Our Syncfusion JavaScript UI controls suite is the only suite you will ever need to build an application. It contains over 65 high-performance, lightweight, modular, and responsive UI components in a single package. In this blog, we are going to see how to configure Syncfusion JavaScript UI controls in the Lightning component framework to use them in the Salesforce Lightning App Builder tool.
What is Salesforce?
Salesforce is a cloud computing software as a service (SaaS) company that specializes in customer relationship management (CRM). Its services allow business users to use cloud technology to better connect with their customers and partners.
In the Lightning version of Salesforce, we can create custom components and use them in the Lightning App Builder tool which contains everything you need for a custom app, such as custom and standard objects, and custom tabs. It also includes Lightning page tabs and utilities like Lightning Voice.
Note: The Lightning Apps Builder tool isn’t available in Salesforce Classic.
Creating a custom component in Salesforce
To create a custom component in Salesforce, first you need to log in to your Salesforce account. If you don’t have one, use the free trial option. Then, follow these steps:
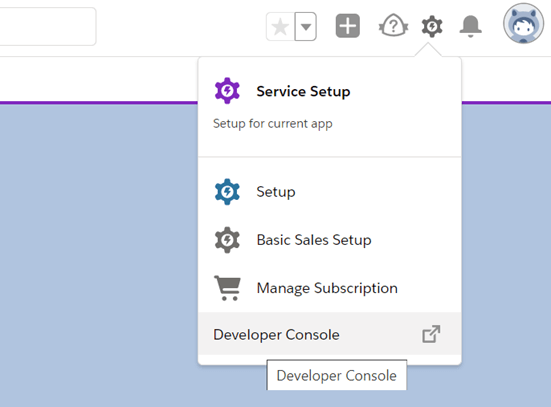
- From the Settings option, open the Developer console as shown in the following screenshot.

#javascript #syncfusion #web #datagrid #salesforce