8 Best Vue Tab Component for Your Application
The Vue Tab component is a simple user interface (tabs UI) for organizing related content and occupying a compact space. The tabs are aligned horizontally, and each tab is associated with its header. One of the tabs must always be selected and visible. The Tabs component has a rich set of features such as animation, orientation, templating, header styles, a close button for each tab, a scrollbar or pop-up when there are many tabs, JSON support, and more.
In this article, I have selected 8 tab component that I think are the best to bring to you.
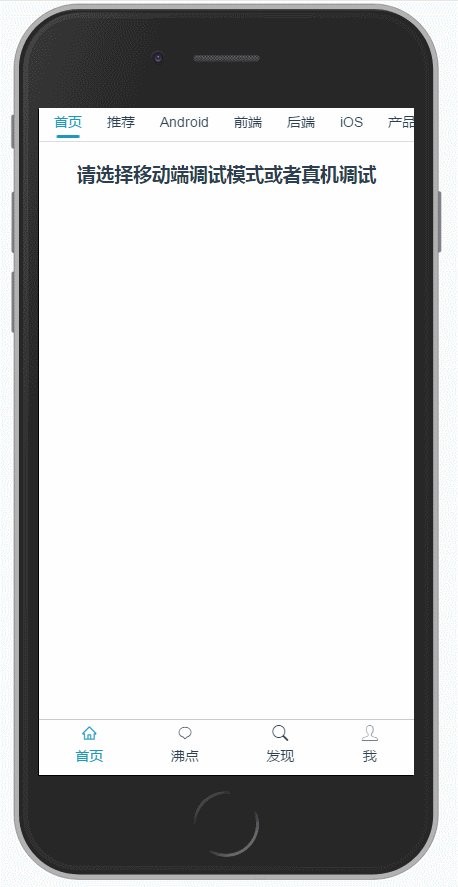
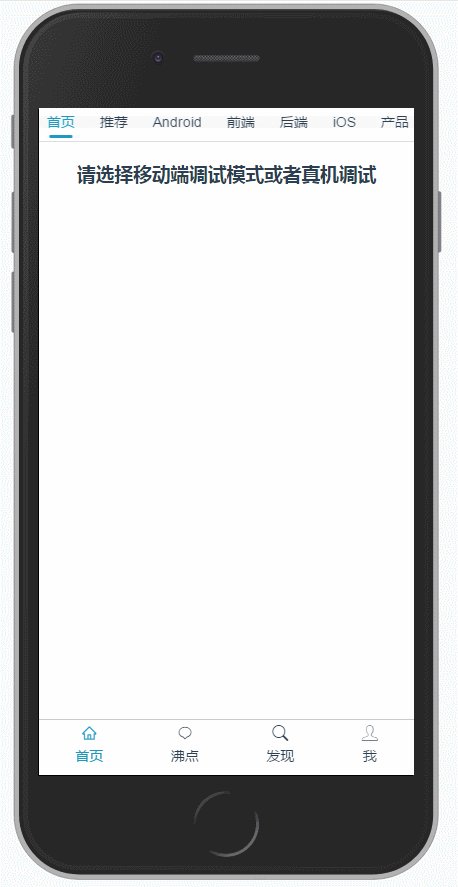
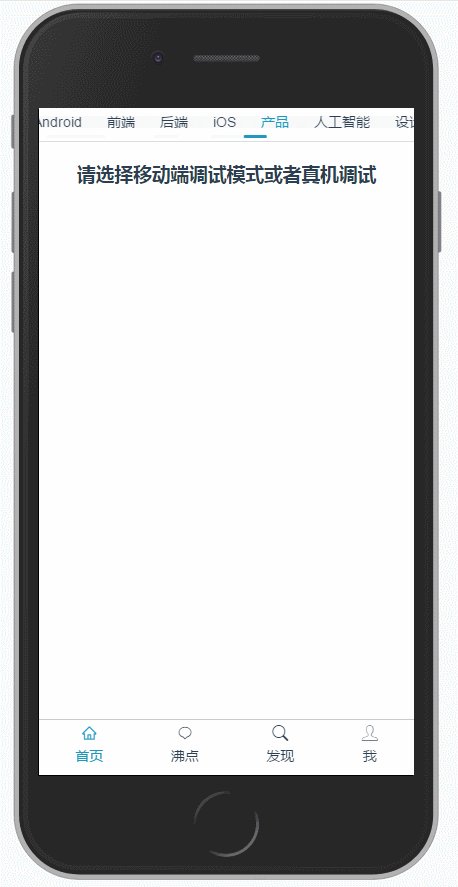
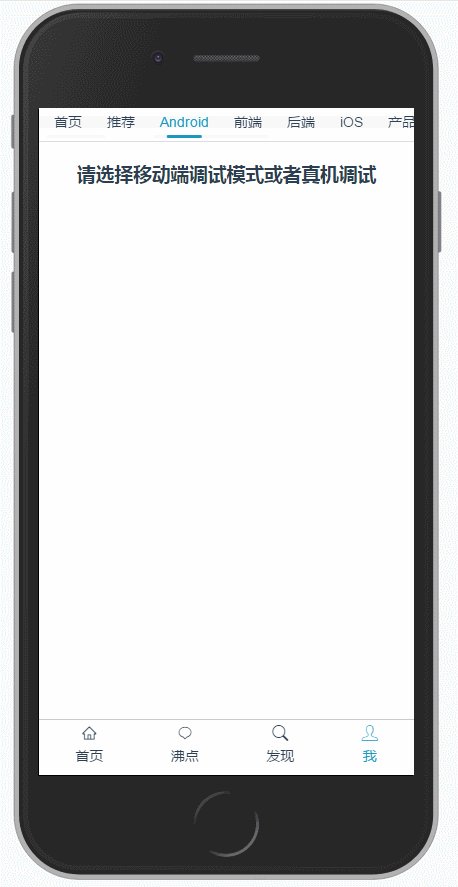
1. vue-slide-tab
mobile tab component use vue2.

2. vue-k-tabs
A simple tabs components.

3. Vue-tabs
Simplified, customizable bootstrap based tabs Vue-tabs is a tab component which simplifies the usage of tabs and their customization

4. Vue Tinytabs
Vuejs wrapper for Tinytabs which is a super tiny javascript plugin for rendering tabs (< 2KB).

5. A slim tab component for Vue.js
A slim tab component for Vue.js (1.3 kB minified).

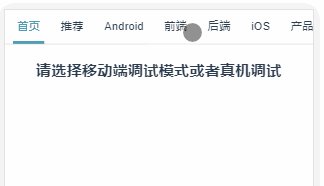
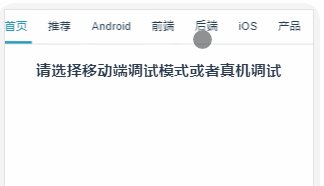
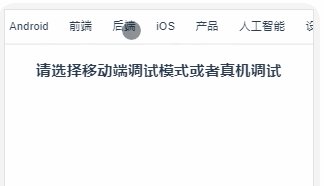
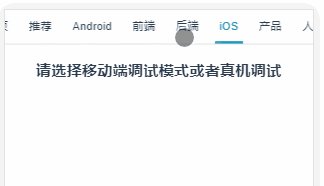
6. Vue-tabs-with-active-line
Simple Vue 2 component, that allows you to make tabs with moving bottom line.

7. A Vue component to easily render tabs
The package contains a Vue component to easily display some tabs.

8. Ly-tab
A better mobile touch-swappable reusable component for Vue 2.0.

View Demo

I hope you like them!
#vue-js #vue-tab #vue-tab-component #best-vue-tab
