Learning Path To Become A Front-End Developer in 2020
Web Development is an ever-changing field — the way we build websites today is completely different from how we used to do it a couple of years ago. With the plethora of tools available and the new ones popping up every day, most of the time developers find themselves confused about which way to go.
In this post, I am going to recap a bit and share with you the motivation behind making these roadmaps, a few disclaimers if you decide to follow these roadmaps and finally have a breakdown and tips on how to learn if you were to become a modern frontend developer in 2020.
Disclaimer
Before you get started with the roadmap, bear in mind a few disclaimers
The purpose of this roadmap is to give you an idea about the landscape and to guide you if you are confused about what to learn next and not to encourage you to learn what is hip and trendy. You should grow some understanding of why one tool would be better suited for some cases than the other and remember hip and trendy never means best suited for the job
And secondly, do some research your job market
Do not ignore the fact that languages and tools can be very market dependent so do some research on the market that you are targeting.
Thirdly, you don’t need to know everything listed here
You don’t need to learn all of the things listed here to land your first job. The roadmaps might seem humongous but don’t let them scare you if you are just stepping into the web development. I have just tried to cover everything that you will eventually be learning or using. You can learn the bare minimum and keep learning the rest while you start building things.
Phase 1 — Job Ready
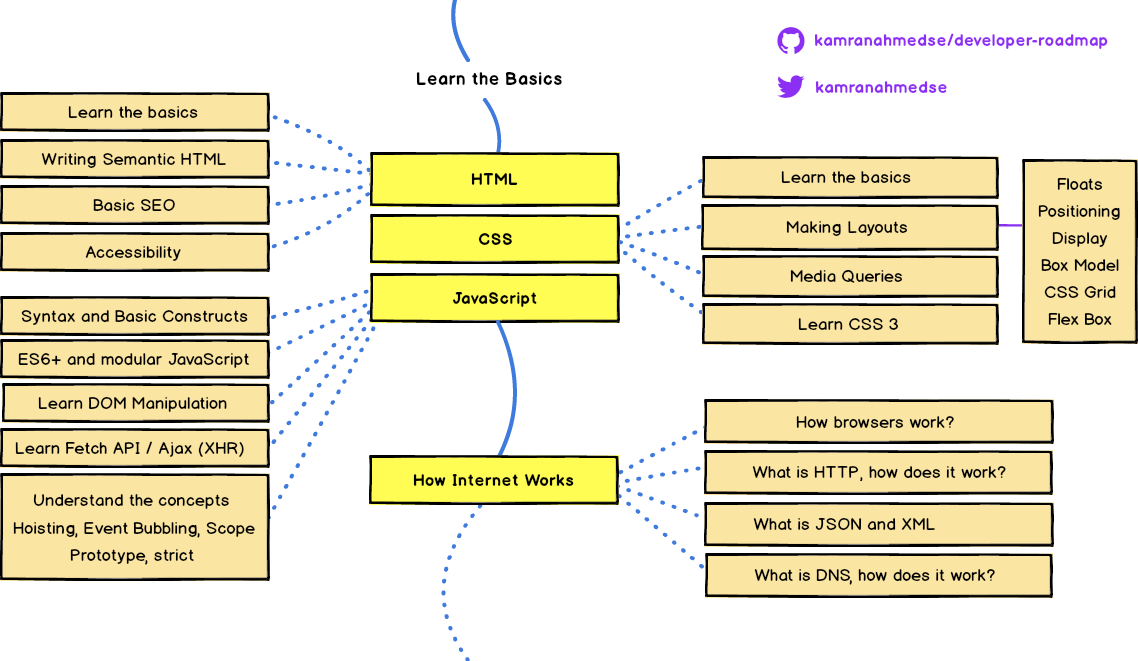
If you are a beginner and just stepping into web development, there is a different roadmap for you. Have a look at the roadmap below and stop reading any further; complete the items listed in this roadmap and come back once you have made a few projects using them

Just learn the listed items and you should be able to call yourself a web developer and find a job in the market. I know a lot of people who have been doing just these and making decent money from freelance or a day job. Spend some time on all the items listed in the roadmap, get a solid grip on all of these and practice a lot. Make lots and lots of projects; here is the list of some of the ideas that you can make
Tasks
- Create a Pomodoro Application. You may clone and make the web version of this application
- Create a webpage that uses GitHub Repositories API to fetch and show the top 10 repositories of the current week in a nice responsive format.
- Create a simple todo list application that allows you to add tasks, mark them complete, edit them and delete them.
- Create a simple stopwatch where user can start, stop, pause and reset.
Once you are done with this, learn about version control systems, learn the basic usage of Git and create your profile on GitHub

Phase 2 — Write Better CSS
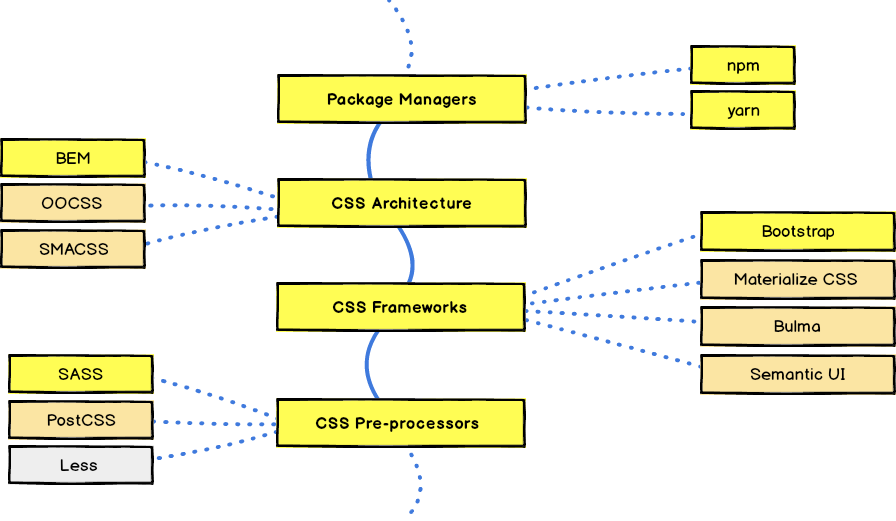
Once you have covered the basics, move on to the next step and learn how to write maintainable CSS and use CSS frameworks. Here is how the roadmap should look like

Once you are done with this step, go ahead and do the following tasks on the projects that you made above in phase 1
Tasks
- Add bootstrap to the above projects using npm or yarn.
- Convert the projects that you made in Phase 1 to use BEM
- Write the CSS in SASS
- Automate the SASS to CSS conversion using NPM Script
Phase 3 — Ramping Up
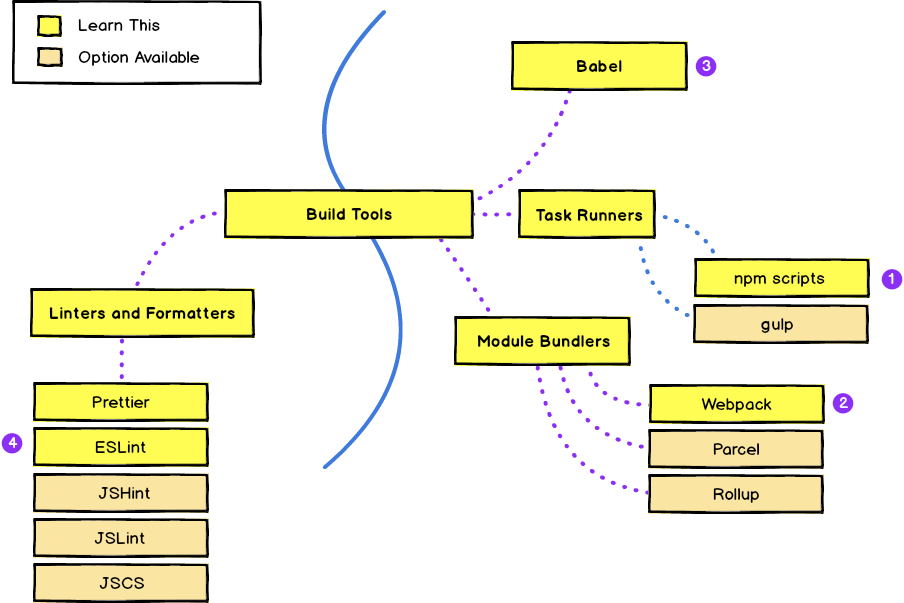
This phase is going to be some time and is your step into modern frontend development. Go ahead and learn more about the JavaScript. Learn what is Webpack, understand the different concepts and why was it ever needed. Understand what is babel, why do we use it and learn how to integrate with webpack and lastly learn how to lint your code using ESLint. All of the items listed in this phase revolve around webpack.

You will start getting the taste of the modern frontend development by the end of this week. Once you are done with this phase, go ahead and do the below steps to get a good grip on the build tools
Tasks
- Create an npm package that takes a username and gives back the list of links found on the social networks (if they exist). It should be usable in the browser, bundle it with webpack, use babel to transpile it and use ESLint for linting.
- Create a simple todo list application, use SASS for the CSS, add bootstrap for styles, use BEM, transpile JavaScript using babel, bundle it with webpack, create optimized production build and deploy it on Github Pages.
Phase 4 — Modern Frontend Applications
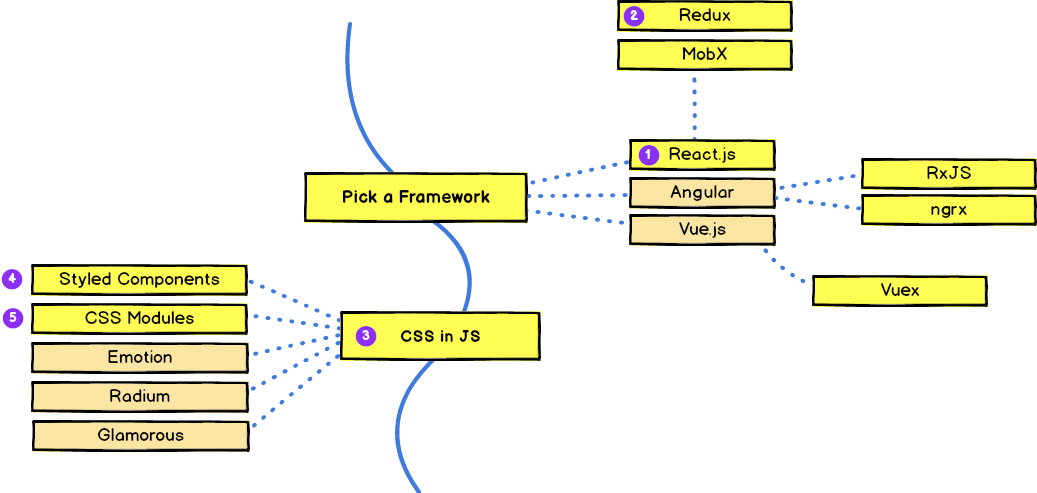
Next step is learning about some frontend framework. There are multiple options but the ones most commonly being used these days are React, Angular and Vue. I would recommend you to go with React.
First of all learn React, then have a look at redux and after that learn about CSS in JS; which isn’t required but have a look at Styled Components and CSS modules if you would like.

Once you have learnt react, go ahead and read about Progressive web apps. Now that you know frontend frameworks, it shouldn’t be that difficult for you. Have a look at the PWA checklist, read about service workers, measuring performance, using lighthouse and look at the different browser APIs that you can use to your advantage e.g. Storage, Location, Notifications, Device Orientation, and Payments. Also read about RAIL model and PRPL pattern.
Once you are done with this, you should be able to call yourself a modern frontend developer. Make sure to practice what you learn. Here is the list of tasks that you may pick from if you are looking for ideas.
Tasks
- Create a simple application that lets you pick a few hashtags and uses twitter’s search API to fetch and show you the most recent tweets for those hashtags in a trello like layout grid. Try to pin the hashtags so that when the user refreshes the page, it remembers the hashtags that you picked. Use react-router and add about pages.
- Create a Pomodoro application similar to this one that lets the users configure the duration for work and breaks, shows notifications and plays a sound whenever work or break has ended/started.
- Re-create the GitHub trending page using React and allow filtering using language and dates just like GitHub. You may add any libraries for dates.
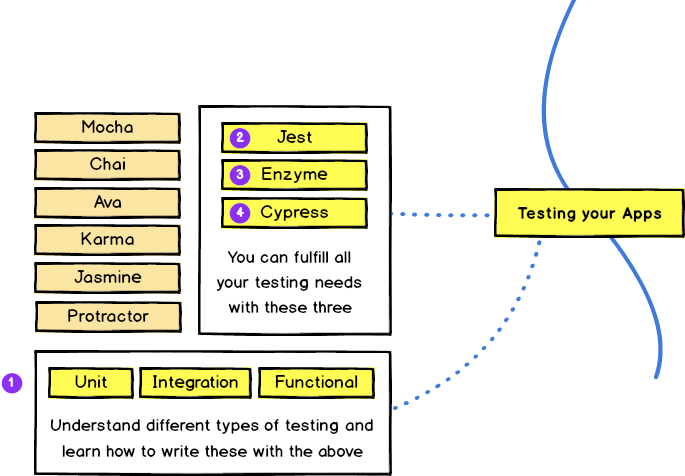
Phase 5 — Automated Testing
Learning to write automated tests for your applications is going to save you a lot of headache in the future and is going to put you in a better position when looking for a job. Fir of all, go ahead and learn what are the different different types of testing, different concepts such as mocking, stubs, etc. After that, go ahead and learn Jest, Enzyme, and Cypress in a respective manner. Also, learn to calculate the test coverage.

Tasks
For the tasks, go ahead and write unit, integration and functional tests for the application(s) that you created in Phase 4 above.
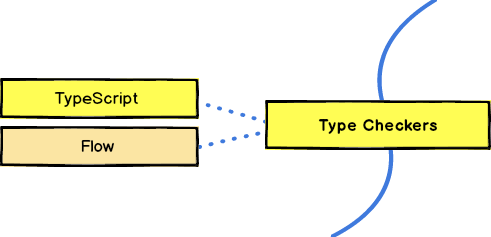
Phase 6 — Static Type Checkers
Type checkers allow you to make your code more maintainable as it grows, increases your agility when doing refactoring, provide better support in the IDEs and are the best form of documentation that you can have. There are mainly Flow and TypeScript in this domain. However, there is more push towards TypeScript and I would recommend you to go with that.

Once you are done learning TypeScript, go ahead and convert any of your existing JavaScript applications to use TypeScript.
Phase 7 — Server-Side Rendering
Server rendered applications allow achieving better performance and improved SEO as compared to the client rendered applications. Although not a requirement it would definitely help you in crafting better frontend applications. There are different options available, based on the frontend framework of your choice; but if you picked React.js then you should go with Next.js which makes SSR a breeze.

For the Tasks, convert any applications that you made above to be rendered on the server-side using Next.js
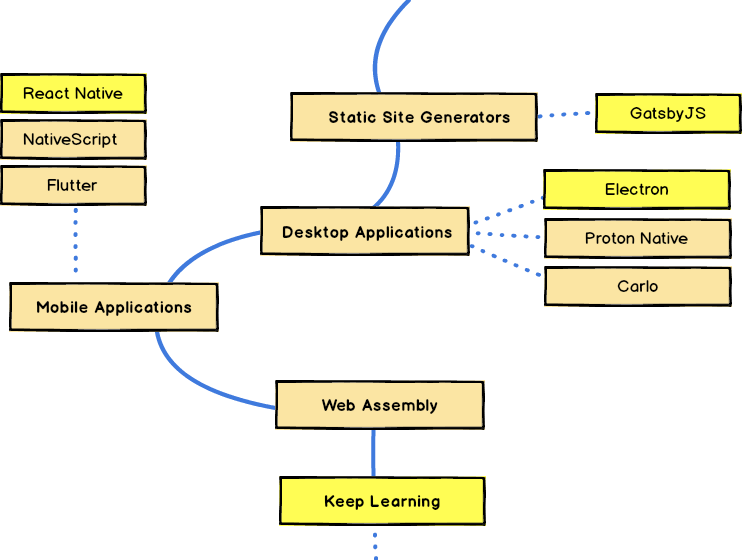
Phase 8 — Go Beyond
Everything shown in this phase is optional and is not really required for you but if you would like to try them out, go ahead and have a look.

Please note that for the sake of brevity, I haven’t gone into the nitty-gritty and have tried to give you a bigger picture; go and figure out while you learn.
The Complete Roadmap
The complete chart for the whole roadmap is given below with some additional details written inside it.

There could be things still missing in the roadmap but this is all of what you need for any “Frontend Engineering” role. And remember the key is to practice as much as you can. It might look scarier in the beginning and you will feel like you are not grasping much but that is normal and over time you will feel that you are getting better and better. And don’t forget to ask for help if you are stuck, you will be amazed by how many people are willing to help.
#JavaScript #HTML #CSS #WebDev #PWA
