Introduction to JavaScript Scope
Master the fundamentals of JavaScript scope, including global, local, and function scope. Learn how variables and functions are accessible in your code, and avoid common scoping pitfalls. Learn the basics of JavaScript scope, including what it is, how it works, and the different types of scope. This guide will help you understand how variables are accessed in different parts of your code and write more modular and reusable code
This article is aimed at those wanting to learn about the many depths of JavaScript after hearing words such as scope, closure, this, namespace, function scope, global scope, lexical scope and public/private scope.
The JavaScript language has a few concepts of “scope”, none of which are straightforward or easy to understand as a new JavaScript developer (and even some experienced JavaScript developers). This post is aimed at those wanting to learn about the many depths of JavaScript after hearing words such as scope, closure, this, namespace, function scope, global scope, lexical scope and public/private scope.
Hopefully by reading this post you’ll know the answers to:
- What is Scope?
- What is Global Scope?]
- What is Local Scope?
- What is a Namespace and how does it differ to Scope?
- What is the this keyword and how does Scope affect it?
- What is Function Scope?
- What is Lexical Scope?
- What are Closures?
- What is Public/Private Scope?
- How can I understand/create/do all of the above?
What is Scope?
In JavaScript, scope refers to the current context of your code. Scopes can be globally or locally defined. Understanding JavaScript scope is key to writing bulletproof code and being a better developer. You’ll understand where variables/functions are accessible, be able to change the scope of your code’s context and be able to write faster and more maintainable code, as well as debug much faster.
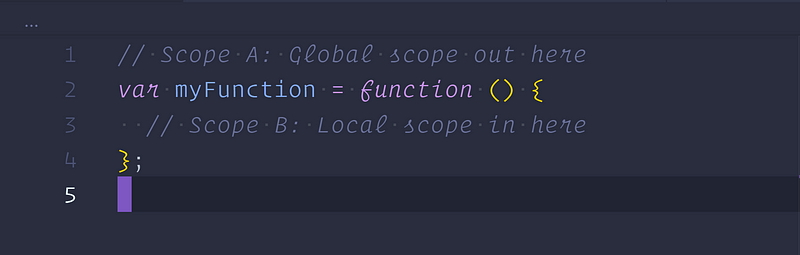
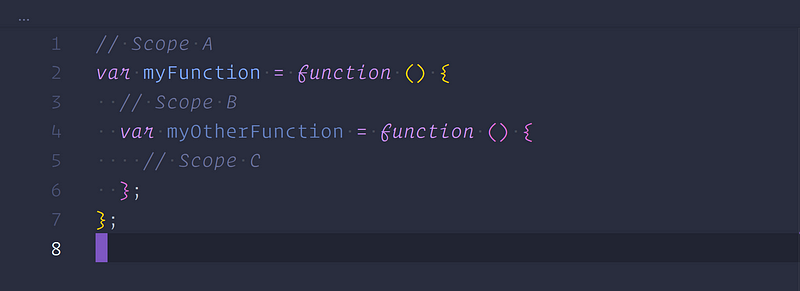
Thinking about scope is easy, are we inside Scope A or Scope B?
What is Global Scope?
Before you write a line of JavaScript, you’re in what we call the Global Scope. If we declare a variable, it’s defined globally:

Global scope is your best friend and your worst nightmare, learning to control your scopes is easy and in doing so, you’‘ll run into no issues with global scope problems (usually namespace clashes). You’ll often hear people saying “Global Scope is bad”, but never really justifying as to why. Global scope isn’t bad, you need it to create Modules/APIs that are accessible across scopes, you must use it to your advantage and not cause issues.
Everyone’s used jQuery before, as soon as you do this…

… we’re accessing jQuery in global scope, we can refer to this access as the namespace. The namespace is sometimes an interchangeable word for scope, but usually the refers to the highest level scope. In this case, jQuery is in the global scope, and is also our namespace. The jQuery namespace is defined in the global scope, which acts as a namespace for the jQuery library as everything inside it becomes a descendent of that namespace.
What is Local Scope?
A local scope refers to any scope defined past the global scope. There is typically one global scope, and each function defined has its own (nested) local scope. Any function defined within another function has a local scope which is linked to the outer function.
If I define a function and create variables inside it, those variables becomes locally scoped. Take this example:

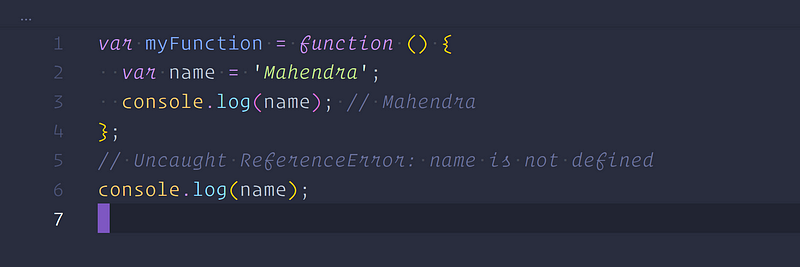
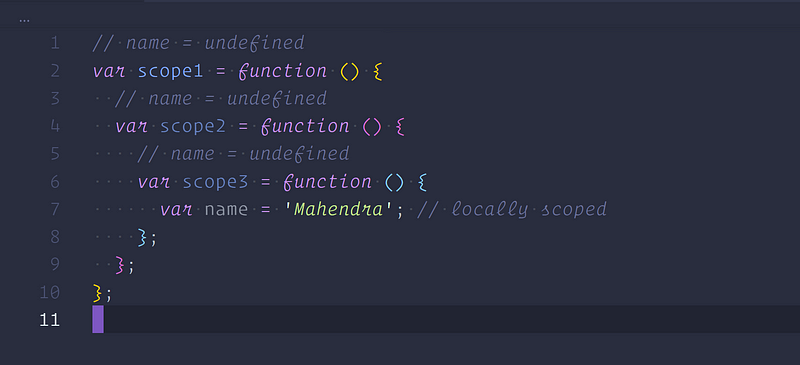
Any locally scoped items are not visible in the global scope — unless exposed, meaning if I define functions or variables within a new scope, it’s inaccessible outside of that current scope. A simple example of this is the following:

The variable name is scoped locally, it isn’t exposed to the parent scope and therefore undefined.
Function scope
All scopes in JavaScript are created with Function Scope only, they aren’t created by for or while loops or expression statements like if or switch. New functions = new scope - that’s the rule. A simple example to demonstrate this scope creation:

It’s easy to create new scope and create local variables/functions/objects.
Lexical Scope
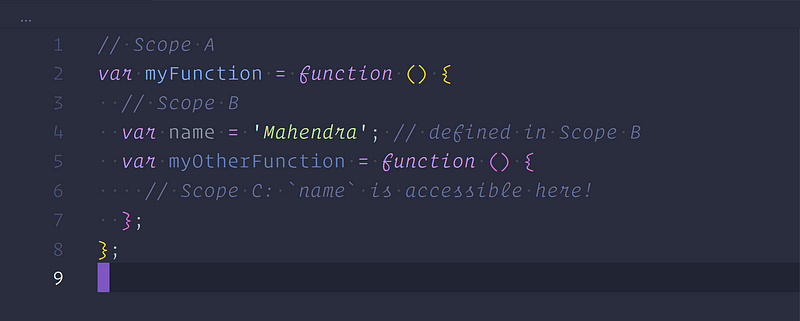
Whenever you see a function within another function, the inner function has access to the scope in the outer function, this is called Lexical Scope or Closure — also referred to as Static Scope. The easiest way to demonstrate that again:

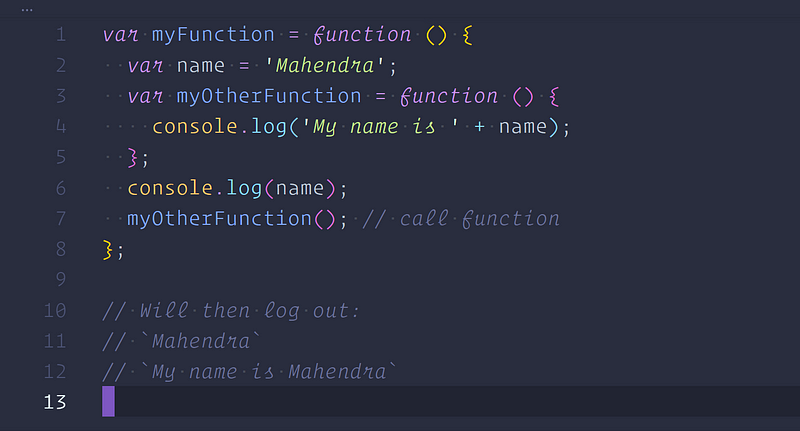
You’ll notice that myOtherFunction isn’t being called here, it’s simply defined. Its order of call also has effect on how the scoped variables react, here I’ve defined my function and called it under another console statement:

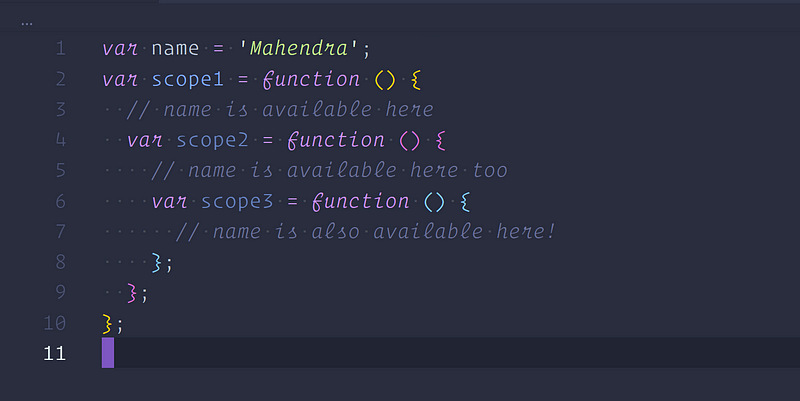
Lexical scope is easy to work with, any variables/objects/functions defined in its parent scope, are available in the scope chain. For example:

The only important thing to remember is that Lexical scope does not work backwards. Here we can see how Lexical scope doesn’t work:

I can always return a reference to name, but never the variable itself.
Scope Chain
Scope chains establish the scope for a given function. Each function defined has its own nested scope as we know, and any function defined within another function has a local scope which is linked to the outer function — this link is called the chain. It’s always the position in the code that defines the scope. When resolving a variable, JavaScript starts at the innermost scope and searches outwards until it finds the variable/object/function it was looking for.
Closures
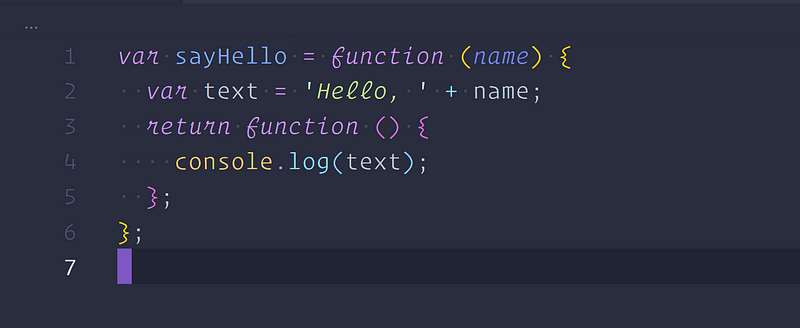
Closures ties in very closely with Lexical Scope. A better example of how the closure side of things works, can be seen when returning a function reference — a more practical usage. Inside our scope, we can return things so that they’re available in the parent scope:

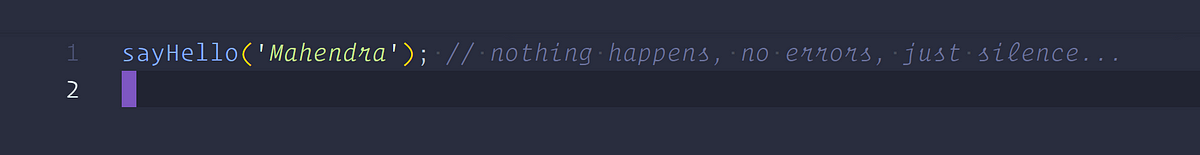
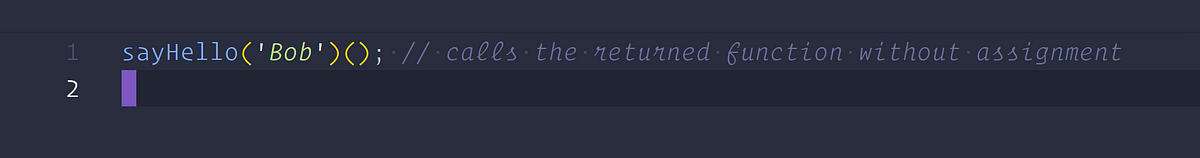
The closure concept we’ve used here makes our scope inside sayHelloinaccessible to the public scope. Calling the function alone will do nothing as it returns a function:

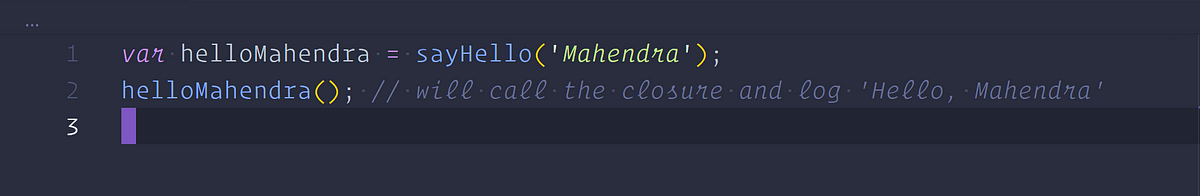
The function returns a function, which means it needs assignment, and then calling:

Okay, I lied, you can call it, and you may have seen functions like this, but this will call your closure:

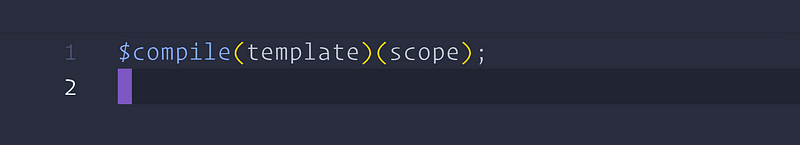
AngularJS uses the above technique for its $compile method, where you pass the current scope reference into the closure:

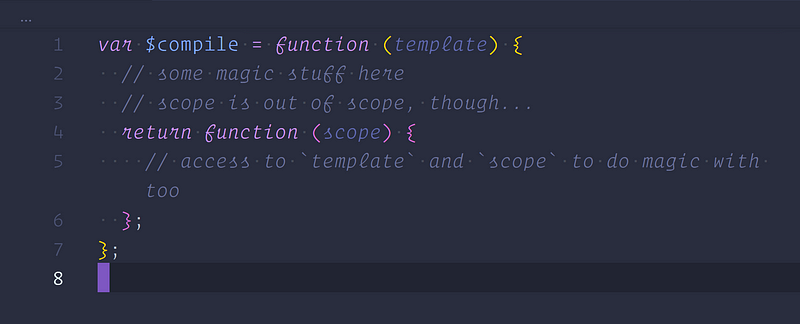
Meaning we could guess that their code would (over-simplified) look like this:

A function doesn’t have to return in order to be called a closure though. Simply accessing variables outside of the immediate lexical scope creates a closure.
Scope and ‘this’
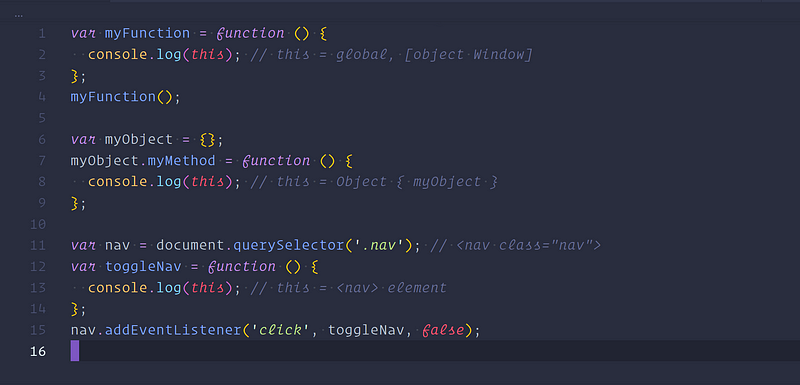
Each scope binds a different value of this depending on how the function is invoked. We’ve all used the this keyword, but not all of us understand it and how it differs when invoked. By default this refers to the outer most global object, the window. We can easily show how invoking functions in different ways binds the this value differently:

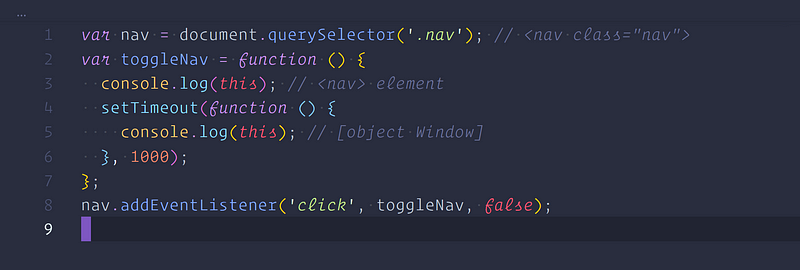
There are also problems that we run into when dealing with the this value, for instance if I do this, even inside the same function the scope can be changed and the this value can be changed:

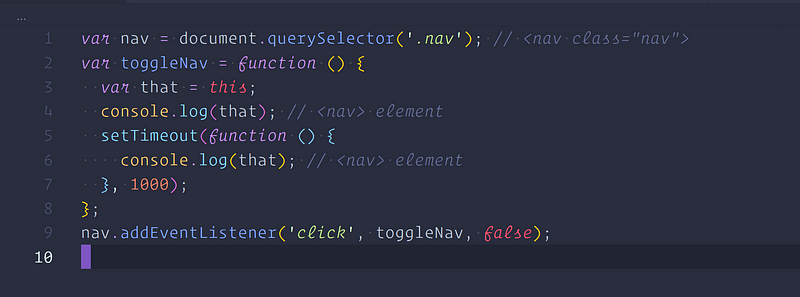
So what’s happened here? We’ve created new scope which is not invoked from our event handler, so it defaults to the window Object as expected. There are several things we can do if we want to access the proper this value which isn’t affected by the new scope. You might have seen this before, where we can cache a reference to the this value using a that variable and refer to the lexical binding:

This is a neat little trick to be able to use the proper this value and resolve problems with newly created scope.
Changing scope with .call(), .apply() and .bind()
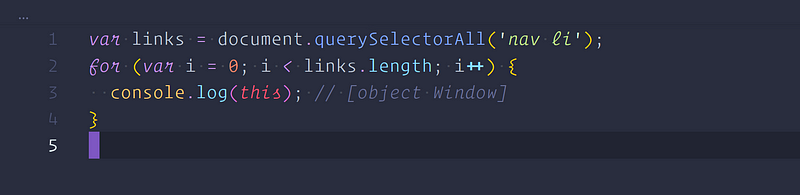
Sometimes you need to manipulate the scopes of your JavaScript depending on what you’re looking to do. A simple demonstration of how to change the scope when looping:

The this value here doesn’t refer to our elements, we’re not invoking anything or changing the scope. Let’s look at how we can change scope (well, it looks like we change scope, but what we’re really doing is changing the context of how the function is called).
.call() and .apply()
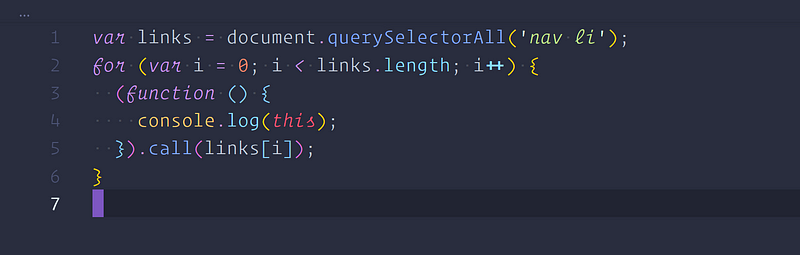
The .call() and .apply() methods are really sweet, they allows you to pass in a scope to a function, which binds the correct this value. Let’s manipulate the above function to make it so that our this value is each element in the array:

You can see I’m passing in the current element in the Array iteration, links[i], which changes the scope of the function so that the this value becomes that iterated element. We can then use the this binding if we wanted. We can use either .call() or .apply() to change the scope, but any further arguments are where the two differ: .call(scope, arg1, arg2, arg3) takes individual arguments, comma separated, whereas .apply(scope, [arg1, arg2]) takes an Array of arguments.
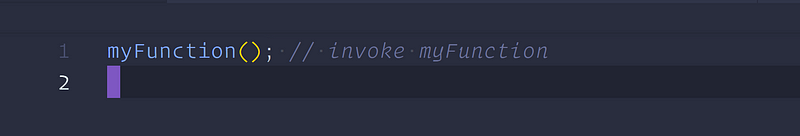
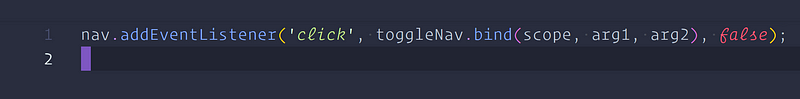
It’s important to remember that using .call() or .apply() actually invokes your function, so instead of doing this:

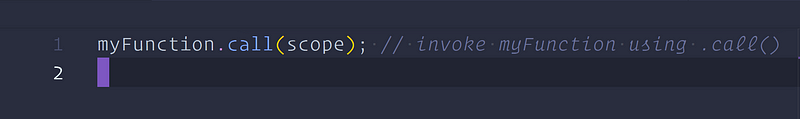
You’ll let .call() handle it and chain the method:

.bind()
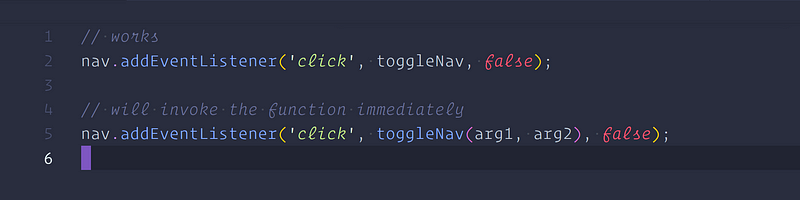
Unlike the above, using .bind() does not invoke a function, it merely binds the values before the function is invoked. It’s a real shame this was introduced in ECMAScript 5 and not earlier as this method is fantastic. As you know we can’t pass parameters into function references, something like this:

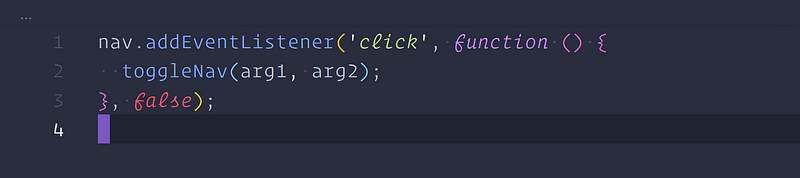
We can fix this, by creating a new function inside it:

But again this changes scope and we’re creating a needless function again, which will be costly on performance if we were inside a loop and binding event listeners. This is where .bind() shines through, as we can pass in arguments but the functions are not called:

The function isn’t invoked, and the scope can be changed if needed, but arguments are sat waiting to be passed in.
Private and Public Scope
In many programming languages, you’ll hear about public and private scope, in JavaScript there is no such thing. We can, however, emulate public and private scope through things like Closures.
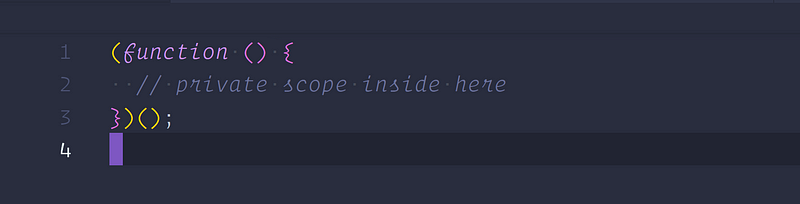
By using JavaScript design patterns, such as the Module pattern for example, we can create public and private scope. A simple way to create private scope, is by wrapping our functions inside a function. As we’ve learned, functions create scope, which keeps things out of the global scope:

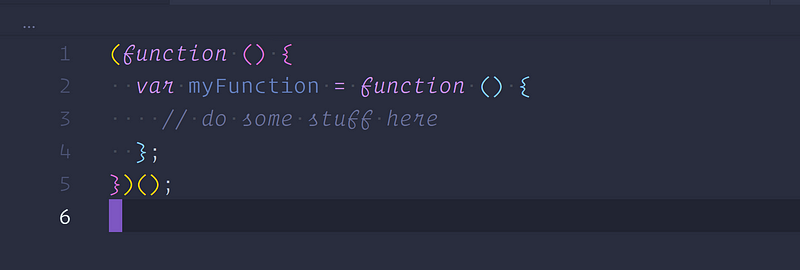
We might then add a few functions for use in our app:

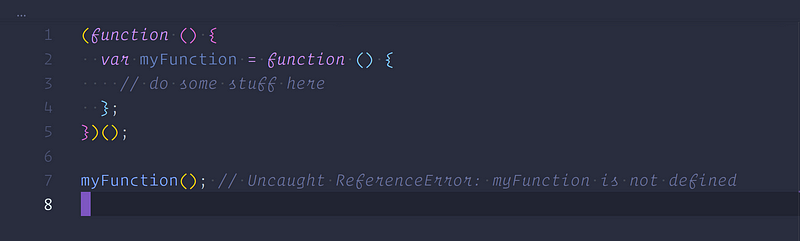
But when we come to calling our function, it would be out of scope:

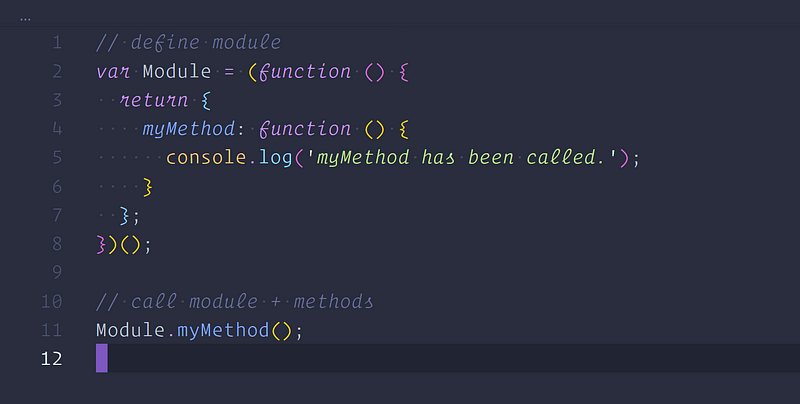
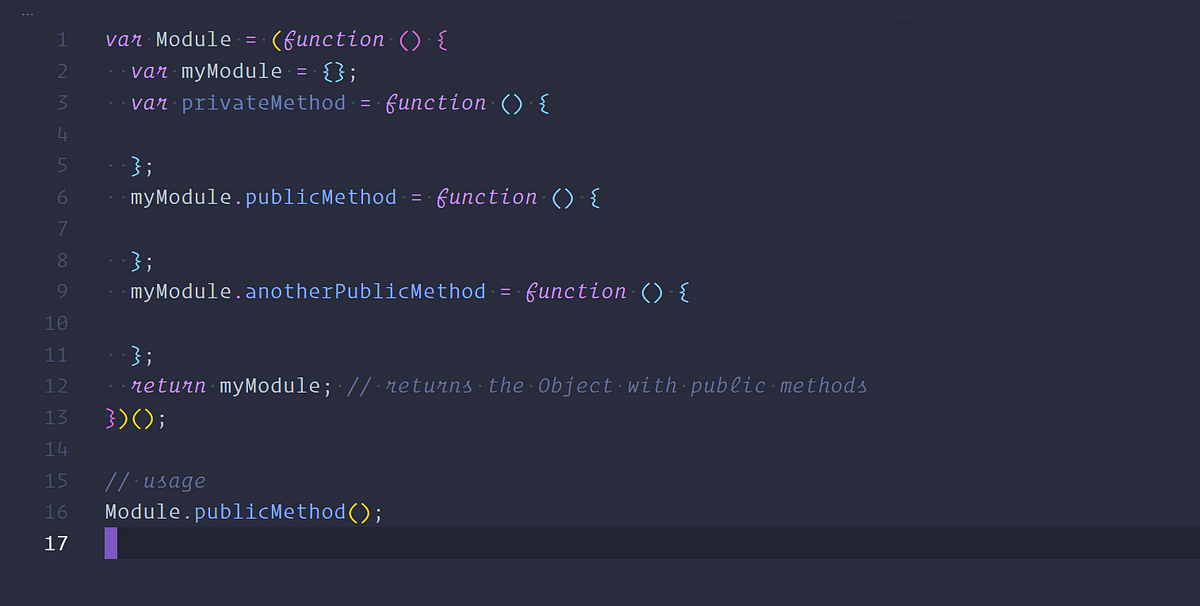
Success! We’ve created private scope. But what if I want the function to be public? There’s a great pattern (called the Module Pattern [and Revealing Module Pattern]) which allows us to scope our functions correctly, using private and public scope and an Object. Here I grab my global namespace, called Module, which contains all of my relevant code for that module:

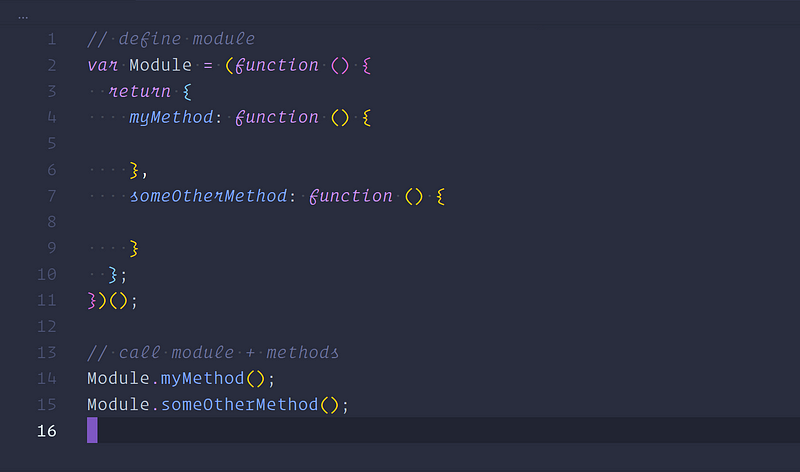
The return statement here is what returns our public methods, which are accessible in the global scope - but are namespaced. This means our Module takes care of our namespace, and can contain as many methods as we want. We can extend the Module as we wish:

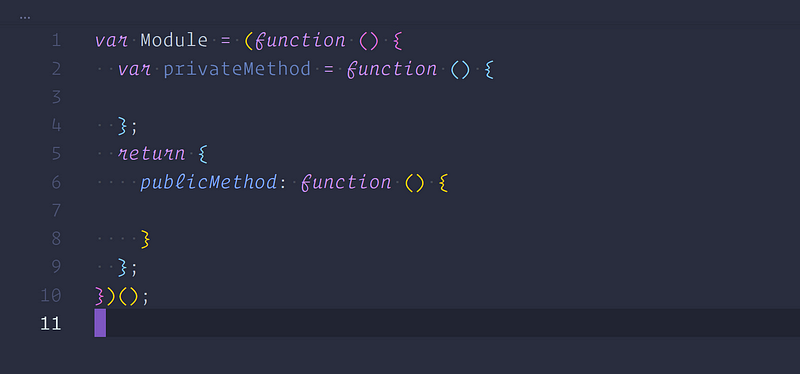
So what about private methods? This is where a lot of developers go wrong and pollute the global namespace by dumping all their functions in the global scope. Functions that help our code work do not need to be in the global scope, only the API calls do — things that need to be accessed globally in order to work. Here’s how we can create private scope, by not returning functions:

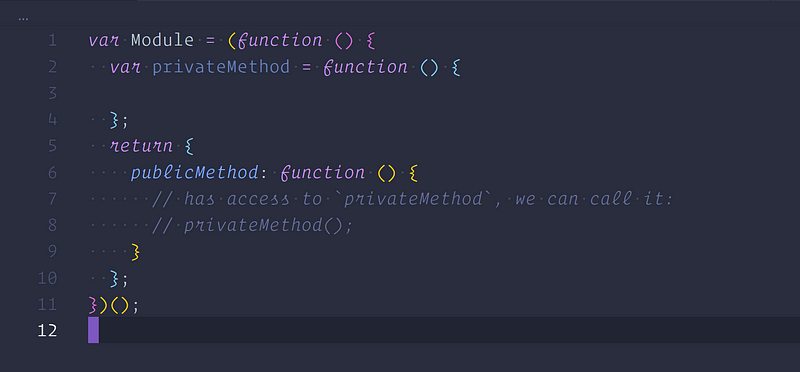
This means that publicMethod can be called, but privateMethod cannot, as it’s privately scoped! These privately scoped functions are things like helpers, addClass, removeClass, Ajax/XHR calls, Arrays, Objects, anything you can think of.
Here’s an interesting twist though, anything in the same scope has access to anything in the same scope, even after the function has been returned. Which means, our public methods have access to our private ones, so they can still interact but are unaccessible in the global scope.

This allows a very powerful level of interactivity, as well as code security. A very important part of JavaScript is ensuring security, which is exactly why we can’t afford to put all functions in the global scope as they’ll be publicly available, which makes them open to vulnerable attacks.
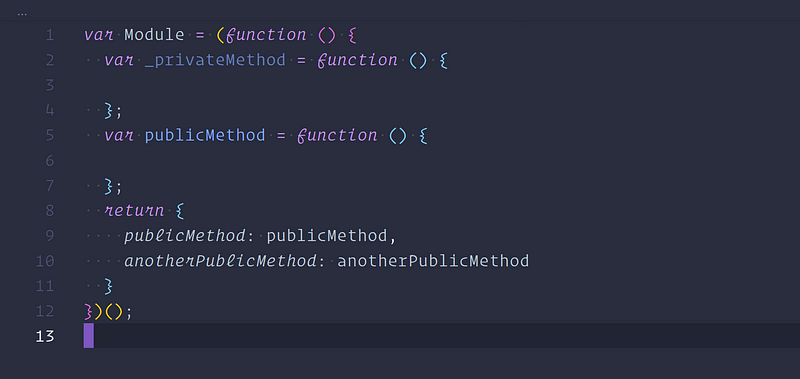
Here’s an example of returning an Object, making use of public and privatemethods:

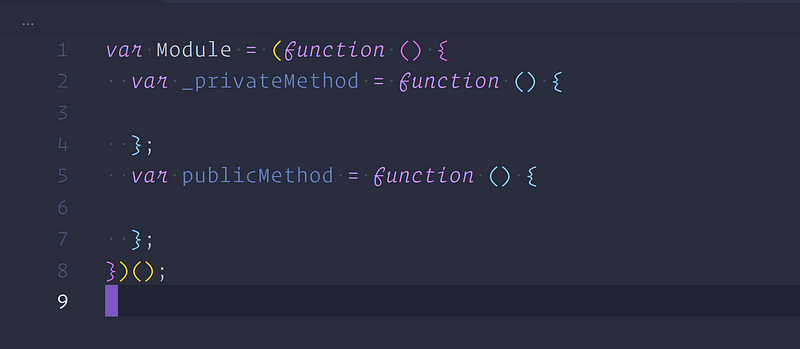
One neat naming convention is to begin private methods with an underscore, which visually helps you differentiate between public and private:

This helps us when returning an anonymous Object, which the Module can use in Object fashion as we can simply assign the function references:

#javascript #web-development
