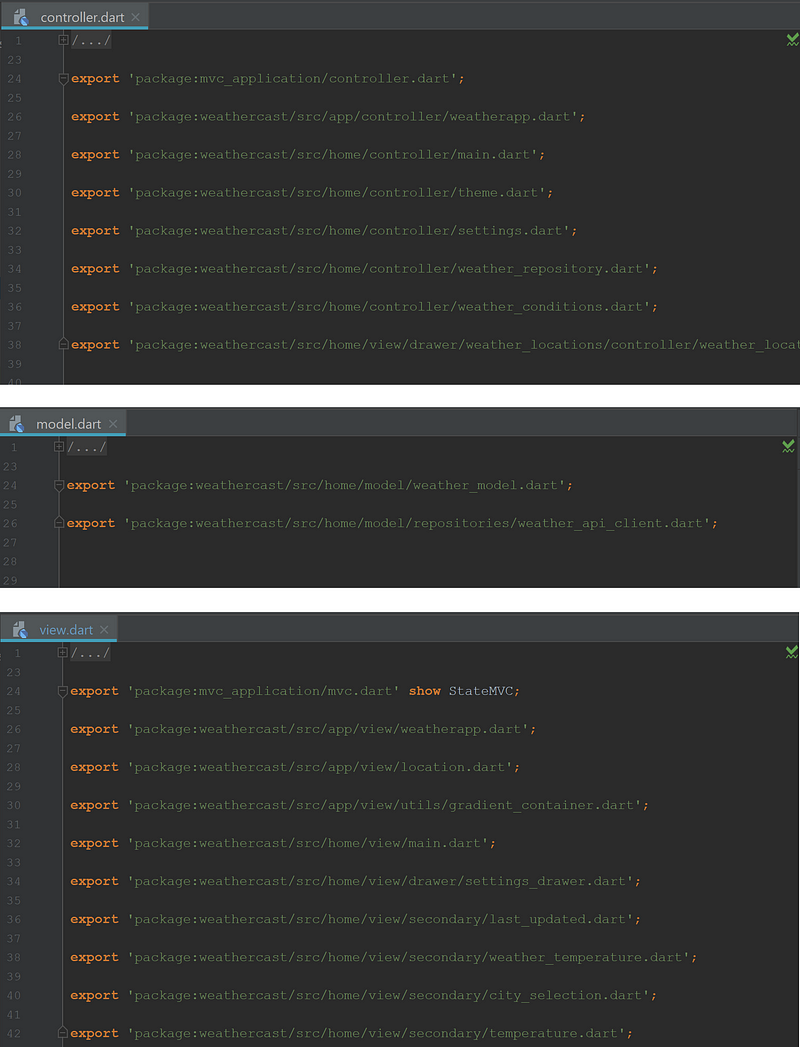
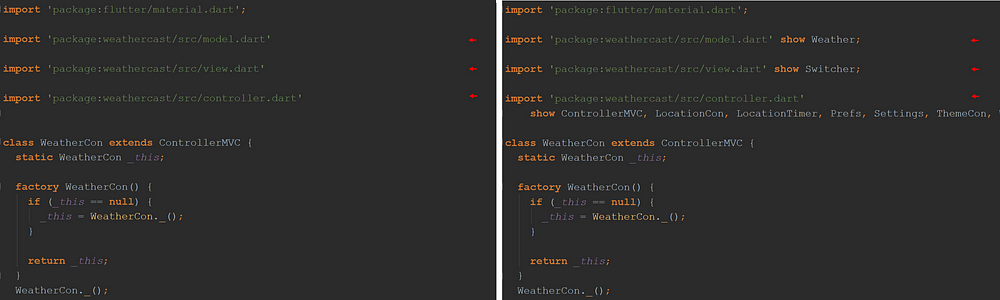
Note, in the last two screenshots above, the three library files, model.dart, view.dart and controller.dart are highlighted with little red arrows. They’re now listed below, and you’ll discover each contains a list of export statements. Each represents the ‘three aspects’ of the MVC design pattern. With that, guess what’s contained in the library file, controller.dart. Look closely.

The library file, controller.dart, contains all the ‘controller’ code for the app. So what’s the idea behind all this, you ask. This approach was inspired by the Dart documentation itself when organizing a library package and serves to help expedite the developing phase. I’ll explain.
Everything In Its Place
So, all the source code located under a ‘controller’ directory is listed in the library file, controller.dart. All the source code considered part of ‘the View’ in this app are found in the library file, view.dart. Finally, the file, model.dart, contains references to all the code concerning the app’s data. It’s all part of the practice of organizing the code in such a way in the effort to expedite the development process. Time is money after all.
Get On With It
As an example, you see those three files listed above now referenced in the import statements highlighted by three red arrows in the screenshots below. While developing, the practice of automatically supplying these three import statements right away after you create a ‘new Dart file’ ensures you as a developer that you’ll have all dependencies necessary to get on with your work. Near the end of development, I would then include the ‘show’ directive for future reference (the second screenshot). With that, weeks, months, years from now, I or another developer can then return to this library file, and readily see the dependencies involved. Nice, no?

Admittedly, for larger apps, this practice proves impractical to maintain, but, for simple apps, the idea is to use these three import files to quickly gather the dependencies needed. Time is money.
A Flutter Directory Structure
Notice there’s a directory called, home, in the app’s directory structure. This tells you, at a glance, where the code for the ‘Home’ widget is located. The ‘Home’ widget, as you may know, is usually the main screen for the mobile app in most cases. It’s named after the property found in the class, MaterialApp.

MVC within MVC
Notice in the last screenshot, under the home directory, there’s another set of directories named, model, view and controller respectively. They’re all pertaining to the ‘Home’ widget. Guess what’s under each directory? See where I’m going with this? At a glance, you can see what code does what.

Again, Everything In Its Place
At a glance, you can see there’s a drawer widget accessed in the ‘Home’ widget. Look at the last screenshot above. See where the drawer code is located? Pretty logical place for it, right? So where’s the data accessed by the ‘Home’ widget, I wonder? Under the directory, model, of course.
In The Beginning
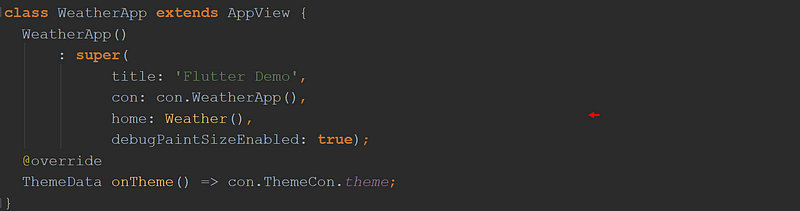
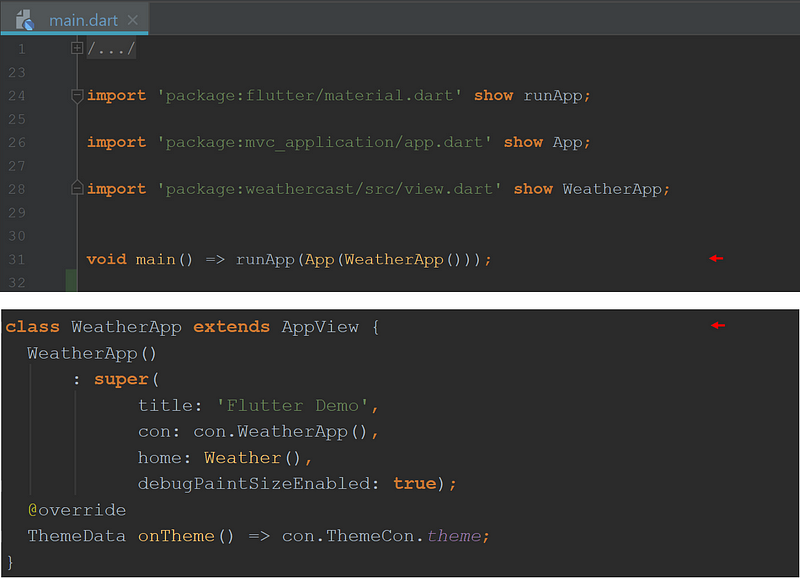
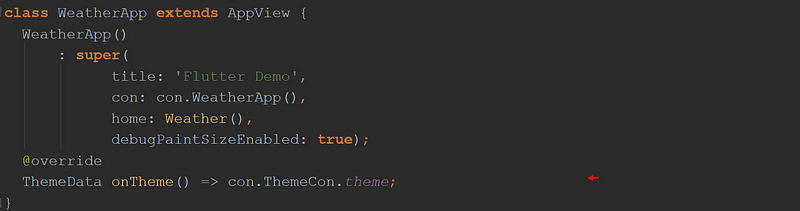
So let’s step back a bit, and ask where is this ‘Home’ Widget called in this app? Like with most Flutter apps, you can guess it’s being passed to the ‘home’ property of some MaterialApp widget somewhere. But where? Look below, and you’ll see where.

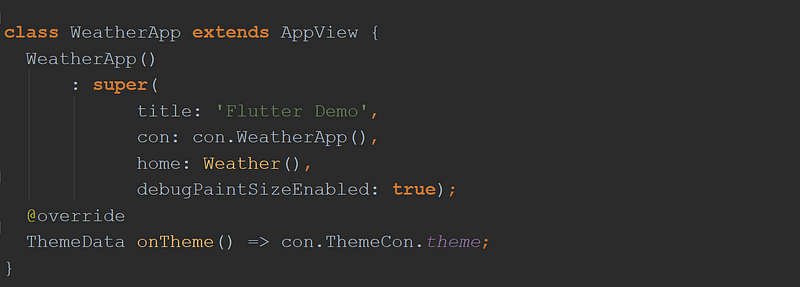
What’s All This?
So there’s the home property being passed the class object, Weather. Where is this class, Weather? Where is this class, WeatherApp? What’s this AppView class that extends WeatherApp? What’s this method, onTheme()? And finally, what’s this con.WeatherApp passed to the property, con? A lot is going on here, uh. We’ll walk through this one step at a time.
Where’s Waldo…I mean Weather?
First of all, where is this class, Weather? Well, you already have a good idea where that is. It’s the ‘Home’ widget after all. More specifically, it’s the screen or interface for the ‘Home’ widget. You know where the ‘Home’ widget code lives, and you know the ‘interface stuff’ for the ‘Home’ widget is under the directory called, view. Looking there, you’ll see a library file called, of all things, home.dart. Bet it’s in there.

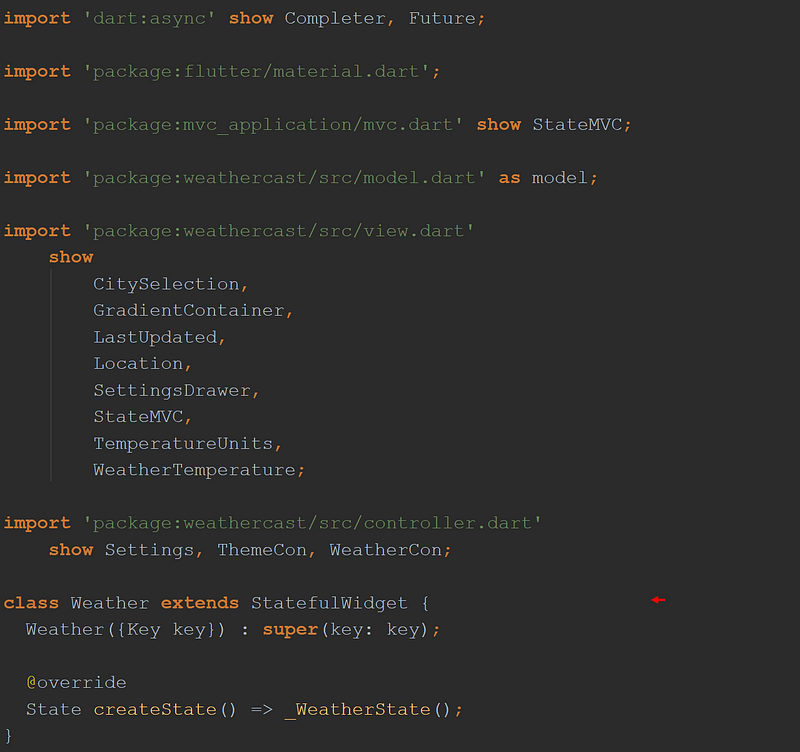
I was right! And unlike Java, you don’t have to name the file after the name of the ‘main’ class in the file. You can have any number of classes, variables and high-level functions in that file! Huge. And so, in the file home.dart, we find the class, Weather. The first part of this class is listed below.

By the way, note the last three import statements above. You’ve seen those three files before. Notice, at a glance, you can determine the dependencies involved in this particular library file. Nice, no?
It’s All In The Name
So where is this class, WeatherApp? It appears to be the start of this app. Note, the class name, WeatherApp, has the word, ‘App’, appended on the end. That should give you a clue as to where this code could be found. Let’s take a look at the sample app’s directory structure again. Notice there’s a directory called, app. Bet, you can guess what’s in there. Yup, three dire…Oops, two directories! Guess the app doesn’t need to access any data. That’s fine.

Again And Again, Everything In Its Place
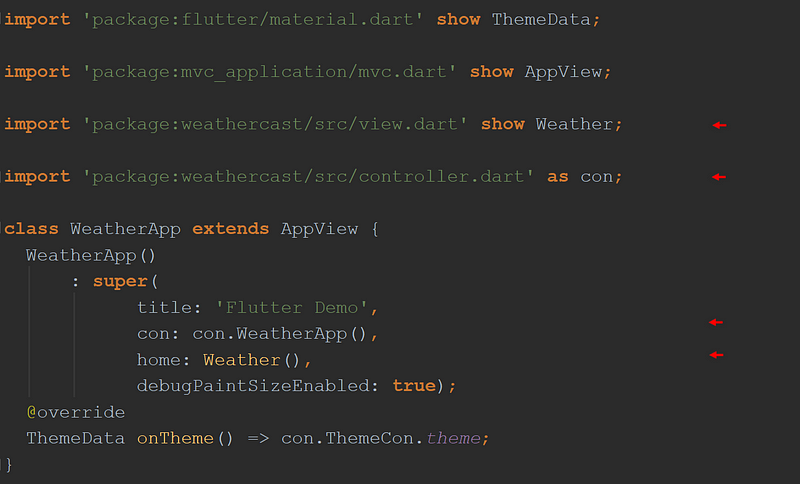
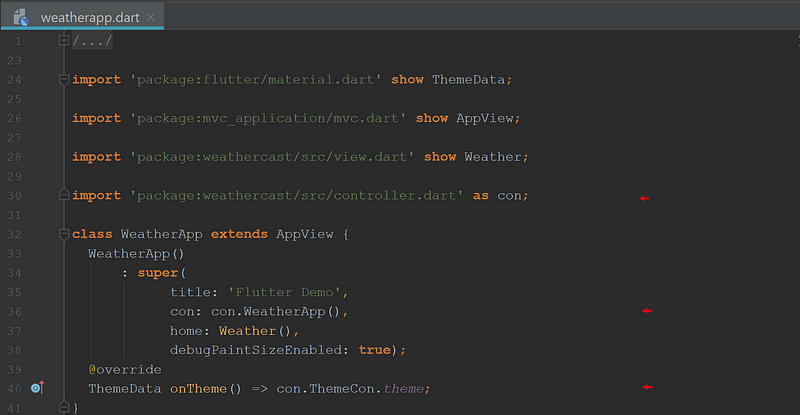
So, where is this class, WeatherApp? Let’s look at the three screenshots below. Ok, we can figure this out. It’s part of the interface. Hence, it should be under a directory called, view. Looking in the directory, view, we see a library file called, weatherapp.dart. Look’s promising. Let’s open that one up.

This is too easy. We’re getting to know this app pretty fast, aren’t we? Like it’s by design! Take a look below at the class, WeatherApp. Look at the last two import statements. It’s our old friends again — minus the Model. At a glance, you can see what’s being used in this library file and where they live.
Note, the ‘as’ directive is being used on the last import statement. That’s Dart’s way of handling the case when two classes have the same name.

In The Beginning?
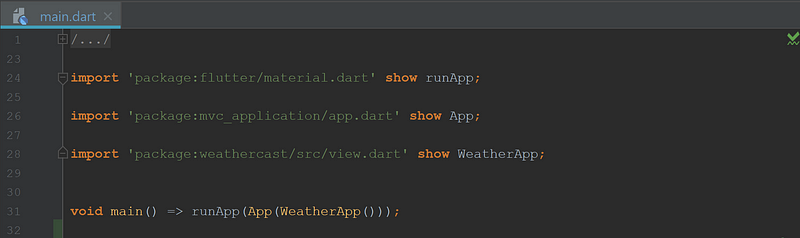
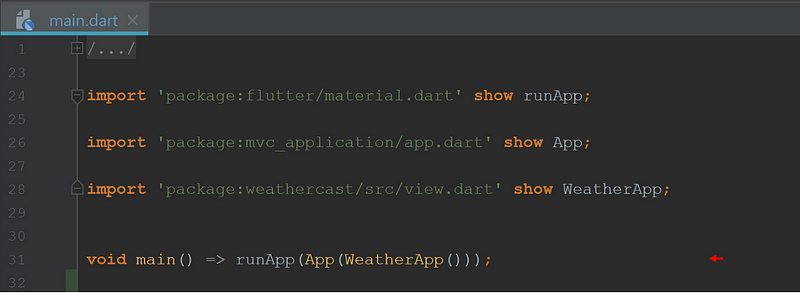
So is this the start of the app? How about we look at the library file, main.dart. By convention, this is the start of most Flutter applications because it contains the function, main().

The App Layer
So, what do you see? You see a class called, App, being instantiated from the library package, mvc_application. Those familiar with my past articles may recognize this as part of my up and coming package release to develop Flutter apps.
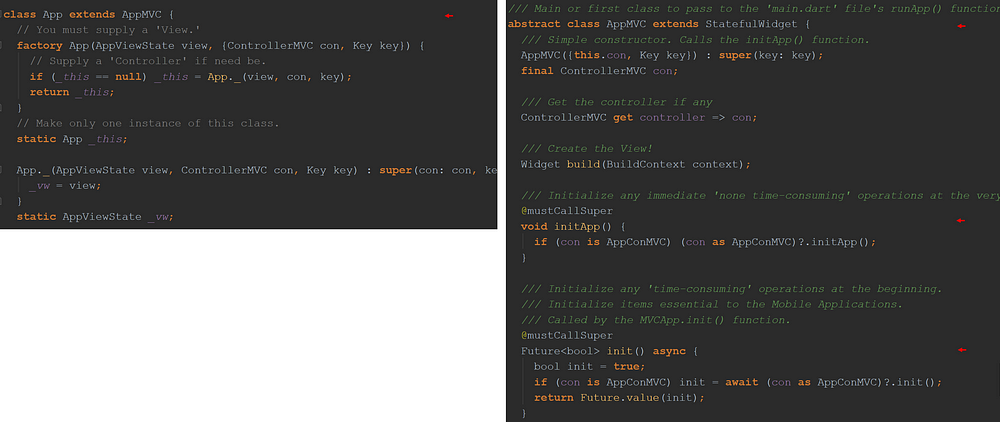
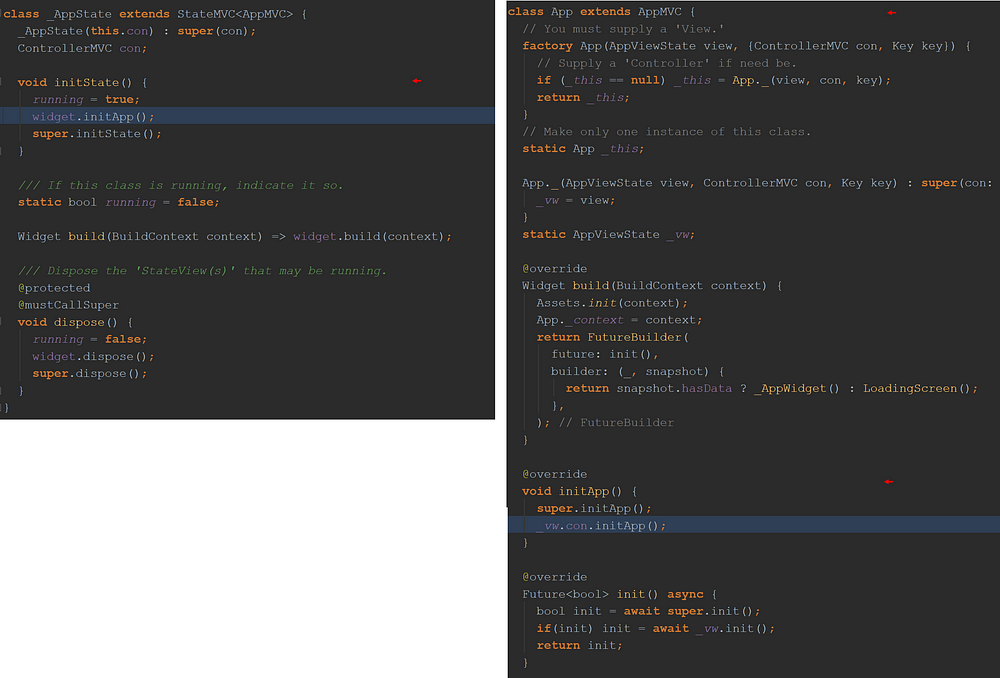
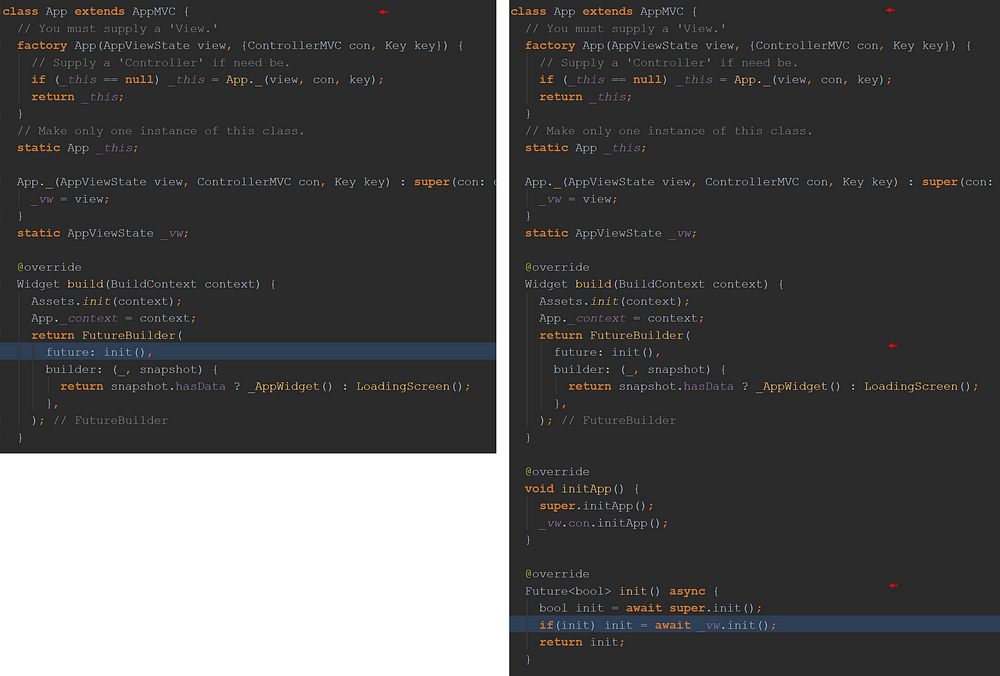
You also see our class, WeatherApp, is referenced in one of the three ‘export’ files, view.dart. So, what is the method, runApp(), taking in to start this app? We know the function, runApp(), takes in a Widget, and so we must assume the App object is a Widget. Below is a screenshot of the class, App, and then a screenshot of it’s parent, AppMVC.

Yup, turns out it’s a StatefulWidget. In short, this ‘App’ object starts things using the the following composition: App(View(Controller(Model()))). Note, the last two red arrows in the second screenshot. Those functions, initApp() and init() are going to come up in this article a little shortly.
And so, following this composition, the parameter supplied to the App object must be a ‘View’ of this MVC approach applied to the application. In this case, the ‘View’ is the class, WeatherApp, which extends the class, AppView. We’re peeking ‘looking under the hood’ at this point by the way.

Note, in turn, a Controller is then supplied to the ‘View’ class in the form of con.WeatherApp(). Again, following the composition, App(View(Controller(Model()))).
Import Control
Notice, I don’t bother passing the Controller as a parameter inside the file, main.dart. Way bother. Make your code more modular, and instantiate the Controller class inside the View in the form of con.WeatherApp(). See below. It happens to have the same class name as the View, WeatherApp, and so the ‘as’ directive to used to make the distinction. That’s fine. Some consistency.

The App’s Controller
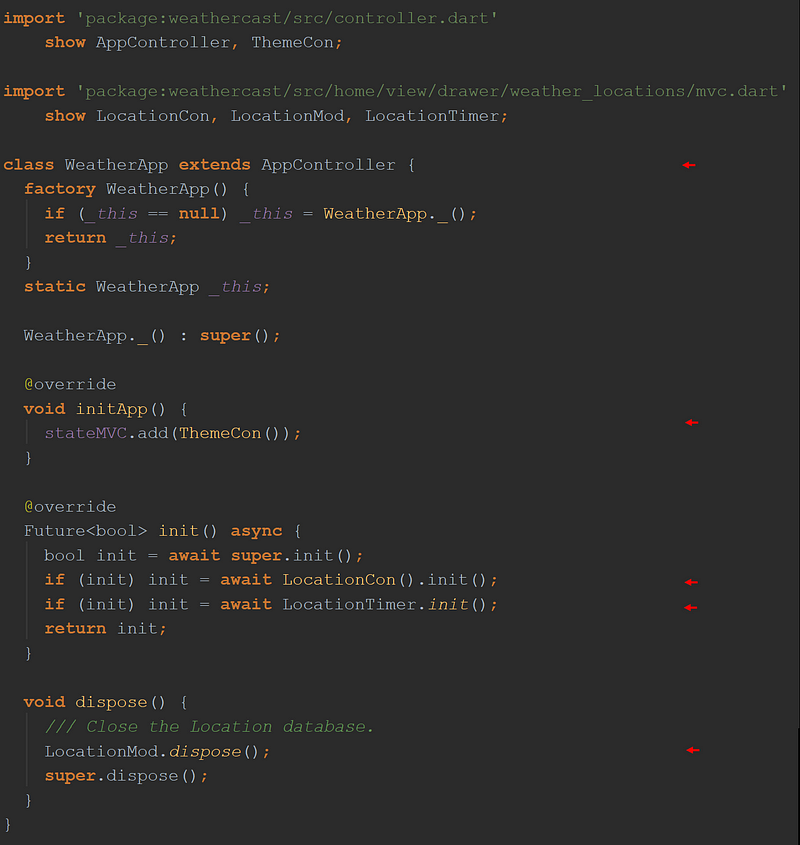
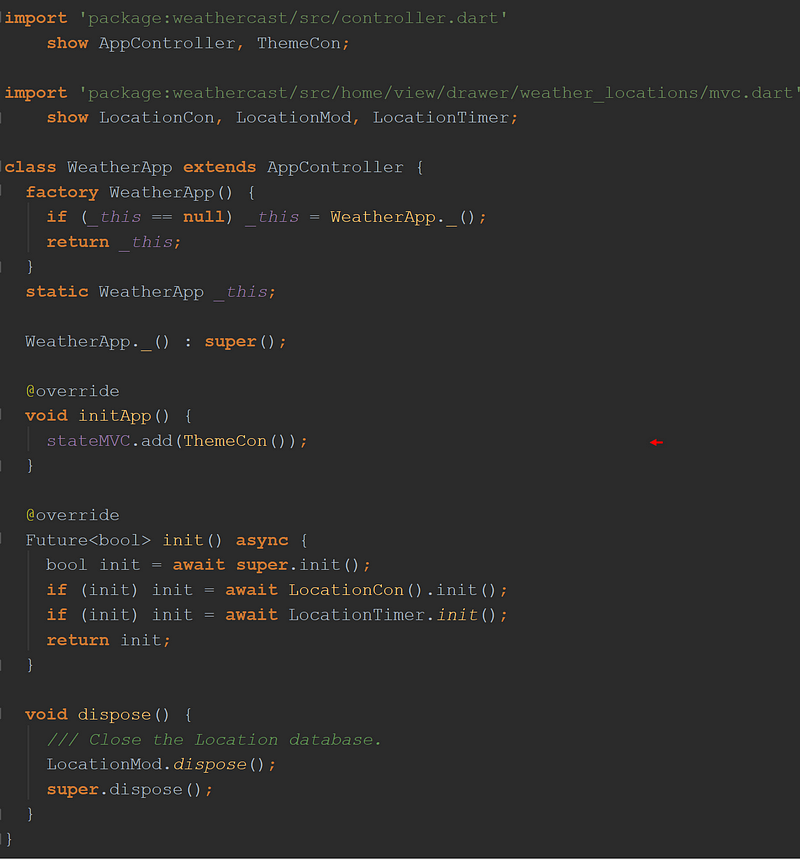
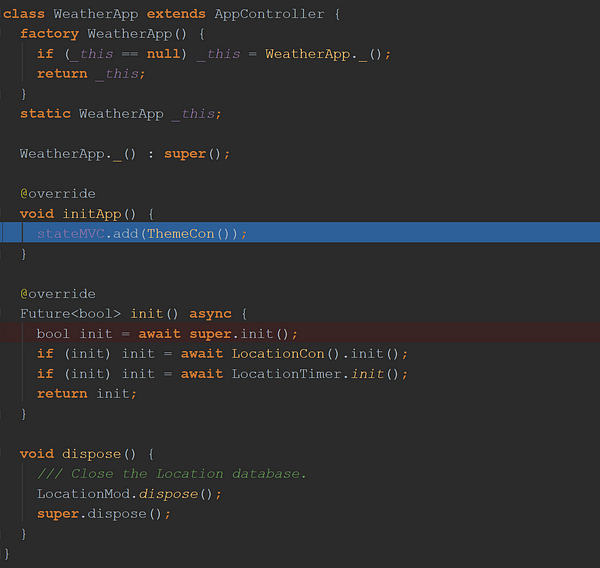
The purpose of this ‘App layer’, by the way, is to set up the ‘environment’ for the app to run on. What you see below is the Controller for the app first instantiated above in the form of, con.WeatherApp().

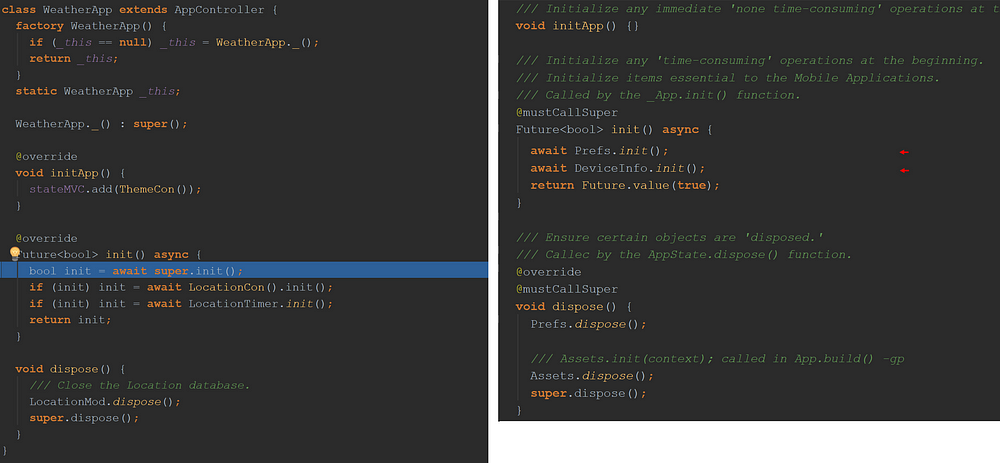
You can see there’s a lot going on here. As it should, it’s ‘initializing’ the app at startup after all. You can see it extends the class, AppController. Remember those two functions I mentioned earlier, initApp() and init()? Well, they’ve such come into play. See them? We’ll get into specifics on them in a little bit.
The App’s View
Let’s return to the app’s View, also called WeatherApp, for a moment. It extends the class, AppView, and is first instantiated in the file, main.dart. Remember?

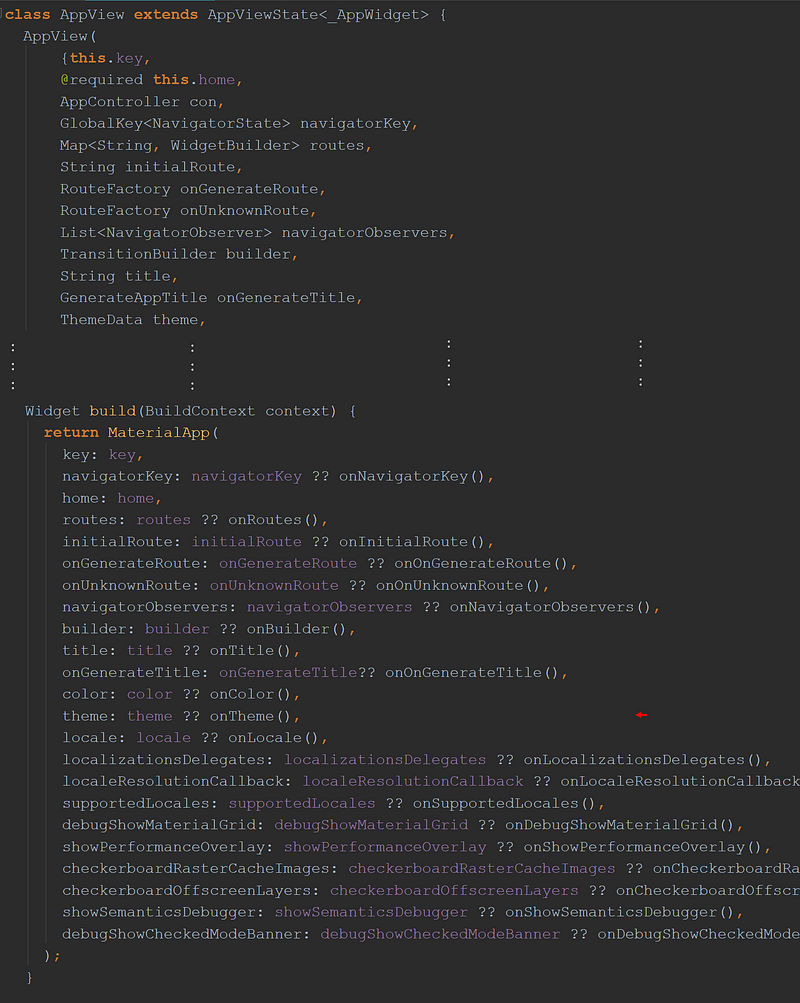
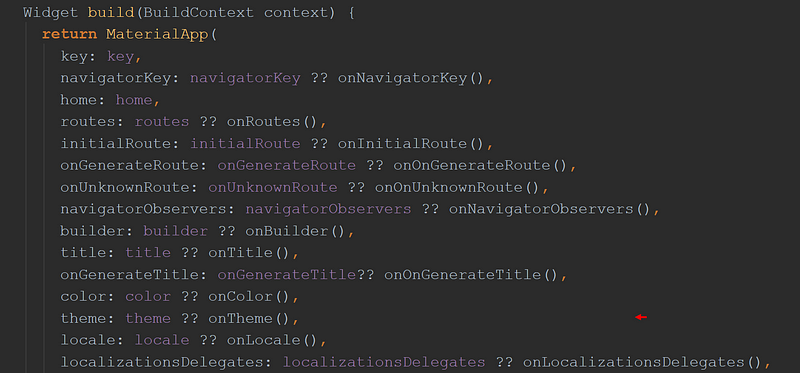
The View Under The Hood
Looking at a truncated screenshot of the class, AppView. Here, you can see its build() function. And look! There’s that MaterialApp we’ve been looking for!

In there, we see the MaterialApp class object being supplied an long list of parameters in the form of class variables and or functions. What’s that all about? Well, as you may have already guessed, you’re able to ‘pass in’ all the properties that make up the MaterialApp class with either those variables or functions. And with those functions, you can then dynamically ‘rebuild’ the Widget Tree with new property values if you wish. This feature will, in fact, be demonstrated in the sample app.
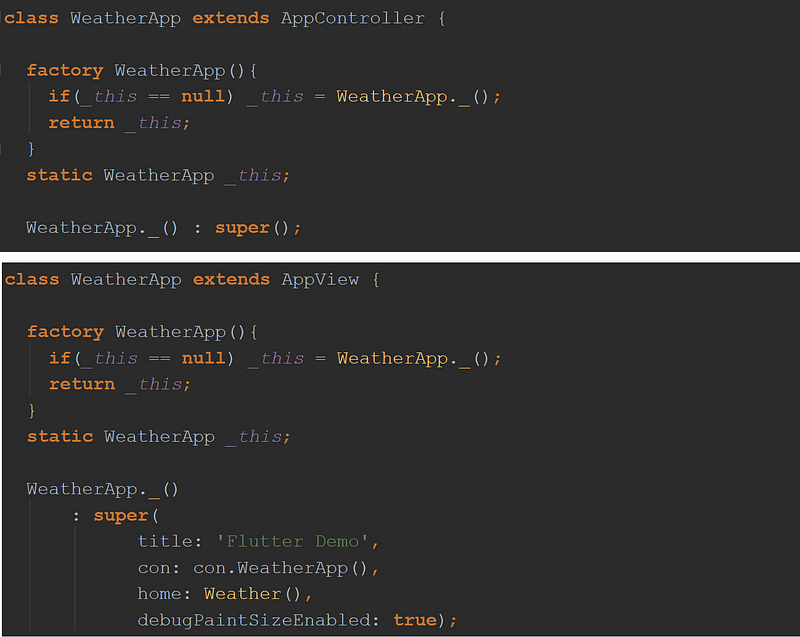
Keep It Static If You Can
By the way, I noted while writing this article that I made a misstep. It’s always good programming practice to keep your code static and immutable if you can. Since there should only be ‘one instance’ of these two classes at the ‘app level,’ the use of static factories make sense, and so the two classes we just covering were changed accordingly:

It’s beyond the scope with this article, but to accentuate the case, here are some reference to Joshua Bloch’s now famous publication: Effective Java. Of course, it doesn’t just apply to Java, but is good practice for any Object-Oriented Programming Language.
Item 1: Consider static factory methods instead of constructors
What’s In The Drawer?
Ok, back to it. Now, there’s a drawer used in this app. Remember? How do know? Again, we saw it in the directory structure under the directory, view. See below. Nice.
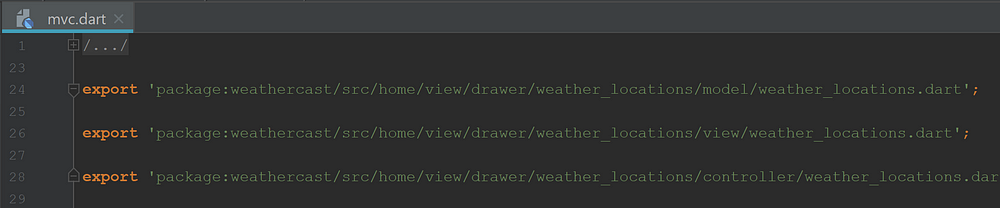
So further, with this naming convention imposed on the directory structure, you can readily see what makes up the drawer for this particular sample app. Under the directory, drawer, there’s another directory named, weather_locations. Looking inside that directory, we see our old friends again: the directories, controller, model and view. We also see something new. A library file called, mvc.dart.

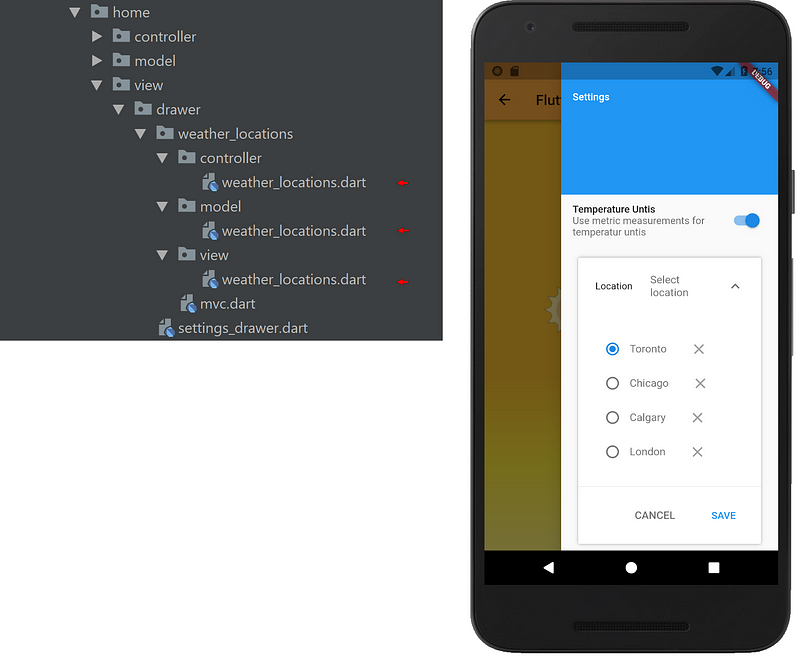
Looking at the last screenshot above, we can induce weather_locations is another screen displayed inside the drawer. It’s a screen because there’s a directory called, view. There’s a directory called, controller, and there’s even a directory called, model?! There must be data specific to this screen, weather_locations?! Great! Now, what’s this library file, mvc.dart? Let’s take a look at it below.

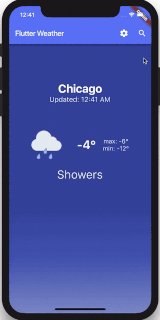
Well, will you look at that. It contains a list of export statements. A closer look reveals that it’s all the code that makes up the ‘weather location’ screen. The first line contains the model, the second line contains the view and the third contains the controller: M-V-C. All in a file named, mvc.dart. Fun! Look below and you can see the library files it refers to and an example of the ‘weather location’ screen displayed in the drawer.

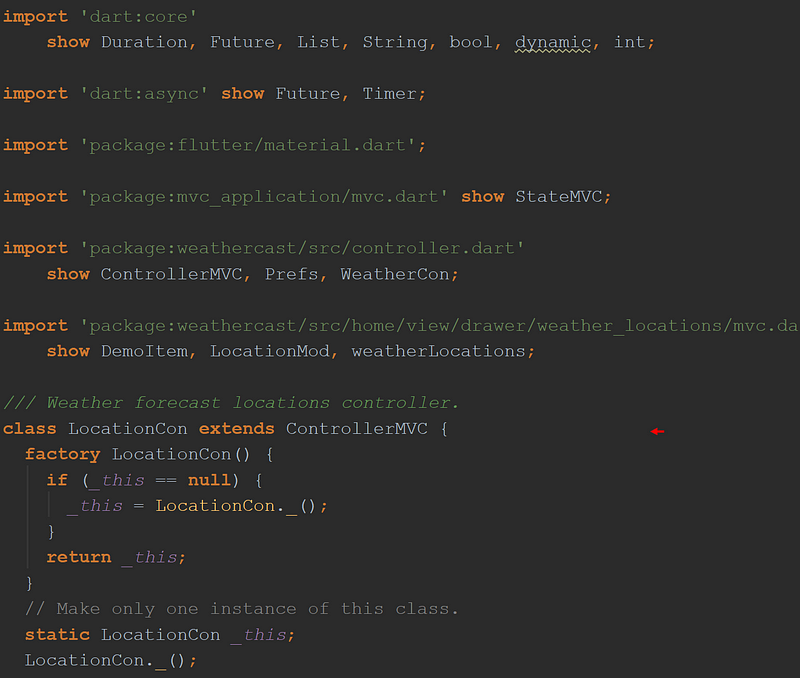
The files all have the same name — again, adds some consistency, don’t it. Let’s see what’s inside those files. First, we’ll look at the first bit of the Controller:

It Is All In The Name
Note the name of the Controller class. It’s has the abbreviation, Con, append on the end. Developers will then recognize this class as a Controller. (Of course, you could call it anything you want, but there it is.) Note the import statements. They’re using the ‘show’ directive so the next developer who happens to open up this file can readily see what is used and where it lives. Notice the last import statement is that mvc.dart file. All this is an attempt to impose a standard, a conformity, a means to help the next developer ‘hit the ground running’ when this project is handed off to them next.
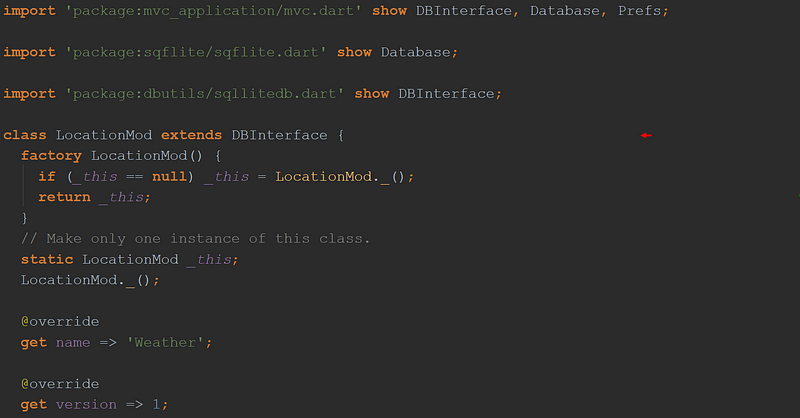
Let’s take a look that the first bit of the Model class. As always, you can click on the screenshot below and view its full code in Github.

The import statements, at a glance, tells you what classes are involved. The name of the class tells you this is a Model class. Note, like the Controller, it too uses a static factory and not a traditional constructor to instantiate the class. You only need ‘one instance’ of these classes after all. Now, to keep this moving along, what does the View look like?

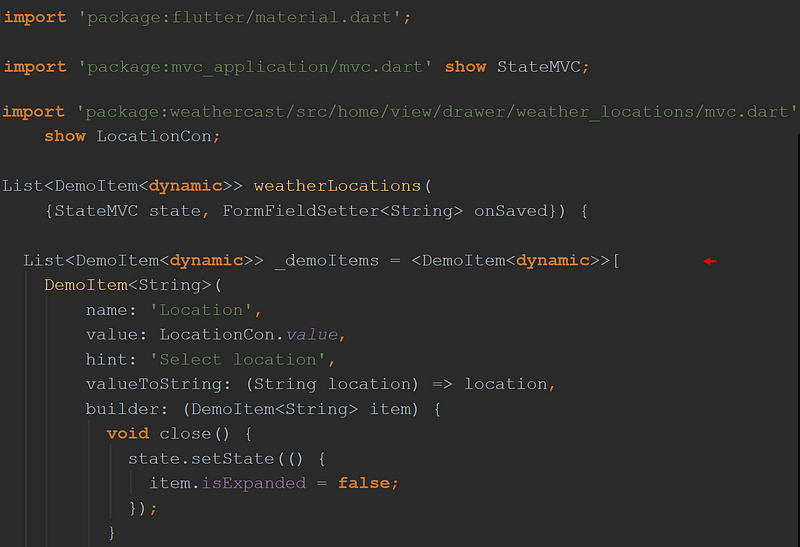
Looking at the View, you see it’s not even a class but a high-level function?! It returns the variable, demoItems, of type List DemoItems. Looking at the imports you see this View does indeed ‘talk to’ the Controller, LocationCon, and as well as reference the ‘MVC Pattern’ library package’s StateMVC class. So where is this high-level function called in the app?
Location! Location! Location!
Because of the way the directory structure is arranged, we can ‘walk this back’ and take a educated guess as to where this high-level function is called. Neat!

Stepping back out of the View, weather_loctions.dart, with the high-level function, we’re still in the drawer directory. Now, going up one level in the directory structure but still in the drawer directory, what do you see? If you guessed it’s called in the file, settings_drawer.dart, you‘d be right.
Who Calls Who
The first screen shot below is the file, settings_drawer.dart. You can see the function call, LocationCon().listLocations(). This function, in turn, is found in the Controller class, LocationCon. Now that makes sense since, in this MVC arrangement, the View doesn’t directly ‘talk to’ the Model. Instead, your access the high-level function is through the Controller. Looking at the second screenshot, you can see the high-level function we’ve been looking for, weatherLocations, is indeed accessed in the Controller.

Step Back To See The Bigger Picture
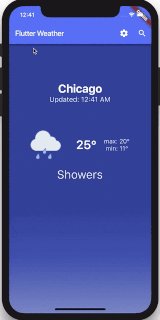
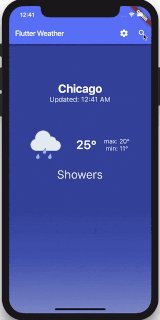
Let’s step back, now and look at one particular feature of this sample app. With every weather condition reported, a ‘color theme’ is presented to represent a particular ‘type’ of weather. Gives a little splash to the app.

What’s The Theme
To be able to ‘dynamically’ change the app’s color theme, you need to be able to call the setState() function on the State object that contains the theme. In other words, the State object that has the class, MaterialApp, in its build() function.
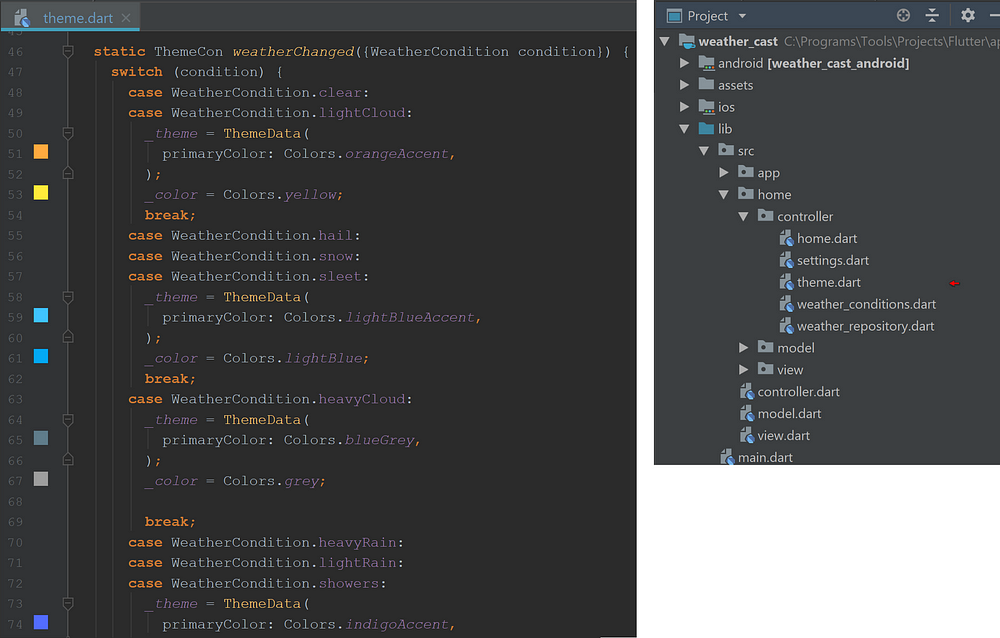
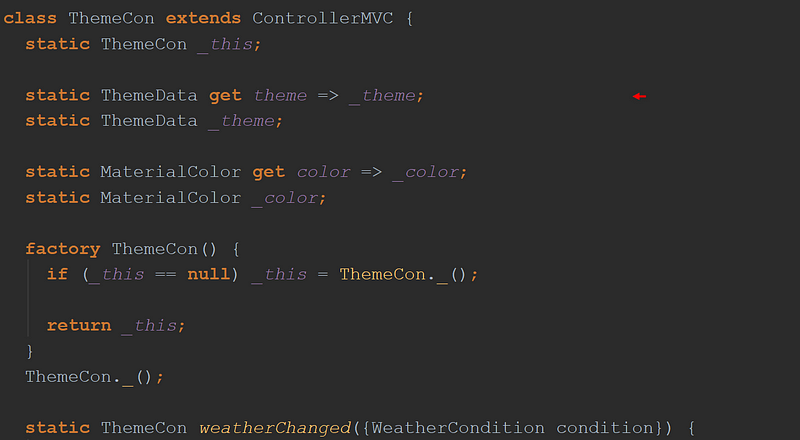
In this sample app, the ‘Theme’ class is a Controller named, ThemeCon, and explicitly changes the color of the app depending on the weather conditions assigned to a location. It controls the color if not the weather.
So where is this ‘Theme Controller?’ It’s located under the ‘Home’ directory. Why? Because it’s called by the ‘Home’ Controller. Where’s the ‘Home’ Controller? It’s found in the file, home.dart. With me so far?
Below, is the stretch of code in the ‘Theme Controller’ responsible for the changing the color theme, and a screenshot of where this file is located.

Now, this ‘Theme Controller’ may be called in the ‘home’ widget, but it’s changing the ‘theme’ property of the MaterialApp class, and we already know that’s back in the ‘App level’ in the State object, AppView. And so, how do you access the app’s State object?— through the app’s Controller of course.
Let’s go back to the app’s Controller, WeatherApp, running at the ‘App Level.’ At last, I’ll be talking about those two functions, initApp() and init().
You can see below the app’s Controller gets access to a lot of things. Make sense — it’s the app’s Controller! In one of those two ‘init’ functions, initApp(), the app’s State object, stateMVC, adds the Controller, ThemeCon. Look below.
In other words, this other Controller called, ThemeCon, is given access to the app’s State object — found in the app’s View, AppView. ThemeCon is now able to call the setState() function in the State object that contains the theme. Are you lost? We’ll step back a little…well actually a lot!

All Starts Under The Hood!
Let’s step back all the way to the beginning. Remember the ‘App’ object that’s passed to the function, runApp()? It’s a StatefulWidget, remember? That means it creates a State object. It creates the app’s State object. Both that StatefulWidget, and its State object, call those two ‘init’ functions respectively. It’s all part of the process in setting up the environment to run your app. Let’s take a peek.

Follow the breakpoints
Below are screenshots of my IDE where the execution of the sample app was paused at specific breakpoints. The first screenshot is stopped in the app’s State object’s initState() function. Look at the name of the StatefulWidget function being called there. It too is called, initApp(). Consistency.
The second screenshot has gone into that function up in the Statefulwidget — which you now see is the ‘App’ object passed to the function, runApp(). The breakpoint has stopped on the initApp() belonging to the controller that was assigned to the app’s View. The property, _vw, is the app’s View which is the WeatherApp class in main.dart. Are things coming together for you yet?

Don’t worry if you’re getting lost. I mean, if you’re not the sort who walks through code, for example, trying to get to know how the other design patterns work like Redux, Scoped Model or BLOC, then your probably wasting your time here. Guess, you’re just one of those wants to get it done, right? Although, I will suggest there is less boilerplate in this one. How about reading further? You got this far.

So now we’re back in the initApp() function, where the ‘Theme Controller’ is given access to the app’s State object, stateMVC, highlighted in blue. See?
And so, it turns out, it’s the app’s State object’s initState() function that, in turn, calls the initApp() function in the app’s Controller. It’s all by design.
It’s where synchronous operations are to be performed. Now how about asynchronous?
Wait For The Future!
With any computer program, a lot of things have got to happen before it’s ready for the user to…well, use. There’s a lot of ‘initializing’ to be done first. This is a simple little sample app, but it too has to ‘get ready’ first before it’s, well…ready. Let’s take a further peek at how this Flutter app gets ready.

After the initApp() is called in the app’s State object’s initState() function, the ‘App’ object fires its own build() function. In the first screenshot above, notice the ‘App’ object takes advantage of the FutureBuilder class. The property, future, is given the a function called, init(). Recognize the name?
This is how asynchronous operations are handled. However, it such a way, that the user may have to wait until they’re done. What will the user see til then? The little spinning circle in the center of the screen of course.
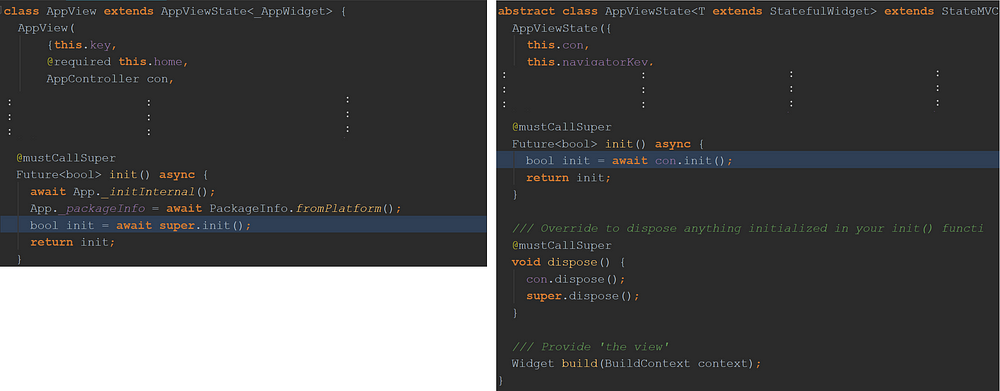
In the second screenshot above, you see what’s inside that init() function. It’s stopped at the app’s View own init() function. Let’s look below and see what’s in that init() function. Notice we’re moving up the layers of the framework.

So now, in the first screenshot, we see we’re in the app’s View where some ‘internal’ stuff is done before it stops at the init() function for the parent class, AppViewState. The second screenshot above has us in that init() function where we’re about to now go into the app’s Controller and run its init() function. A lot happening here under the hood — like a framework should.

And now we’re back in the app’s Controller. For our simple little sample app, it’s called, WeatherApp and it’s there, in its init() function, where it actually calls the ‘Location Controller’ — the one we were first introduced to back in the directory, weather_locations. Remember? Here, it’s opening the database that lists the locations on that drawer that’s in the ‘Home’ widget. Remember the drawer? Opening database may take a couple of microseconds, and so the app ‘waits’ for that to get done before it’s ready for the user. Peachy.
There’s another thing called, LocationTimer, listed there as well it would seem, but I’ll let you find out what that is when you download the sample app.
Back To Our Theme!
Let’s get back now to how this app changes its color theme on command. The app’s View has a function called, onTheme(). Remember, using such functions allows the MaterialApp to dynamically change its properties the next time it ‘rebuilds’ its Widget tree (i.e. the next time the setState() function is called.) It’s all coming together!

Looking at the ‘Theme Controller’ listed below, you see that the property, theme, is in fact a getter. And, in fact, it’s the function further down below called, weatherChanged(), that ‘reassigns’ a value to the variable, _theme.

And so, going back to the app’s View class, inside the framework, there’s the MaterialApp that takes in either a variable or (if that variable is null) a function. In our sample app, we utilize the function to dynamically assign a new theme. I’d suggest ‘stepping’ through the sample app to see what I mean.

How’s It Works…Really
This article is turning into a novel, I know. However, there’s a two more things I want to cover here. Firstly, how does the framework work in performing the main function of this small simple sample app: Get the weather for a city. Let’s do a quick ‘walk-through’ of that. If you’ve read Felix Angelov’s story, Weather App with “flutter_bloc”, you know how it goes. You type in the city’s name, it gets the weather.

Follow The Code
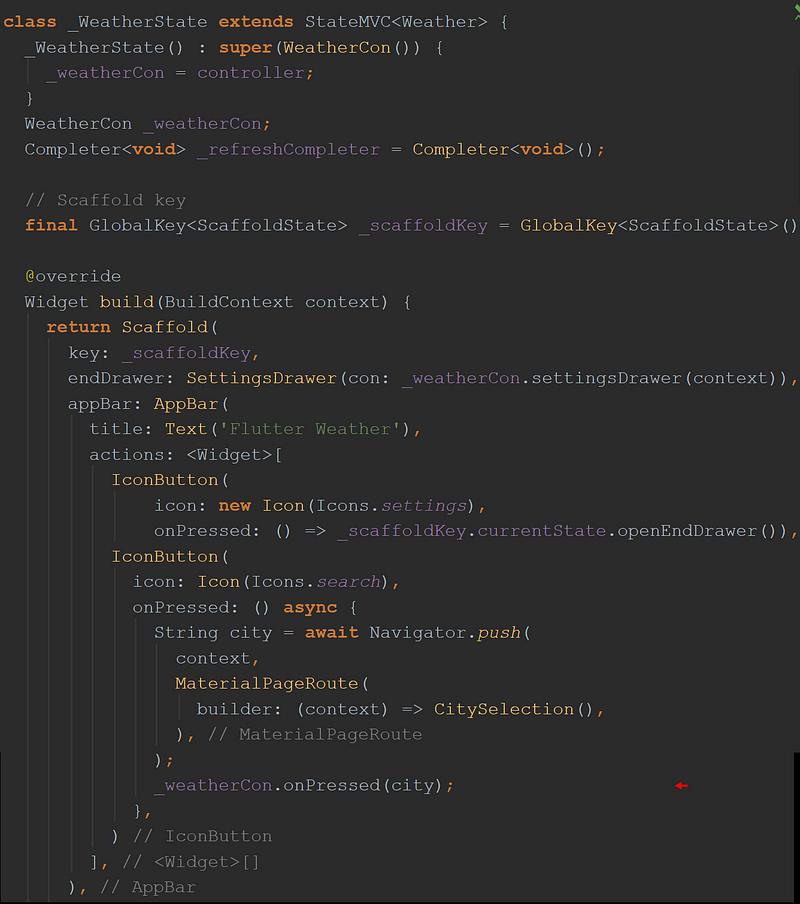
Ok, here we go. In the ‘Home’ widget file, home.dart, there’s a State object there that allows you to click on a magnifying glass and type in a city name to get its current weather. Below (just above the little red arrow) there is an IconButton widget that, when pressed, returns a city in a variable called, city. That variable is passed to the ‘Weather Controller.’ See below.

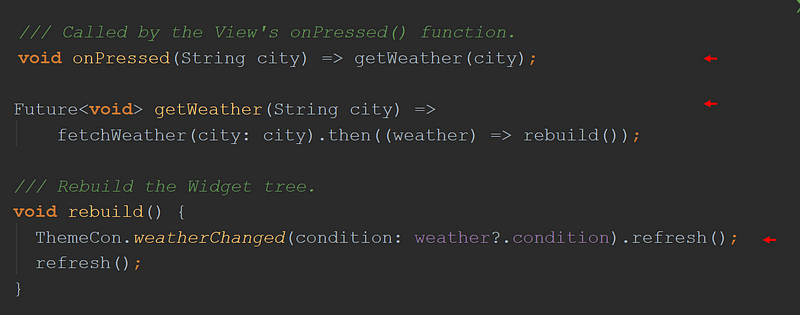
Note, the ‘Weather Controller’ has a function named, onPressed(). I try to follow the practice of mimicking the API used in the View’s code to be also used in the Controller’s code. That consistency thing again. Let’s see where that takes us.
In the onPressed() function listed below, we see the variable, city, is passed along to another function called, getWeather(). We see inside the function, getWeather(), there’s a ‘then’ method. It’s in that ‘then’ method where the function, rebuild(), is called. Finally, the ‘Theme Controller’ comes into the picture to call it’s function, weatherChanged(). Remember that function?

Now, if you guessed that the two functions, refresh(), eventually get to actually calling a State object’s setState() function, you’d be right. Congratulations, you’re starting to see the whole picture.
The ‘Theme Controller’s refresh() function calls the AppView’s State object with its MarterialApp object. This will change the app’s AppBar color. While the second refresh() function you see above calls the ‘Home’ Widget’s State object. This will change the screen’s background color. Magic.
What’s Your Preference?
The last thing I want to cover quickly is app preferences. If and when you try out this sample app, you’ll notice it’ll ‘remember’ the last city you picked, and will, in fact, bring up it’s current weather conditions the next time you start up the app. That’s because the ‘last city’ entered is recorded in the app’s preferences — with help from the framework.
It’s All In The Init
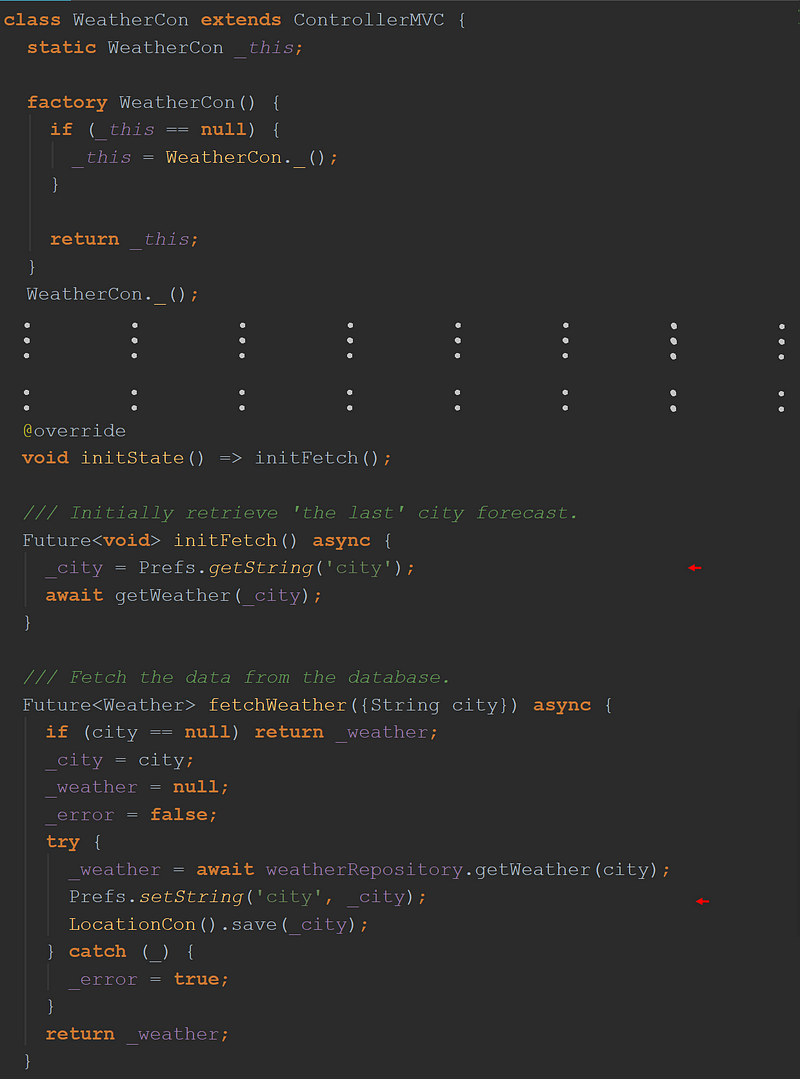
The ‘Weather Controller’, WeatherCon, will go and fetch the last city if any in the its initState() function. There, it calls the function, initFetch(). Below is a truncated screenshot of the controller, WeatherCon. The red arrow show you where the app’s preferences is accessed.

Saved For Later
You see in the screenshot above where the ‘last city’ is retrieved and, in fact, where the ‘last city’ is recorded — in the function, fetchWeather(). Remember, the function, fetchWeather(), iseventually called every time the user clicks the magnifying glass, and the function, onPressed(), is executed in the View’s code and then in the Controller’s code.
The Prefs
That Prefs class you see in the screenshot above is a library I wrote a few months after first discovering Flutter. I had a need for such a library in my projects, and I talk about that in an article I would then write soon after:

The Prefs library is actually part of the framework I’m working on, and you’ve already seen in being initialized above, in the class AppController, when the app was setting up its environment.
Prefs Been Published!
Oh! To heck with it! I decided to publish Prefs as a library package! I just did it! Just now! Here your go: prefs 1.0.2
It’s proven useful in my projects. Might as well as share, right?! Try it out. If you like it, use it. If not, then don’t, right?! Again, read the article above to get the load down on how to use it. It’ll still be a part of the framework when it too gets published. Whenever that’s going to happen?! Just not enough time in the day, is there. Anyway!
Conclusion
Ok, that was bit of a read. I’m sure you’re hungry, and or want to get on with your Life. However, I will be following up on this article as there is much more one has to consider when developing software as you know. It just happens, this framework will allow you to do so, and I’ll show you how in other articles.
#mobile-apps #flutter #design-pattern