Our fourth and final main release of this year, 2020 Volume 4, was rolled out on December 17. We have included several new controls and many exciting features across all the platforms.
In this blog, I am going to give you a quick overview of the new widget and features included in our Flutter suite.
New Spark charts
A new Spark chart widget has been added to the Flutter platform. It is a lightweight chart that can fit even in a very small area. With this chart, you can elegantly display trends in the data and convey quick information to the user. It has simplified APIs to populate and visualize trends quickly.
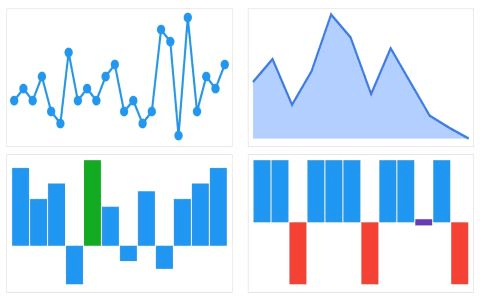
 Flutter Spark chart types
Flutter Spark chart types
The Flutter Spark chart comes with the following features:
- Line, area, column, and win-loss chart types.
- Support to plot number, categorical, and date-time values.
- Markers and data labels to display additional information about data points. They also help highlight specific points like high, low, first, and last points.
- You can enable the trackball feature when the plot area is too small to show data labels. You can also show a tooltip when you interact with a chart.
New features and improvements
Let’s see the new features and improvements that we made in the existing Flutter widgets. I am going to cover only the main highlights of each widget.
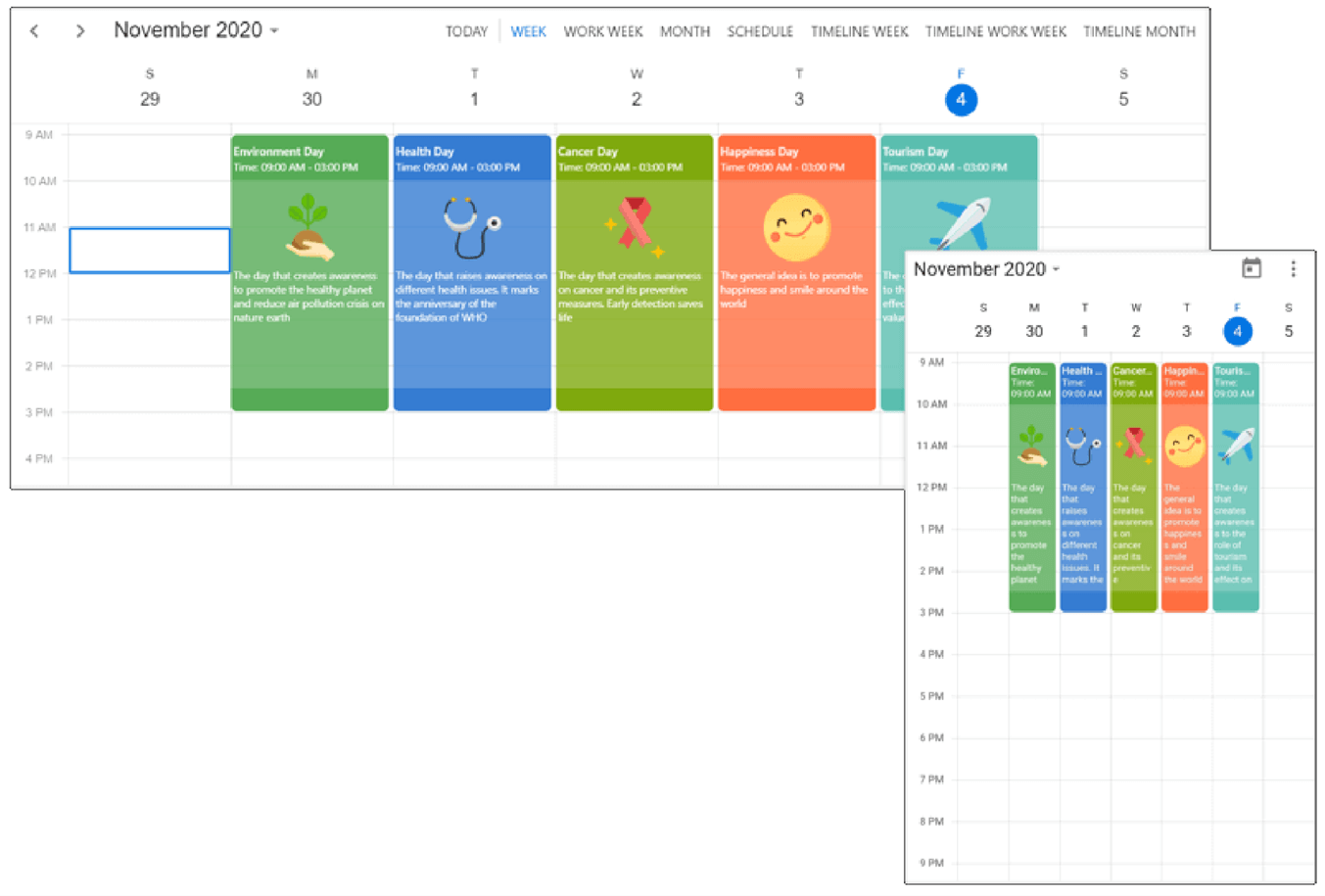
Calendar
In the Flutter Calendar widget, you can design your own custom UI for events, appointments, and special time regions.
Refer to the following screenshot.

#flutter #syncfusion #android