Creating GUI in Python Easily with 2 Different Ways
It is very easy to create a GUI in Python as compared to other programming languages.
We can create a GUI in IDLE (python 3.5) and Visual Studio 2015 using the python programming language
1. First, we know how to create GUI in IDLE(python 3.5)
Step 1:
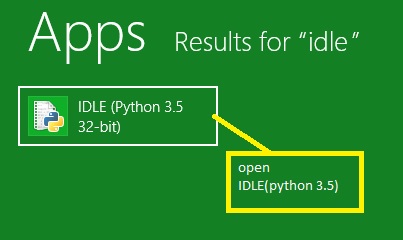
Open IDLE (python 3.5) (shown in picture),

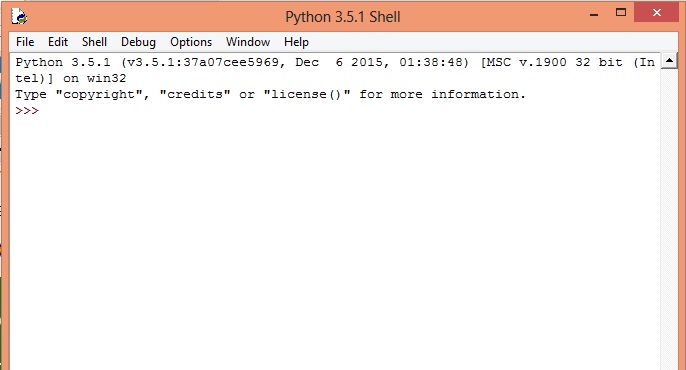
After opening IDLE, window form is open (shown in the picture below),

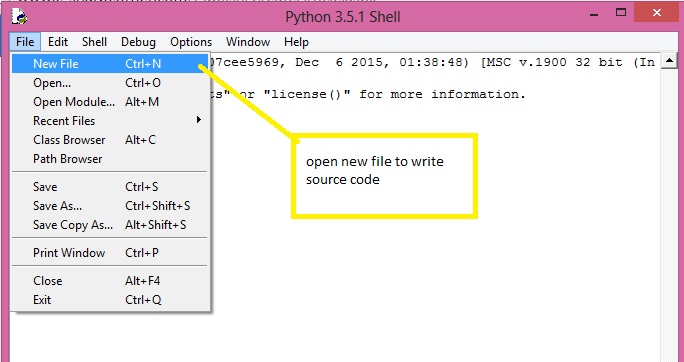
Click on “FILE” or (ctrl+N) to open a new file for writing source code. (shown in the picture below)

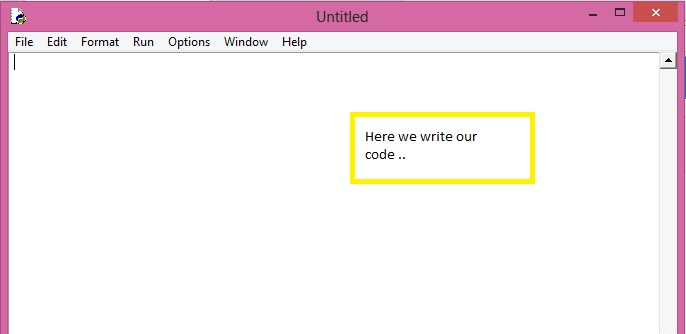
Now, the editor is open and ready to use (shown in picture),

Step 2:
In python we create GUI using tkinter module, tkinter has some functions for creating GUI and setting properties of our windows form.

So we import tkinter module in our program. (shown in picture),
from tkinter import*
Now all functions of tkinter are imported and ready to use. Firstly we are creating an instance of tkinter.
obj=Tk() #creating instance of tkinter
Now instance is created and gives title and dimensions to our windows form.
obj.title("c# corner") # set title of our window form
obj.geometry("300x300") #set dimension of form
Inserting text into our window form
wintext = Text(obj)
wintext.insert(INSERT, "Hello.....")
wintext.insert(END, "welcome to c# corner.....")
Now bind our text to window form and call mainloop.
wintext.pack()
obj.mainloop()
Finally our window form is created and our source code is,
from tkinter import*
obj=Tk()
obj.title("c# corner")
obj.geometry("300x300")
wintext = Text(obj)
wintext.insert(INSERT, "Hello.....")
wintext.insert(END, "welcome to c# corner.....")
wintext.pack()
obj.mainloop()
run our application (press F5) or click on the run->run the module.

2. Creating GUI in visual studio 2015 using python
Step 1:
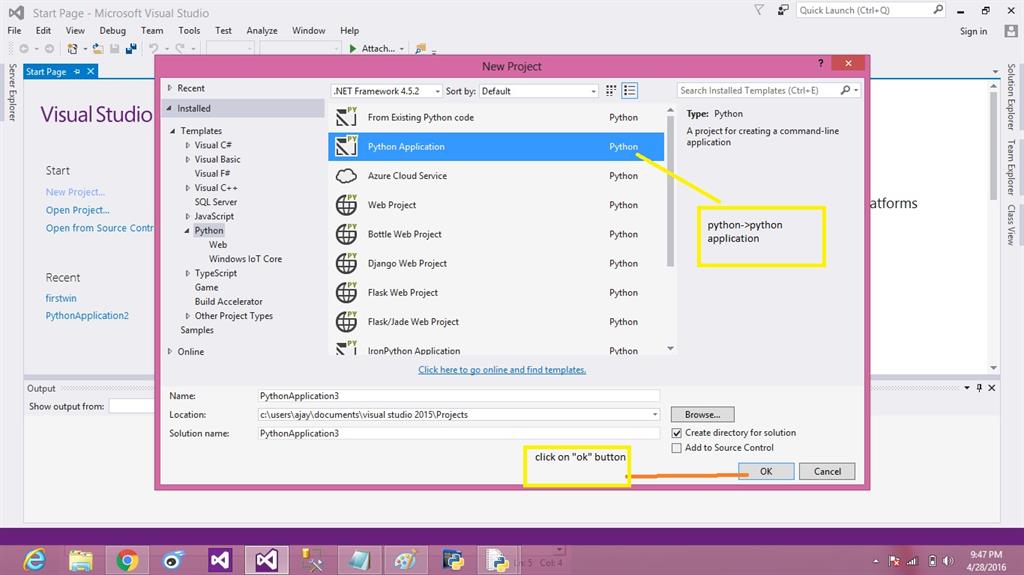
Creating new project of python in visual studio (shown in picture below),

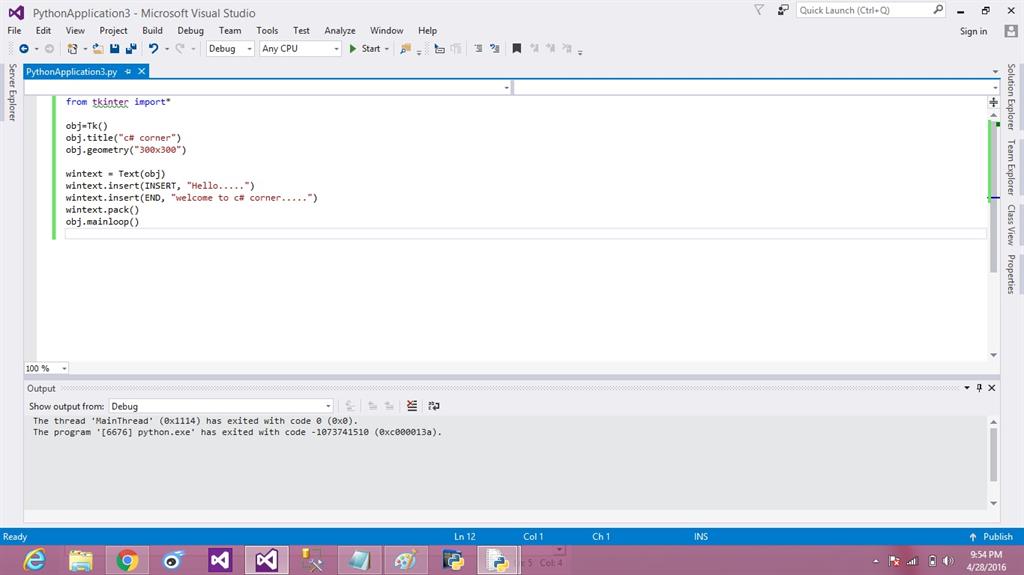
Write same code (shown in picture below),
from tkinter import*
obj=Tk()
obj.title("c# corner")
obj.geometry("300x300")
wintext = Text(obj)
wintext.insert(INSERT, "Hello.....")
wintext.insert(END, "welcome to c# corner.....")
wintext.pack()
obj.mainloop()

Debug and start our application (shown in the picture below),

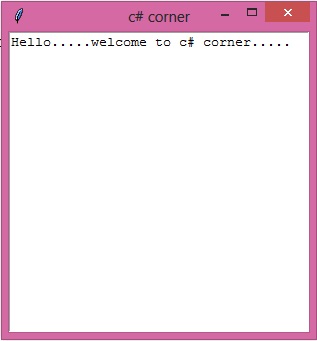
Our application (output):

I hope this tutorial will surely help and you if you liked this tutorial, please consider sharing it with others.
Thank you!
#python