Google Keep Clone with ReactJS and Firebase
Google Keep Clone with ReactJS and Firebase
This project was bootstrapped with Create React App.
Features
Features include:
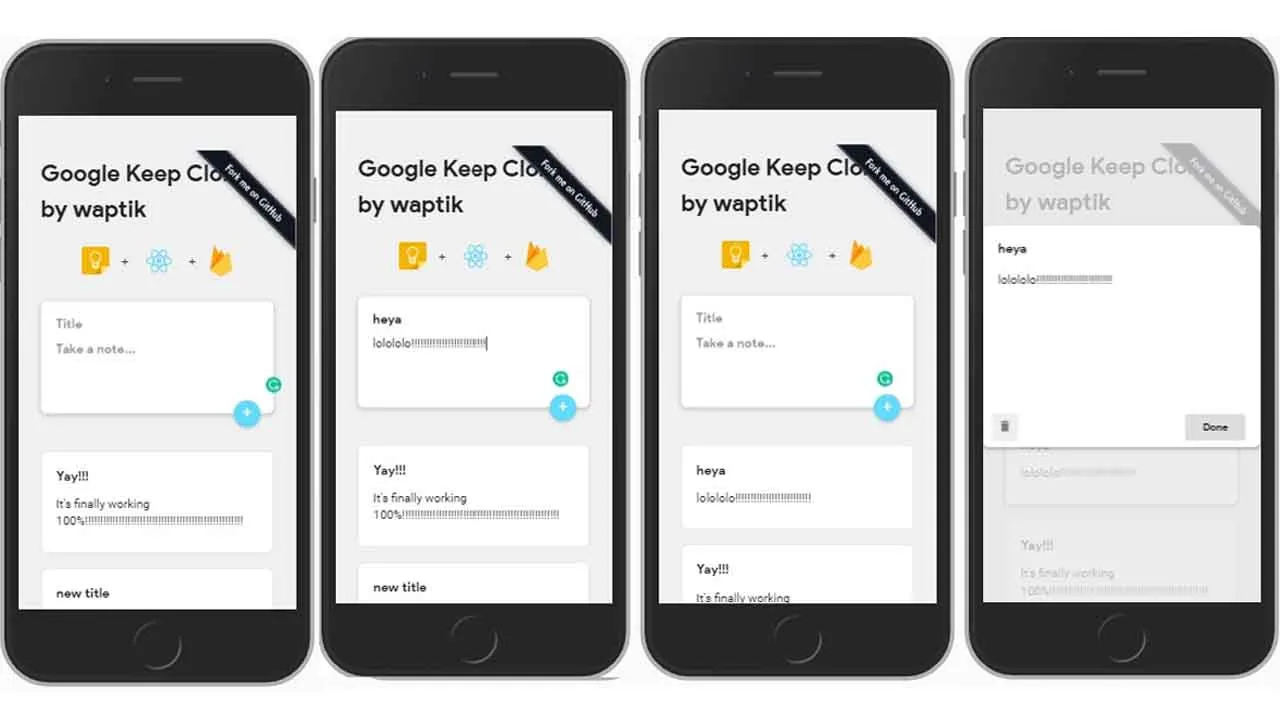
- Adding of notes which are then saved to firebase database on the cloud
- Fetching and Listing notes from firebase
- Edit/Update any selected notes on the go
- Delete any selected notes
Live demo
-
A video demonstration is at https://youtu.be/hD6xC7fRhOw You first need to have internet connection.
-
For local demo, clone the repo on your machine by issuing these commands on your command prompt:
git clone https://github.com/waptik/google-keep-reactjs-firebase.gitcd google-keep-reactjs-firebaseyarn startornpm startand a new tab will automatically open in your browser. If not, just open http://localhost:3000 to view it in the browser.
-
For online demo, Open https://gkeep-react.netlify.com/ to view it in the browser.
Issues, Feature Requests, and Contributing
Please make sure to read the full guidelines. Your issue may be closed without warning if you do not.
Issues
- Before reporting a new issue, browse through the issues to see if your similar issue hasn’t been in existance.
Bugs
- Kindly write an indepth description of the bug alongside a demonstration(image/video) for better understanding.
Feature Requests
- Write a detailed issue, explaning what it should do or how.
- Include screenshot (if needed)
Contribution
- Fork the repo then clone the forked version locally.
- Do your modifications in the
devbranch (if not existant, kindly create a new one). - Ensure that your version is totally working at your end.
- Send a PR(Pull Request)
FAQ
Coming Soon
Download Details:
Author: waptik
Demo: https://gkeep-react.netlify.app/
Source Code: https://github.com/waptik/google-keep-reactjs-firebase
#reactjs #firebase #react #javascript

9.00 GEEK
