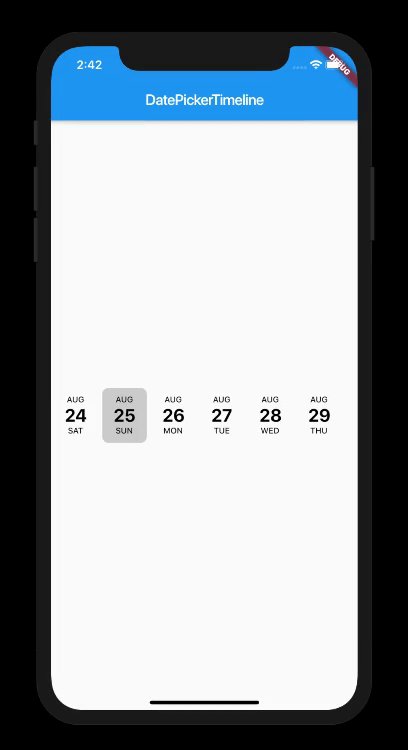
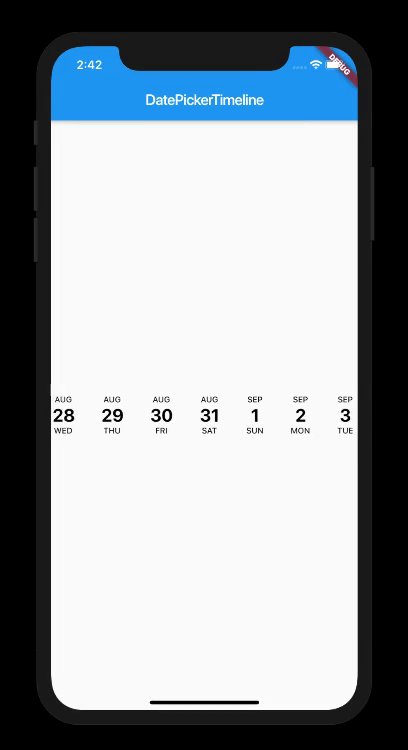
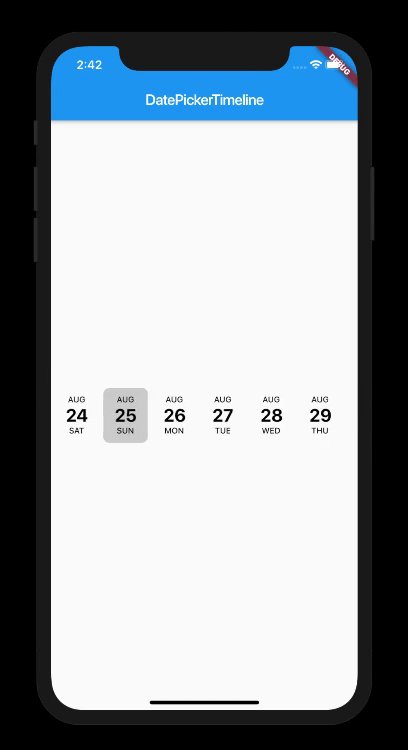
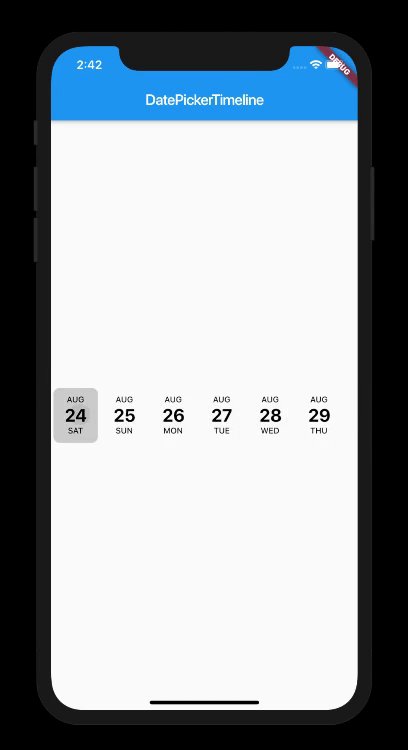
Flutter Date Picker Library that provides a calendar as a horizontal timeline
DatePickerTimeline
Flutter Date Picker Library that provides a calendar as a horizontal timeline.
How To Use
Import the following package in your dart file
import 'package:date_picker_timeline/date_picker_timeline.dart';
Usage
This version is breaking backwards compatibility
Use the DatePicker Widget
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
DatePicker(
DateTime.now(),
initialSelectedDate: DateTime.now(),
selectionColor: Colors.black,
selectedTextColor: Colors.white,
onDateChange: (date) {
// New date selected
setState(() {
_selectedValue = date;
});
},
),
],
)
Constructor:
DatePicker(
this.startDate, {
Key key,
this.width = 60,
this.height = 80,
this.controller,
this.monthTextStyle = defaultMonthTextStyle,
this.dayTextStyle = defaultDayTextStyle,
this.dateTextStyle = defaultDateTextStyle,
this.selectedTextColor = Colors.white,
this.selectionColor = AppColors.defaultSelectionColor,
this.initialSelectedDate,
this.daysCount = 500,
this.onDateChange,
this.locale = "en_US",
}) : super(key: key);
Author
Contributors
Download Details:
Author: iamvivekkaushik
GitHub: https://github.com/iamvivekkaushik/DatePickerTimelineFlutter
#flutter #dart

42.45 GEEK