10+ Top Vue.js Tools & Libraries
Vue continues to grow in popularity and is rapidly being adopted by many developers, and Vue.js tools are popping up everywhere. This is not without reason: Vue’s shallow learning curve, clear functionality-driven structure, and excellent documentation make it easy for novices to pick it up, and for more experienced developers to make a switch from other frameworks like React or Angular.
If you are serious about Vue development, sooner or later you’ll meet some fundamental tools and libraries which stand out from the crowd. Using them will level up your career as a Vue developer, and make you feel like a professional.
I’ve compiled a list of the most notable tools and libraries you should know and eventually use in your Vue.js projects. Unlike many other articles out there, which list only UI component libraries, this compilation explores a much broader mixture of tools, libraries, and plugins in the Vue ecosystem.
I’ve selected these based on their usefulness, effectiveness, and uniqueness — not their GitHub popularity or star ratings.
Enough talk: here they are, the top ten.
Nuxt

When it comes to using server-side rendering (SSR), Nuxt is the usual way to go. It’s a simple and straightforward framework for building universal applications. It’s also modular, so you can use only those modules that you need for your app.
With Nuxt, you can create server-rendered apps (SSR), single-page applications (SPA), progressive web applications (PWA), or just use it as a static site generator.
In brief, Nuxt saves you from the tedious job of structuring and optimizing your app, giving you a streamlined and more enjoyable development experience.
➤ Nuxt
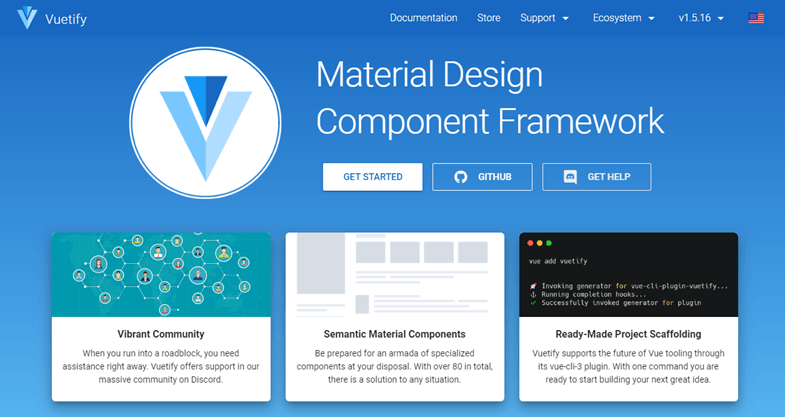
Vuetify

Vuetify is one of the greatest UI component libraries out there. It offers a large set of crafted components (80+) based on the Material Design spec, which is enough for almost any app’s needs.
You can use it to build SSR apps, SPAs, PWAs, and mobile apps. You can start new apps or add them to existing applications. It offers free and premium themes, but you can build your own as well. It also provides a system to pick and choose only the components in use, thus reducing the final size of your app dramatically.
All Vuetify components are very well documented and clear examples are provided.
➤ Vuetify
Vue CLI

It seems that having some kind of CLI tool is a must for every JavaScript application framework these days. Vue is no exception. Vue CLI is a fully-featured set of tools for rapid Vue development. Besides the usual project scaffolding, it allows you to experiment with new ideas even without creating a full project, by using its instant prototyping feature.
By default, Vue CLI offers support for the major web development tools and technologies, such as Babel, TypeScript, ESLint, PostCSS, PWA, Jest, Mocha, Cypress, and Nightwatch. This is possible thanks to its extensible plugin system. This means the community can build and share reusable plugins for common needs.
But the icing on the cake is the powerful GUI (Vue UI, which comes with the CLI) which allows you to create your project easily, and then configure and manage it along the way without the need for ejection.
➤ Vue CLI
VuePress

The next big player in Vue’s ecosystem is VuePress, a Vue-powered static site generator. Initially created as a tool for writing technical documentation, now it’s a small, compact, and powerful headless CMS. Since version 1.x, it has offered great blogging features and a powerful plugin system. It comes with a default theme (tailored to technical documentation), but you can also build custom themes or use a pre-made option from the community.
In VuePress, you write the content in Markdown, which is then transformed to pre-rendered static HTML files. Once those files are loaded, your site runs as a single-page application powered by Vue, Vue Router and Webpack.
One of the main benefits of VuePress is that you can include Vue code or components within your Markdown files. This gives you great power and flexibility because you can develop your site almost like a regular Vue app, with all benefits that come from that.
➤ VuePress
Gridsome

Gridsome has many similarities with VuePress but it takes a different and very powerful approach when dealing with data sources. It allows you to connect and use many different kinds of data in your app, which are then unified in one GraphQL layer. Basically, Gridsome uses Vue for front-end functionality and GraphQL for data management. The way this works can be summarized in the following three steps:
- You provide content in the Markdown, JSON, YAML, or CVS data formats, or import it from a CMS like WordPress or Drupal.
- The content is turned into the GraphQL layer, which provides centralized data management. Then you use that data to build your app with Vue.
- You deploy pre-rendered HTML files to static web hosts or CDNs such as Netlify, Amazon S3, Now.sh, Surge.sh, etc.
There are some great best practices that Gridsome provides out of the box, such as code splitting, asset optimization, progressive images, and link prefetching. So, Gridsome is fast, and also PWA-ready and SEO-friendly.
➤ Gridsome
Vuex

State management is one of the main problems developers meet in web app building. To solve this, Vue offers a state management system — Vuex. It serves as a centralized store for all the components in an application, where the state can only be mutated predictably. A store is a special object which is divided into four parts:
- state – an object which stores the app’s data
- getters – an object containing methods used to abstract the access to the state
- mutations – an object containing methods that directly affect the state
- actions – an object containing methods used to trigger mutations and execute asynchronous code
The store can be also divided into modules for better maintainability.
➤ Vuex
Quasar

Quasar is the JavaScript version of the “write once, run everywhere” Java philosophy. It’s a universal, Vue-powered framework that allows you to write apps for different platforms with the same code base. SPAs, PWAs, SSR apps, Hybrid Mobile Apps or Multi-platform Desktop Apps, you name it!
It has great documentation and a massive set of components designed with performance and responsiveness in mind. Quasar integrates best practices (HTML/CSS/JS minification, cache busting, tree shaking, source mapping, code-splitting with lazy loading, ES6 transpiling, code linting, accessibility) by default so you can focus primarily on your app’s features. It also provides a CLI tool for effortless scaffolding of new projects.
➤ Quasar
Storybook

Vue is a primarily component-based framework, so writing good, efficient components is crucial for every app developer. In this undertaking Storybook might come in very handy. It allows you to develop, manage, and test UI components in an easy-to-use and isolated environment. The tool enables developers to create components independently from the main app and showcase them interactively in an isolated development environment without worrying about app-specific dependencies and requirements.
Storybook provides plenty of add-ons, plus a flexible API to customize your storybook as you need. You can also export as a static web app and deploy your project to any HTTP server.
Vue Apollo

There is a lot of buzz around GraphQL lately. So if you are already familiar with it and want to integrate it with Vue, you should try Vue Apollo. This library makes the use of Vue and GraphQL/Apollo together smooth and pleasant.
Eagle.js

Eagle.js is a powerful, flexible and unique slideshow system built with Vue. It allows you to create easy-to-reuse components, slides, and styles across your presentations. It also supports animations, themes, and interactive widgets which are great for making web demos. Eagle.js has a simple and hackable API, so you have the real freedom to craft the slideshows you want.
One of the greatest things you can do with this library is to place a slide in a separate file and then reuse it in other slideshows. You can also import the slides of a particular slideshow inside another one. With such a powerful tool, you can make complex, interactive, and entertaining presentations.
➤ Eagle.js
Bonus: 5 More Notable Vue Tools and Libraries
Here is a little bonus for you: another five tools and libraries which deserve your attention.
- Vue DevTools is a great browser extension for debugging Vue and Vuex applications.
- Vue Test Utils is a collection of useful utilities for testing Vue components.
- Vue Router is the official router for Vue.
- Vue Native is a JavaScript framework for mobile apps, similar to React Native.
- Weex is a framework for building mobile apps with modern web technologies, including Vue.
Conclusion
Now you have the tools you need to build awesome projects, no matter what they are: websites, apps, libraries, plugins, the list goes on. Go build something great!
Like every human, I’m limited to my knowledge and personal preferences, and there is a chance I’ve missed an important tool or library. We can’t wait to hear about all the other great tools out there in the comments.
☞ How to Enforcing Rules in JS with Getters and Setters
☞ Build a Mini Vue Task Scheduler with the Kendo UI Scheduler Component
☞ Vue.js Pattern for Async Requests: Using Renderless Components
☞ Getting Started with Vuetify 2.0
#vue-js #javascript