Having simple yet beautiful projects in your portfolio can significantly boost your chances to get hired.
When you have a working, mindful project, you have visual proof of what you are capable of and interviewers love that.
I will be listing out 4 amazing projects that will transform your portfolio and help you land your dream job.
Moreover, by the end of this article, not only will you know how to build these projects in under a week, but also be able to deploy it for free.
Before we continue, I would like to highlight that I will be covering the front-end projects first and then the back-end ones because you can use your front-end code and add a backend to it, thus reducing workload.
Let’s get started.
Project 1. Landing Page
Building an attractive landing page or redoing famous ones is an excellent project to demonstrate your knowledge of user-experience and accessibility.
But most importantly, it will also consume an API to collect user-provided data but more on that later.
This project is actually quite simple to build as well which should not take more than a few hours.
The main work in this project goes into styling the webpage’s HTML with CSS and using apt color schemes to create websites that are eye candy.
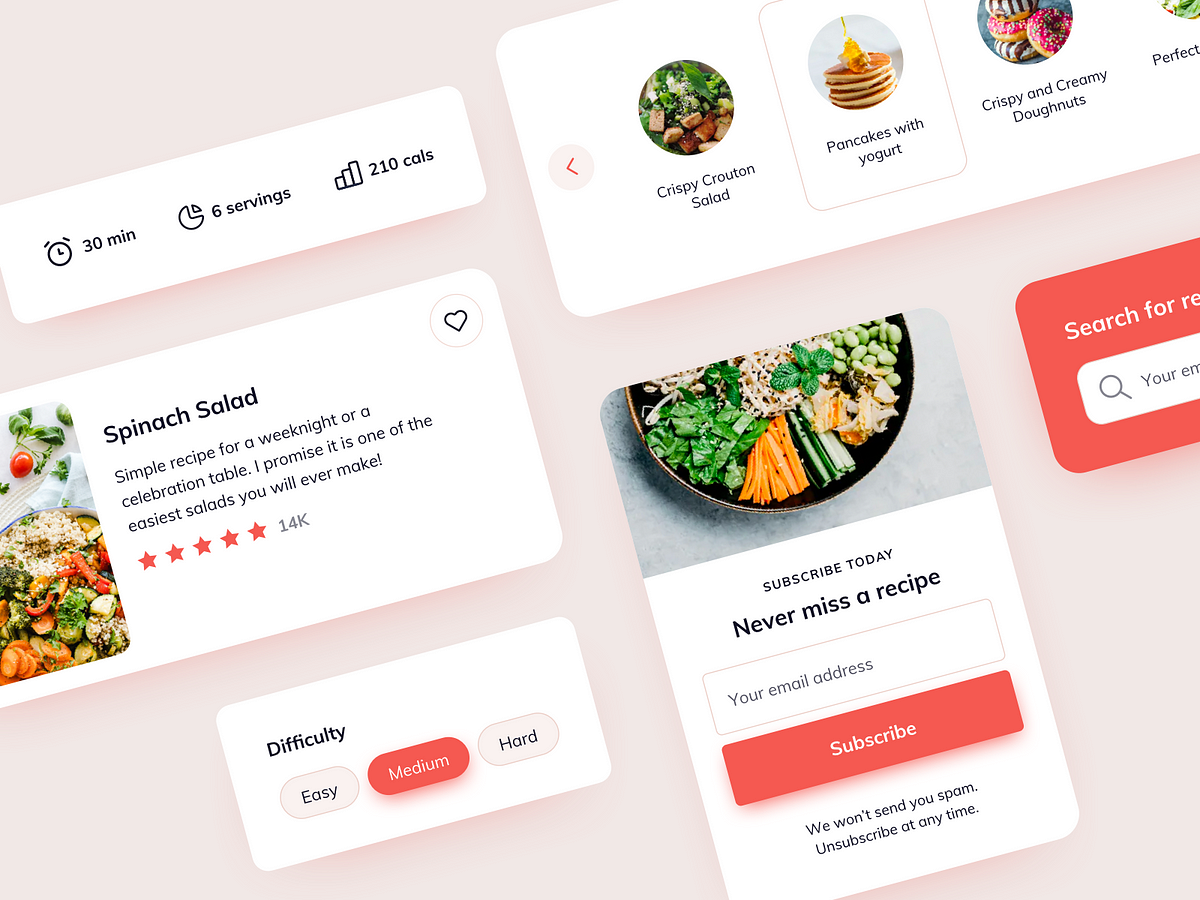
I highly suggest building a landing page that has a lot of images of nature or food. From the image above, you can see how well nature pictures can work as background.
Hence, my ideal choice would be building a travel agency or a restaurant page.
Now that we have decided who we are building a landing page, we can pick a high-resolution image from free sources such as Unsplash and Pexels and set it as background using CSS.
For inspiration, you can find 100+ landing page designs here.
For finding an appealing color palette, you can use Colorsinspo to find vibrant color schemes.
Another major aspect of building such a page is to allow users to provide their contact information to sign up for the service.
Fortunately, it is very easy. Using MailChimp API you can collect user data for free with just basic JavaScript and without any server code.
Project 2. Social Media Homepage
Building a beautiful and interactive home page of a social media page can make you truly stand-out especially if you are applying for a front-end role.
You can create multiple pages, which are required on any social media platform.
However since this is a front-end project, all data will be static and hence you should create at the most 2–3 static pages, and overall this project shouldn’t take more than 2 days to finish.
#programming #web-development #careers #software-development #coding