It’s Node’s World — We Just Live In It
For better or worse, Node.js has rocketed up the developer popularity charts. Thanks to frameworks like React, React Native, and Electron, developers can easily build clients for mobile and native platforms. These clients are delivered in what are essentially thin wrappers around a single JavaScript file.
As with any modern convenience, there are tradeoffs. On the security side of things, moving routing and templating logic to the client-side makes it easier for attackers to discover unused API endpoints, unobfuscated secrets, and more. Check out Webpack Exploder, a tool I wrote that decompiles Webpacked React applications into their original source code.
For native desktop applications, Electron applications are even easier to decompile and debug. Instead of wading through Ghidra/Radare2/Ida and heaps of assembly code, attackers can use Electron’s built-in Chromium DevTools. Meanwhile, Electron’s documentation recommends packaging applications into asar archives, a tar-like format that can be unpacked with a simple one-liner.
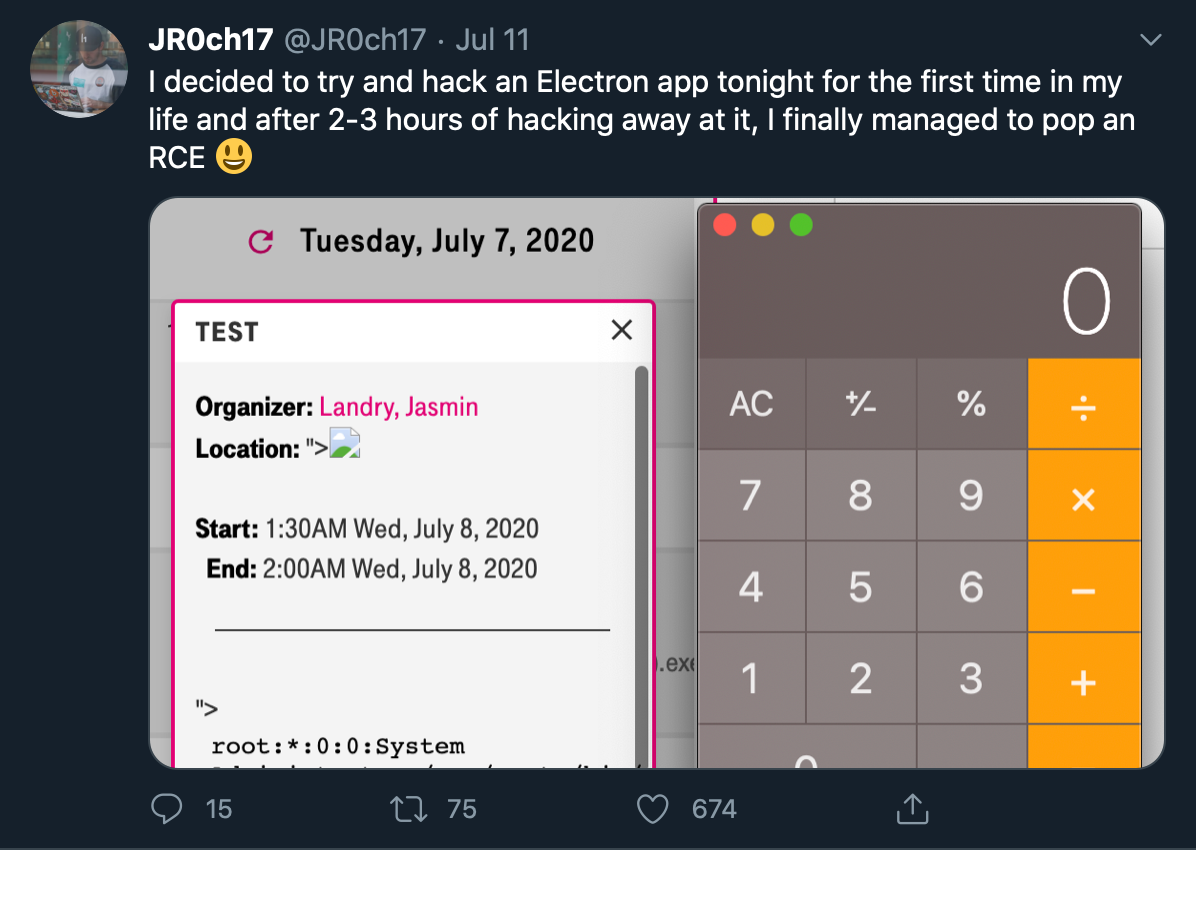
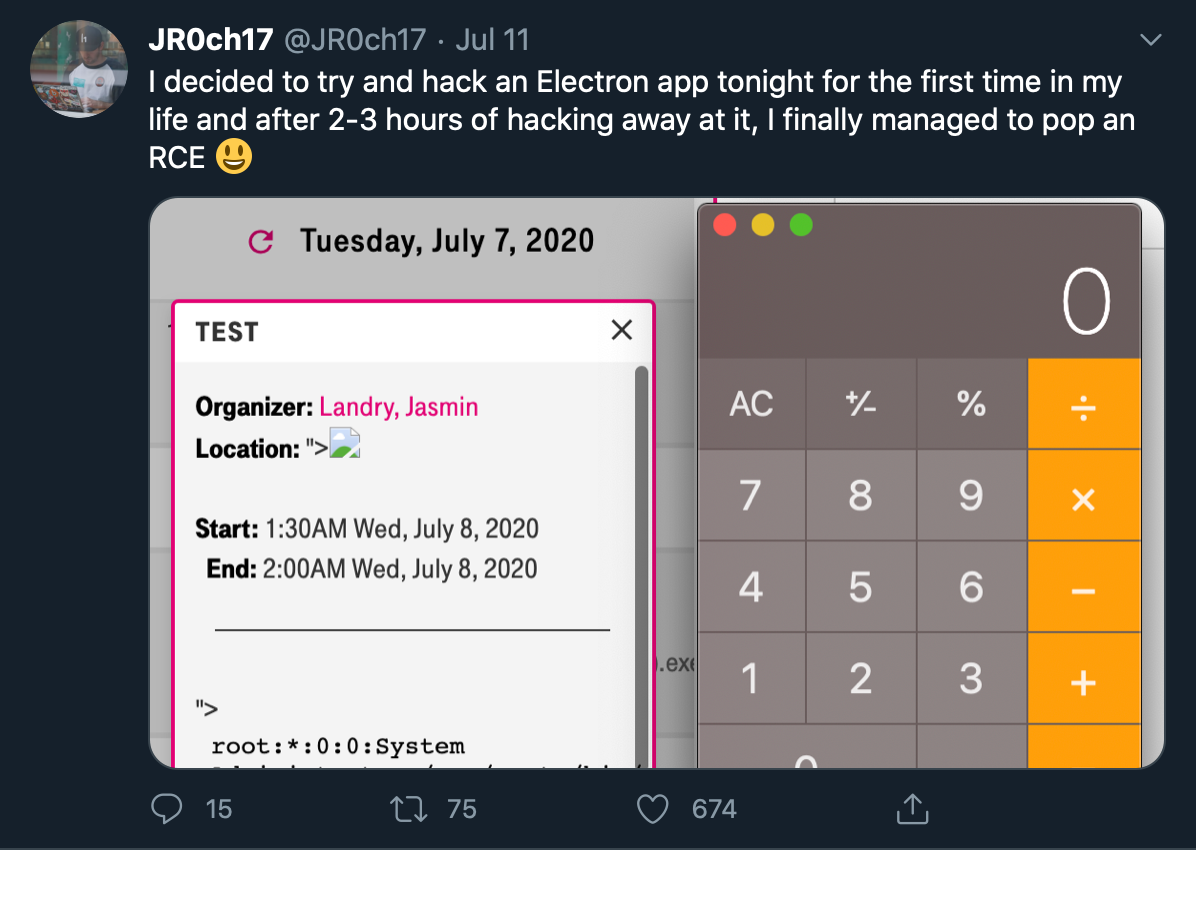
With the source code, attackers can search for client-side vulnerabilities and escalate them to code execution. No funky buffer overflows needed — Electron’s nodeIntegration setting puts applications one XSS away from popping calc.


The dangers of XSS in an Electron app as demonstrated by Jasmin Landry.
I love the whitebox approach to testing applications. If you know what you are looking for, you can zoom into weak points and follow your exploit as it passes through the code.
This blog post will go through my whitebox review of an unnamed Electron application from a bug bounty program. I will demonstrate how I escalated an open redirect into remote code execution with the help of some debugging. Code samples have been modified and anonymized.
#infosec #programming #hacking #cybersecurity #javascript