Why you Should Use TypeScript with Vue.js
It’s easier to write good TypeScript code than good JavaScript code
Why Use TypeScript
Statically typed languages are awesome. Consider the following example in plain JavaScript.
function getBooks(query, user) {
let books = []
// Retrieve books from API
return books
}
This code is hard to understand for the following reasons.
- There is no way to know what type the
queryanduserparameters need to be. Theuserparameter could be a user object or a string denoting the user’s name — or something else, for that matter. - There is no way to know what data type the function returns. It returns an array, but is it an array of strings, objects, or book ids?
The only way to communicate this in plain JavaScript is via comments.
Let’s rewrite this code using TypeScript.
class Book {
id!: number
user_id!: number
title: string
}
function getBooks(query: string, user: number): Book[] {
let books : Book[] = [];
// Retrieve books from API
return books;
}
First, I define a class Book, with each book having an id, a user_id, and a title.
Next, I specify that the query parameter is a string and the user parameter a number. The function returns an array of books.
Because I specified this, my IDE can do some amazing autocompletes.

Hopefully, you are convinced that TypeScript is amazing. Let’s dive into how to set up a Vue TypeScript project!
Create the Vue Project
To create the project, I’m going to use the Vue CLI. This is the official command-line interface that makes creating a new Vue project a whole lot easier.
npm install -g @vue/cli
I can now create the project with a simple command.
vue create my-project-name
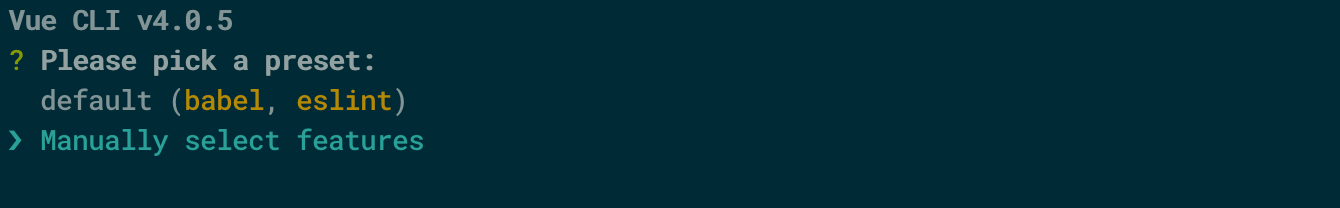
Make sure to select “Manually select features” in the prompt.

For this project, I will only use the TypeScript and Router features.
Class style component syntax
When asked if I want to use class-style component syntax, I select yes.
Normally each Vue component will export a JavaScript object, like so:
<script>
export default {
props: {
msg: String,
},
data() {
return {
title: "Hello World!",
}
}
}
</script>
However, when using the class style component syntax, each Vue component will export a class instead of an object. The HelloWorld component would then look like this:
<script lang="ts">
import { Component, Prop, Vue } from 'vue-property-decorator';
@Component
export default class HelloWorld extends Vue {
@Prop()
msg!: string
title:string = "Hello World"
}
</script>
Personally, I find this syntax much cleaner.
View Your Vue App
Select the default values for all other settings. After the setup wizard is done, run npm run serve to start the development server. Head over to localhost:8080 and view the Vue app!

That’s all there is to it. Thanks to the Vue CLI, everything works out of the box. I still have nightmares about debugging my Webpack config file, so the CLI is a genuine lifesaver.
Thank for reading !
#Vuejs #Typescript #Front End Development #Javascript #Programming