Introduction Excellent new feature in JavaScript ES2020
New JavaScript Features Coming in ES2020 That You Can Use Now
In this series, we’re going to show the EcmaScript features from 2015 to today.
- ES2015 aka ES6
- ES2016 aka ES7
- ES2017 aka ES8
- ES2018 aka ES9
- ES2019 aka ES10
- ES2020 aka ES11
Introduction
ES2020 is the version of ECMAScript corresponding to the year 2020. This version doesn’t include as many new features as those that appeared in ES6 (2015). However, some useful features have been incorporated.
This article introduces the features provided by ES2020 in easy code examples. In this way, you can quickly understand the new features without the need for a complex explanation.
Of course, it’s necessary to have a basic knowledge of JavaScript to fully understand the best ones introduced.
The new JavaScriptfeatures in ES2020 are:
➡️ String.prototype.matchAll
➡️ import()
➡️ BigInt
➡️ Promise.allSettled
➡️ globalThis
➡️ for-in mechanics
➡️ Optional Chaining
➡️ Nullish coalescing Operator
String.protype.matchAll
The matchAll() method returns an iterator of all results matching a string against a regular expression, including capturing groups.

Dynamic Import
Dynamic import() returns a promise for the module namespace object of the requested module. Therefore, imports can now be assigned to a variable using async/await.

BigInt — Arbitrary Precision Integers
BigInt is the seventh primitive type, and it’s an arbitrary-precision integer. The variables can now represent 253 numbers and not just max out at 9007199254740992.

Promise.allSettled
Promise.allSettled returns a promise that’s fulfilled with an array of promise state snapshots, but only after all the original promises have settled; i.e. become either fulfilled or rejected.
We say that a promise is settled if it is not pending; i.e. if it’s either fulfilled or rejected.

Standardized globalThis object
The global this was not standardized before ES10.
In production code you would “standardize” it across multiple platforms on your own by writing this monstrosity:

For-in Mechanics
ECMA-262 leaves the order of for (a in b) almost totally unspecified, but real engines tend to be consistent in at least some cases.
Historical efforts to get consensus on a complete specification of the order of for-in have repeatedly failed. This in part because all engines have their own idiosyncratic implementations that are the result of a great deal of work and that they don’t really want to revisit.
In conclusion, the different engines have agreed on how properties are iterated when using the for (a in b) control structure so that the behavior is standardized.
Nullish Coalescing Operator
When performing property accesses, it’s often desired to provide a default value if the result of that property access is null or undefined. At present, a typical way to express this intent in JavaScript is by using the || operator.

This works well for the common case of null and undefined values, but there are a number of falsy values that might produce surprising results.
The nullary coalescing operator is intended to handle these cases better and serve as an equality check against nullary values (null or undefined). If the expression at the left-hand side of the ?? operator evaluates to undefined or null, its right-hand side is returned.

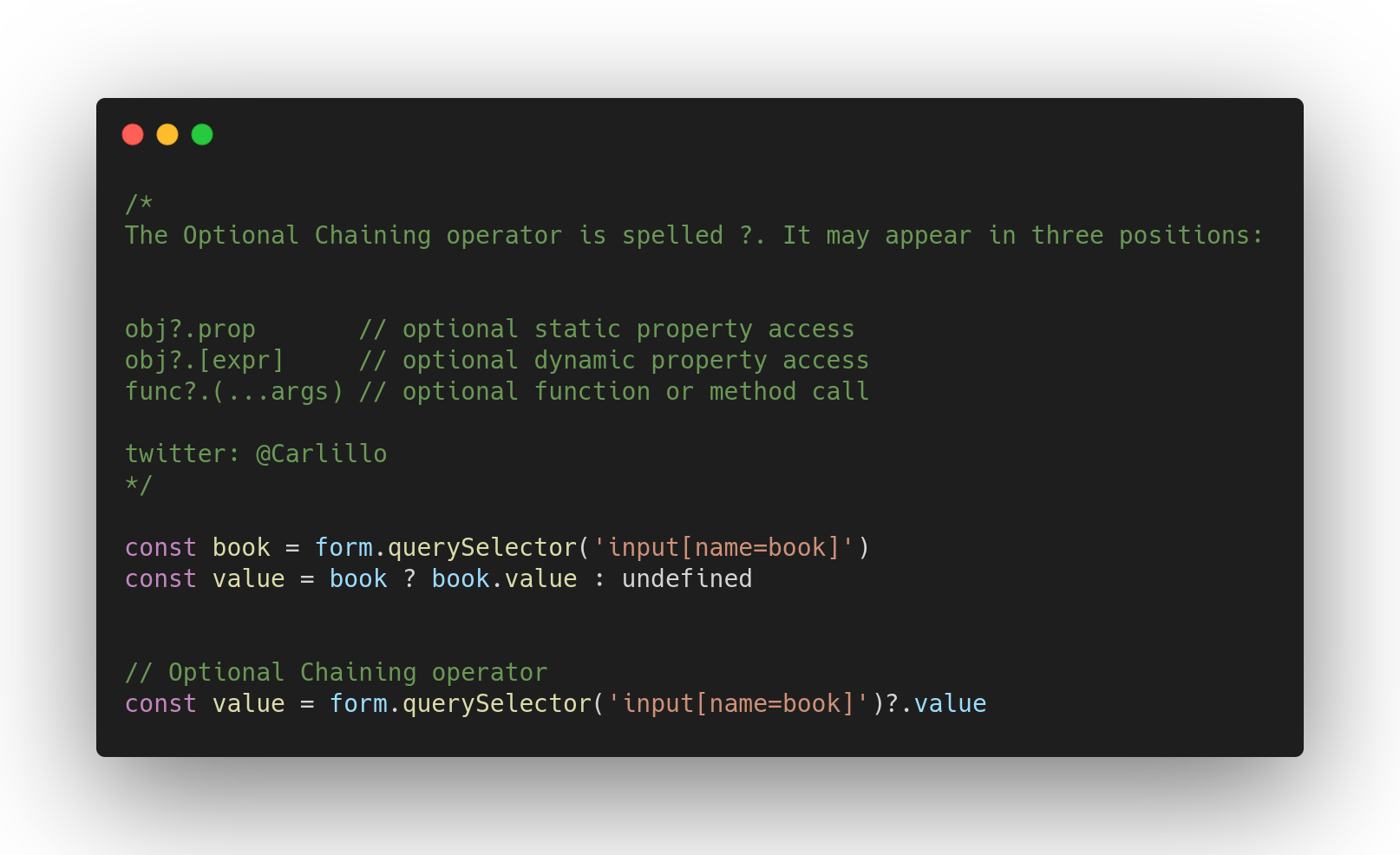
Optional Chaining
When looking for a property value that’s deep in a tree-like structure, one often has to check whether intermediate nodes exist.
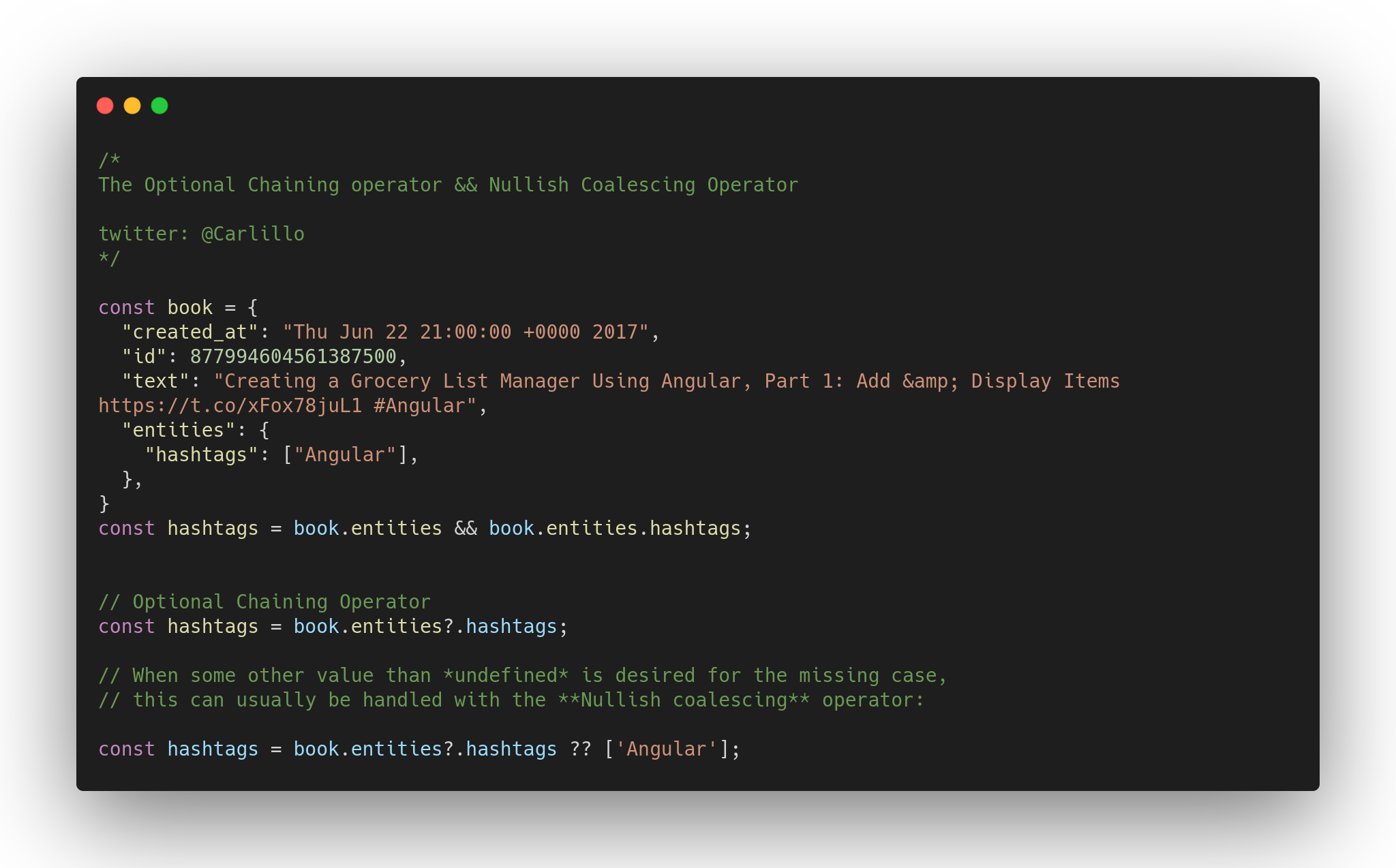
The Optional Chaining Operator allows developers to handle many of those cases without repeating themselves and/or assigning intermediate results in temporary variables.

Also, many API return either an object or null/undefined, and one may want to extract a property from the result only when it’s not null:

When some value other than undefined is desired for the missing case, this can usually be handled with the Nullish coalescing operator:

Conclusion
JavaScript is a live language, and that’s something very healthy for web development. Since the appearance of ES6 in 2015, we’re living a vibrant evolution in the language. In this post, we’ve reviewed the features that arise in ES2020.
Although many of these features may not be essential for the development of your web application, they’re giving possibilities that could be achieved before with tricks or a lot of verbosity.
Thank you for reading !
#javascript #es6 #es2020
