In this tutorial Sassy, Sass and SCSS will refer to roughly the same thing. Conceptually, there isn’t much difference. You will learn the difference as you learn more, but basically SCSS is the one most people use now. It’s just a more recent (and according to some, superior) version of the original Sass syntax.
To start taking advantage of Sass, all you need to know are the key concepts. I’ll try to cover these in this tutorial.
Note: I tried to be as complete as possible. But I’m sure there might be a few things missing. If you have any feedback, post a comment and I’ll update the article.
All Sass/SCSS code compiles back to standard CSS so the browser can actually understand and render the results. Browsers currently don’t have direct support for Sass/SCSS or any other CSS pre-processor, nor does the standard CSS specification provide alternatives for similar features (yet.)
Let’s Begin!
You can’t really appreciate the power of Sassy CSS until you create your first for-loop for generating property values and see its advantages. But we’ll start from basic SCSS principles and build upon them toward the end.
What can Sass/SCSS do that Vanilla CSS can’t?
- Nested Rules: Nest your CSS properties within multiple sets of {} brackets. This makes your CSS code a bit more clean-looking and more intuitive.
- Variables: Standard CSS has variable definitions. So what’s the deal? You can do a lot more with Sass variables: iterate them via a for-loop and generate property values dynamically. You can embed them into CSS property names themselves. It’s useful for property-name-N { … } definitions.
- Better Operators: You can add, subtract, multiply and divide CSS values. Sure the original CSS implements this via calc() but in Sass you don’t have to use calc() and the implementation is slightly more intuitive.
- Functions: Sass lets you create CSS definitions as reusable functions. Speaking of which…
- Trigonometry: Among many of its basic features (+, -, *, /), SCSS allows you to write your own functions. You can write your own sine and cosine (trigonometry) functions entirely using just the Sass/SCSS syntax just like you would in other languages such as JavaScript. Some trigonometry knowledge will be required. But basically, think of sine and cosine as mathematical values that help us calculate the motion of circular progress bars or create animated wave effects, for example.
- Code Flow and Control Statements: You can write CSS using familiar code-flow and control statements such as for-loops, while-loops, if-else statements similar to another languages. But don’t be fooled, Sass still results in standard CSS in the end. It only controls how property and values are generated. It’s not a real-time language. Only a pre-processor.
- Mixins. Create a set of CSS properties once and reuse them or “mix” together with any new definitions. In practice, you can use mixins to create separate themes for the same layout, for example.
Sass Pre-Processor
Sass is not dynamic. You won’t be able to generate or animate CSS properties and values in real-time. But you can generate them in a more efficient way and let standard properties (CSS animation for example) pick up from there.
New Syntax
SCSS doesn’t really add any new features to the CSS language. Just new syntax that can in many cases shorten the amount of time spent writing CSS code.
Prerequisites
CSS pre-processors add new features to the syntax of CSS language.
There are 5 CSS pre-processors: Sass, SCSS, Less, Stylus and PostCSS.
This tutorial covers mostly SCSS which is similar to Sass. You can learn more about Sass here: https://www.sass-lang.com/.
- SASS (.sass) Syntactically Awesome Style Sheets.
- SCSS (.scss) Sassy Cascading Style Sheets.
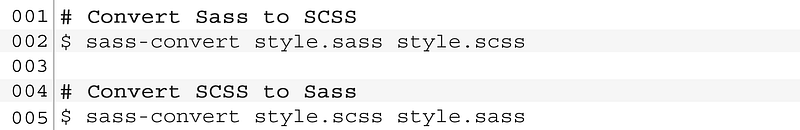
Extensions .sass and .scss are similar but not the same. For command line enthusiasts out there, you can convert from .sass to .scss and back:

Convert files between .scss and .sass formats using Sass pre-processor command sass-convert.
Sass was the first specification for Sassy CSS with file extension .sass. The development started in 2006. But later an alternative syntax was developed with extension .scss which some developers believe to be a better one.
There is currently no out-of-the-box support for Sassy CSS in any browser, regardless of which Sass syntax or extension you would use. But you can openly experiment with any of the 5 pre-processors on codepen.io. Aside from that you have to install a favorite CSS pre-processor on your web server.
This article was created to help you become familiar with SCSS. Other pre-processors share similar features, but the syntax may be different.
Superset
Sassy CSS in any of its manifestations is a superset of the CSS language. This means, everything that works in CSS will still work in Sass or SCSS.
Variables
Sass / SCSS allows you to work with variables. They are different from CSS variables that start with double dash you’ve probably seen before (for example, --color: #9c27b0). Instead they start with a dollar sign (for example, $color: #9c27b0)

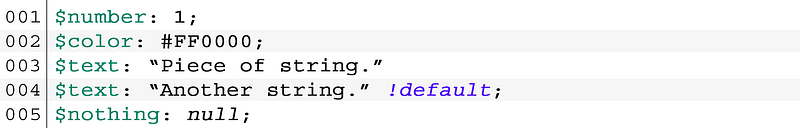
Basic $variable definitions
You can try to overwrite a variable name. If !default is appended to the variable re-definition, and the variable already exists, it is not re-assigned again.
In other words, this means that the final value of variable $text from this example will still be “Piece of string.”
The second assignment “Another string.” is ignored, because a default value already exists.

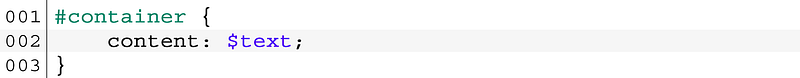
Sass $variables can be assigned to any CSS property
Nested Rules
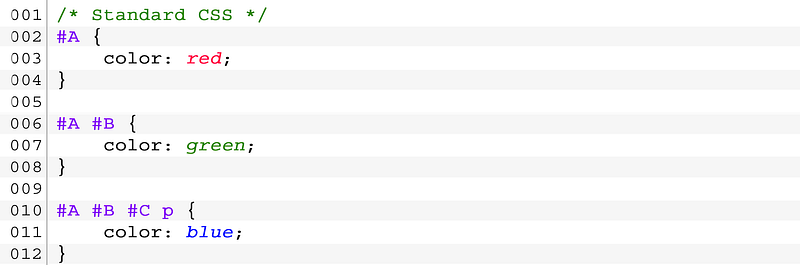
With standard CSS, nested elements are accessed via space character:

Nesting with standard CSS
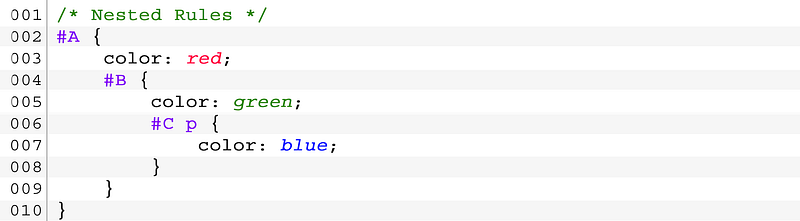
The above code can be expressed with Sassy’s Nested Rules as follows:

Nested Rules - Sassy scope nesting looks less repetitious.
Of course, in the end, it all compiles to normal CSS. It’s just another syntax.
As you can see this syntax appears cleaner and less repetitive.
This is in particular helpful for managing complex layouts. This way the alignment in which nested CSS properties are written in code closely matches the actual structure of the application layout.
Behind the veil the pre-processor still compiles this to the standard CSS code (shown above), so it can actually be rendered in the browser. We simply change the way CSS is written.
The & character
Sassy CSS adds the & (and) character directive.
Let’s take a look at how it works!

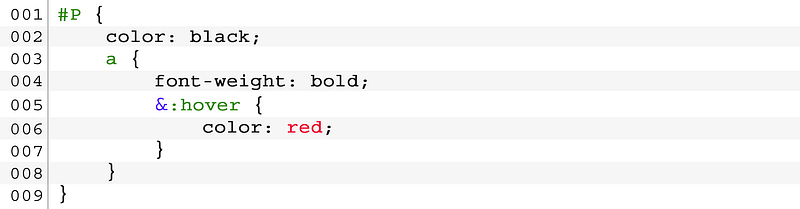
Usage of & character directive
On line 5 the & character was used to specify &:hover and converted to the name of the parent element a after compilation.
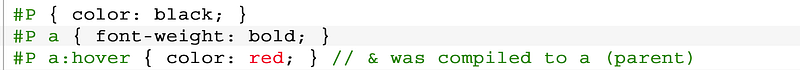
So what was the result of above SCSS code when it was converted to CSS?

Result - SCSS converted to CSS
The & character is simply converted to the name of the parent element and becomes a:hover in this case.
Mixins
A mixin is defined by the @mixin directive (or also known as mixin rule)
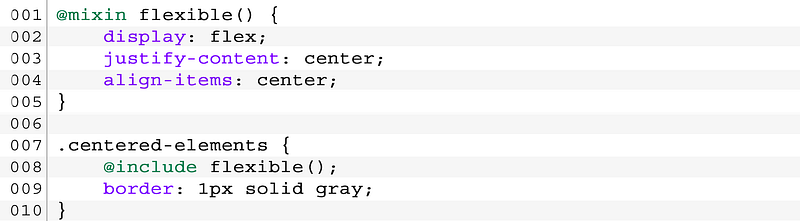
Let’s create our first @mixin that defines default Flex behavior:

Mixins
Now every time you apply .centered-elements class to an HTML element it will turn into Flexbox. One of the key benefits of mixins is that you can use them together with other CSS properties.
Here, I also added border:1px solid gray; to .centered-elements in addition to the mixin.
You can even pass arguments to a @mixin as if it were a function and then assign them to CSS properties. We’ll take a look at that in the next section.
Multiple Browsers Example
Some experimental features (such as -webkit-based) or Firefox (-moz-based) only work in browsers in which they appear.
Mixins are helpful in defining browser-agnostic CSS properties in one class.
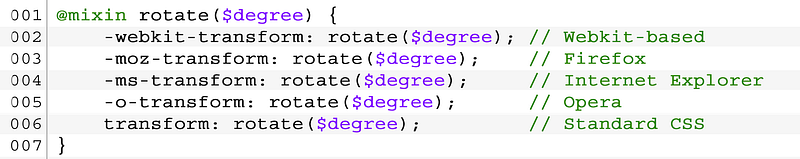
For example, if you need to rotate an element in Webkit-based browsers, as well as the other ones, you can create this mixin that takes a $degreeargument:

Browser-agnostic @mixin for specifying angle of rotation.
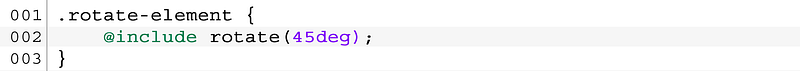
Now all we have to do is @include this mixin in our CSS class definition:

Rotate in compliance with all browsers.
Arithmetic Operators
Similar to standard CSS syntax, you can add, subtract, multiply and dividevalues, without having to use the calc() function from the classic CSS syntax.
But there are a few non-obvious cases that might produce errors.
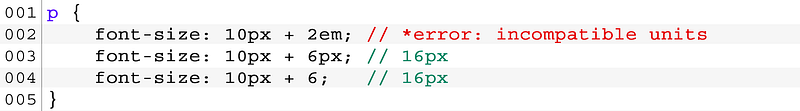
Addition

Adding values without using calc() function
Just make sure that both values are provided in a matching format.
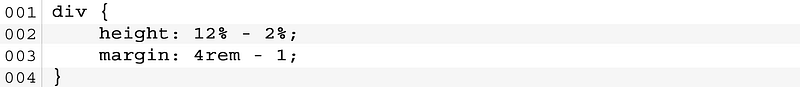
Subtraction
Subtraction operator works in the same exact way as addition.

Subtracting different type of values
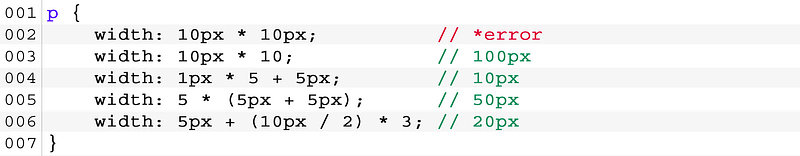
Multiplication
The star is used for multiplication. Just like with calc(a * b) in standard CSS.

Multiplication and Division
Division
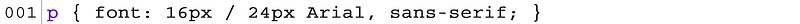
Division is a bit tricky. Because in standard CSS the division symbol is reservedfor using together with some other short-hand properties. For example, font: 24/32px defines a font with size of 25px and line-height of 32px. But SCSS claims to be compatible with standard CSS.

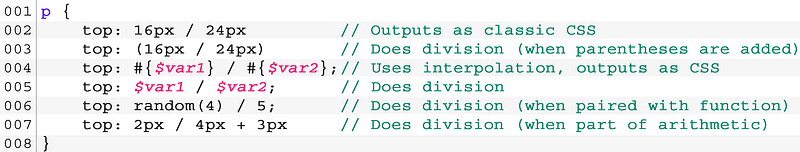
In standard CSS, the division symbol appears in short-hand font property. But it isn’t used to actually divide values. So, how does Sass handle division?

If you want to divide two values, simply add parenthesis around the division operation. Otherwise, division will work only in combination with some of the other operators or functions.
Remainder
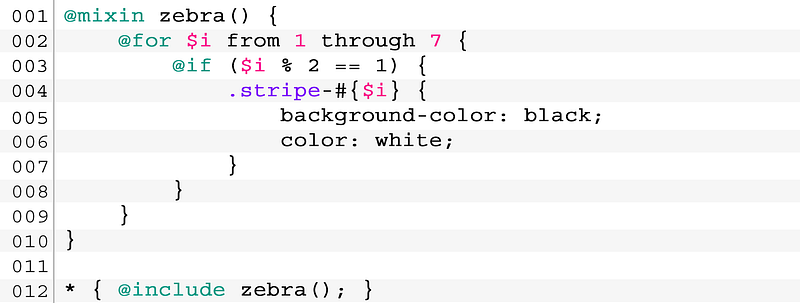
The remainder calculates the remainder of the division operation. In this example, let’s see how it can be used to create a zebra stripe pattern for an arbitrary set of HTML elements.

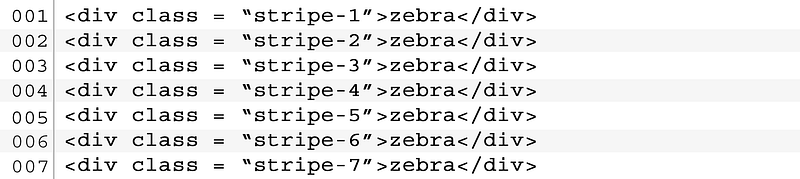
Creating Zebra stripes.
Let’s start with creating a zebra mixin.
Note: the @for and @if rules are discussed in a following section.
This demo requires at least a few HTML elements:

HTML source code for this mixin experiment.
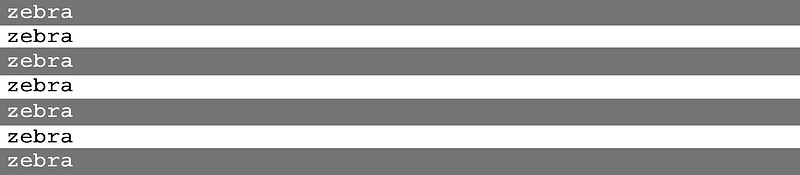
And here is the browser outcome:

Zebra stripe generated by the zebra mixin.
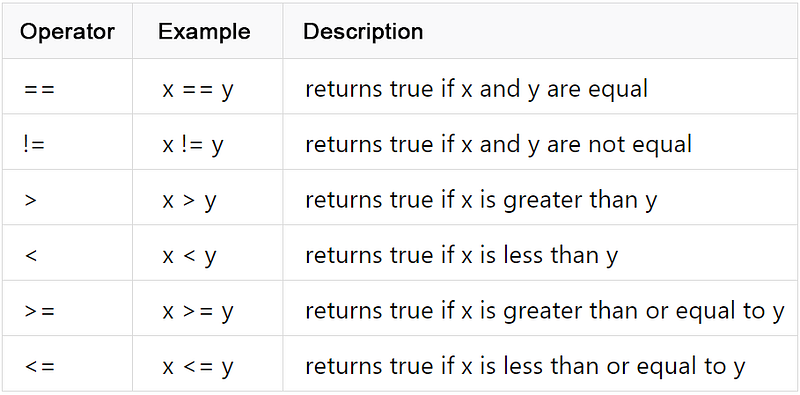
Comparison Operators

Comparison Operators
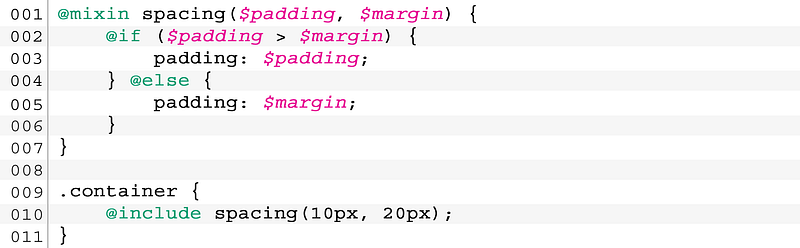
How can comparison operators be used in practice? We can try to write a @mixin that will choose padding sizing if it’s greater than the margin:

Comparison operators in action.
After compiling we will arrive at this CSS:

Result of the conditional spacing mixin
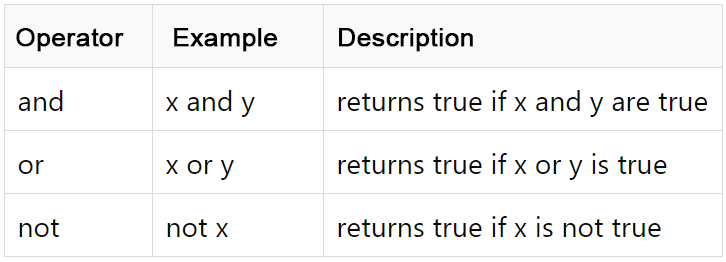
Logical Operators

Logical Operators.

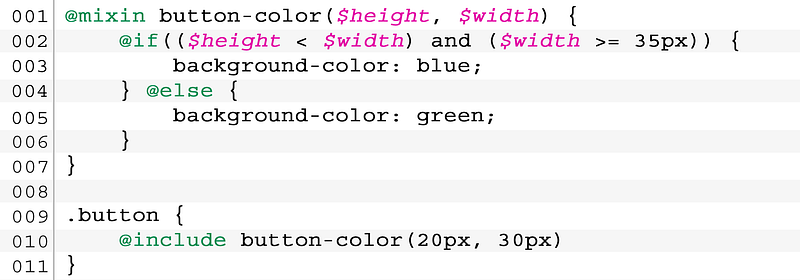
Using Sass Logical Operators
Creates a button color class that changes its background color based on its width.
Strings
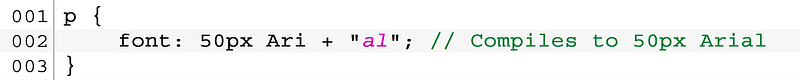
In some cases, it is possible to add strings to valid non-quoted CSS values, as long as the added string is trailing:

Combining regular CSS property values with Sass/SCSS strings.
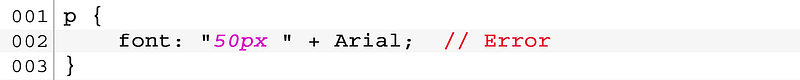
The following example, on the other hand, will produce a compilation error:

This example will not work.
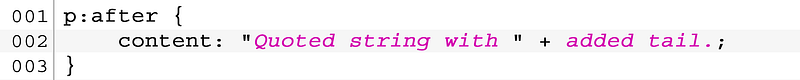
You can add strings together without double quotes, as long as the string doesn’t contain spaces. For example, the following example will not compile:

This example will not work, either. Solution?

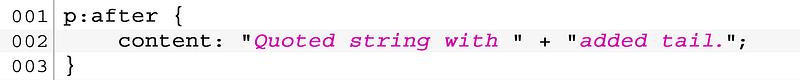
Strings containing spaces must be wrapped in quotes.

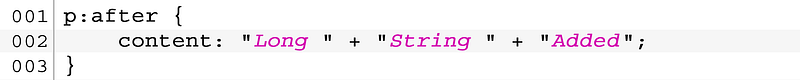
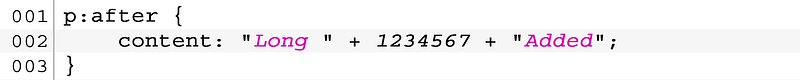
Adding multiple strings.

Adding numbers and strings.
Note: content property works only with pseudo selectors :before and :after. It is recommended to avoid using content property in your CSS definitions and instead always specify content between HTML tags. Here, it is explained only in the context of working with strings in Sass/SCSS.
Control-Flow Statements
SCSS has functions() and @directives (also known as rules). We’ve already created a type of function when we looked at mixins. You could pass arguments to it.
A function usually has a parenthesis appended to the end of the function’s name. A directive / rule starts with an @ character.
Just like in JavaScript or other languages, SCSS lets you work with the standard set of control-flow statements.
if()
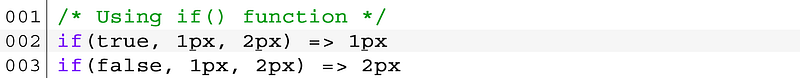
if() is a function.
The usage is rather primitive. The statement will return one of the two specified values, based on a condition:

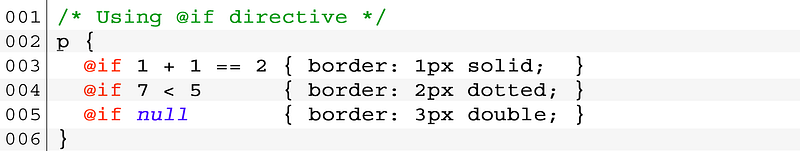
@if
@if is a directive used to branch out based on a condition.

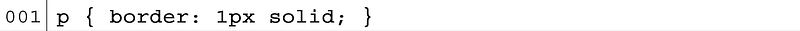
This Sassy if-statement compiles to:


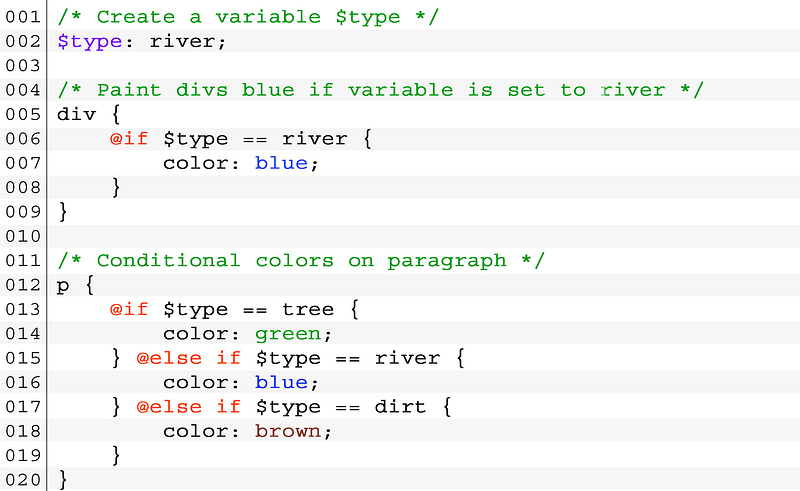
Example of using a single if-statement and an if-else combo.
Checking If Parent Exists
The AND symbol & will select the parent element, if it exists. Or return nullotherwise. Therefore, it can be used in combination with an @if directive.
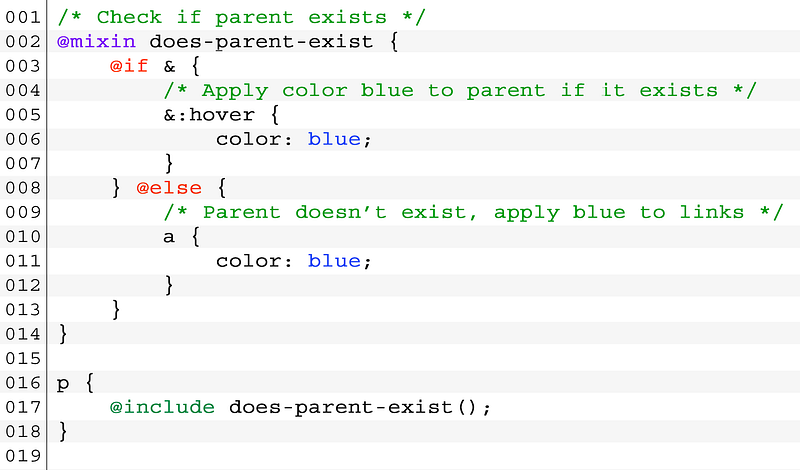
In the following examples, let’s take a look at how we can create conditionalCSS styles based on whether the parent element exists or not.

If parent doesn’t exist, & evaluates to null and an alternative style will be used.
@for
The @for rule is used for repeating CSS definitions multiple times in a row.

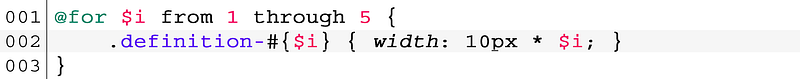
for-loop iterating over 5 items.
Conclusion
I hope this article has given you an understanding of SCSS/SASS. If you have any questions, post them in the comments.
By : JavaScript Teacher
#sass