How to Learn Web Development in 2021 - A Web Developer Roadmap
There are some great roadmaps for web developers out there. But some make you solve a “puzzle” before even getting started, as there are multiple choices that you have to make.
When I started to learn Web Development, I wished that I could find an experienced developer who would tell me what they had done to become a Web Developer. Unfortunately, I couldn’t find anyone.
Now that I’ve worked in the industry for 4 years, I want to share with you how I would start to learn Web Development in 2021. In this article, I will show you every step that you can take from a beginner to become a developer.
I will start with some **Essential Tools **that you should know, then cover the Programming Languages and Libraries/Frameworks that you need to learn to become a Front-end or a Full-stack Developer.
I will also be talking about some example projects that you can build to practice your skills.
You can also find an updated roadmap on my website.
The Original Article can be found on https://www.freecodecamp.org
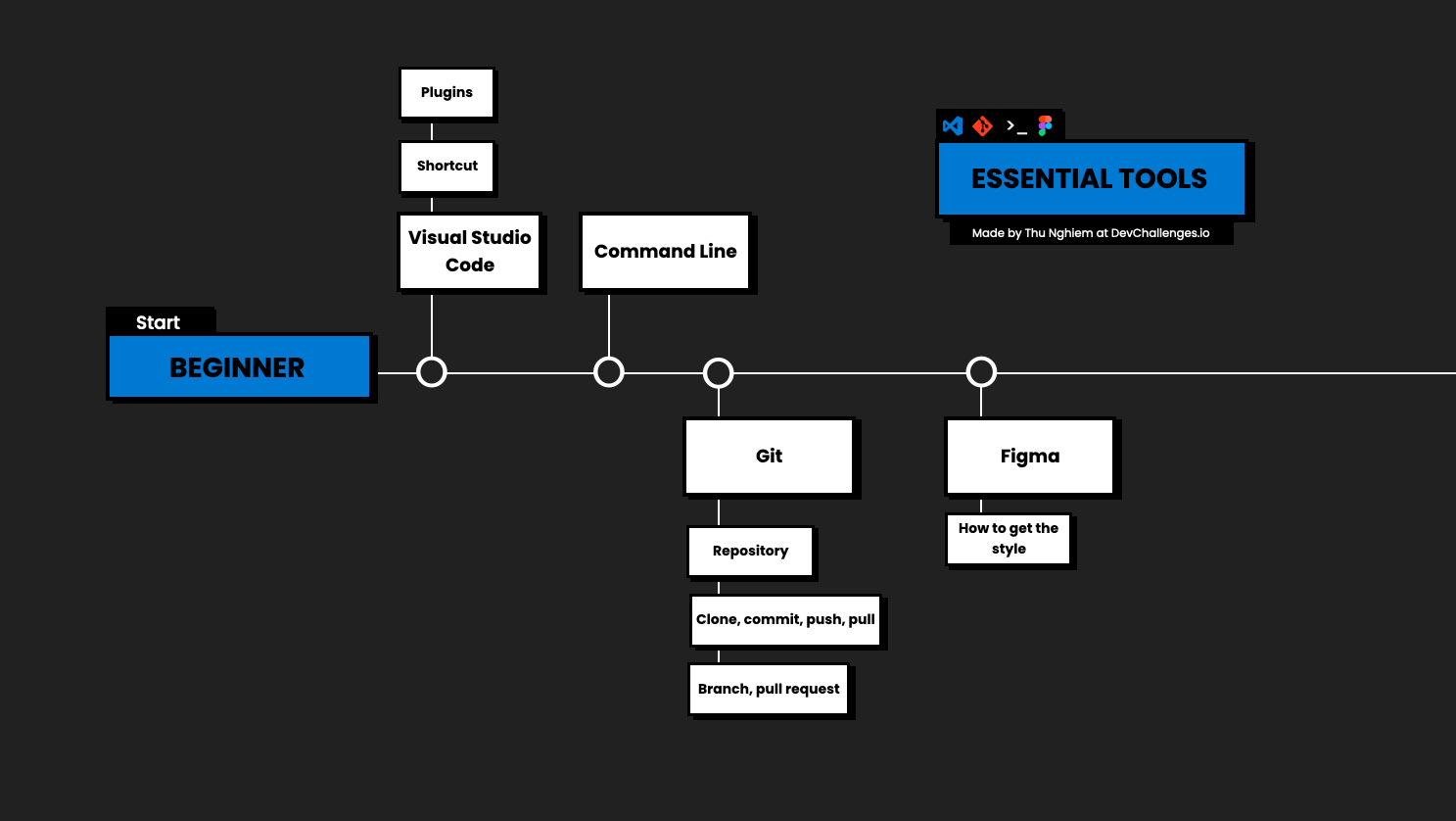
Tools You Need to Know to Become a Web Developer

I’ll assume that you are a beginner. In that case, there are a few tools that you need to know before getting into programming.
VS Code (or other code editor)
First, you should learn how to use Visual Studio Code, which is a source code editor. It is a free and powerful tool.
In the beginning, I recommend learning some of the basic shortcuts and installing some of the extensions like ESlint, Prettier, or Live Server.
Here’s a free, full-length course on the freeCodeCamp YouTube channel to get you started.
The Command Line
Next, you need to know about the Command-Line. You should learn what it is, and some of the basic commands like how to move around directories, how to create a new directory, or how to create a new file.
Here’s a great article on how to use Bash, the Linux command line. And here’s one one that’ll help you use the command line more effectively.
Version Control - Git and GitHub
No matter what you do, as a developer, you need to know about Git. Git is a Version Control system used for tracking changes. It is usually used with GitHub, which is a code hosting platform.
In the beginning, learning Git might be overwhelming, therefore you just need to know some of the basics like how to create a new Repository, how to clone a project, how to make a new commit, and how to pull and push the new changes.
One of the best ways to practice Git is by working in a team. There, you need to know how to create a new branch, how to make pull requests, and how to resolve conflicts.
Here’s a great Git and GitHub crash course on the freeCodeCamp YouTube channel to get you going with version control.
Design tools - Figma
The last tool is Figma. Figma is a design tool and is free to use for individuals. But here I want to talk about how to use Figma as a developer.
As a developer, you might get designs from designers on your team. With Figma you can inspect the code of the elements and measure the layout. Therefore, you need to know how to read Figma design, like how to get the color, typography, or spacing right.
Here’s an article about various design tools, Figma included. And here’s a fun tutorial about creating 3D sketches in Figma.
Alright, so these are the tools that you need to know of when getting started. You don’t need to know everything, but be sure that you understand the basics so that you can improve while learning to code.
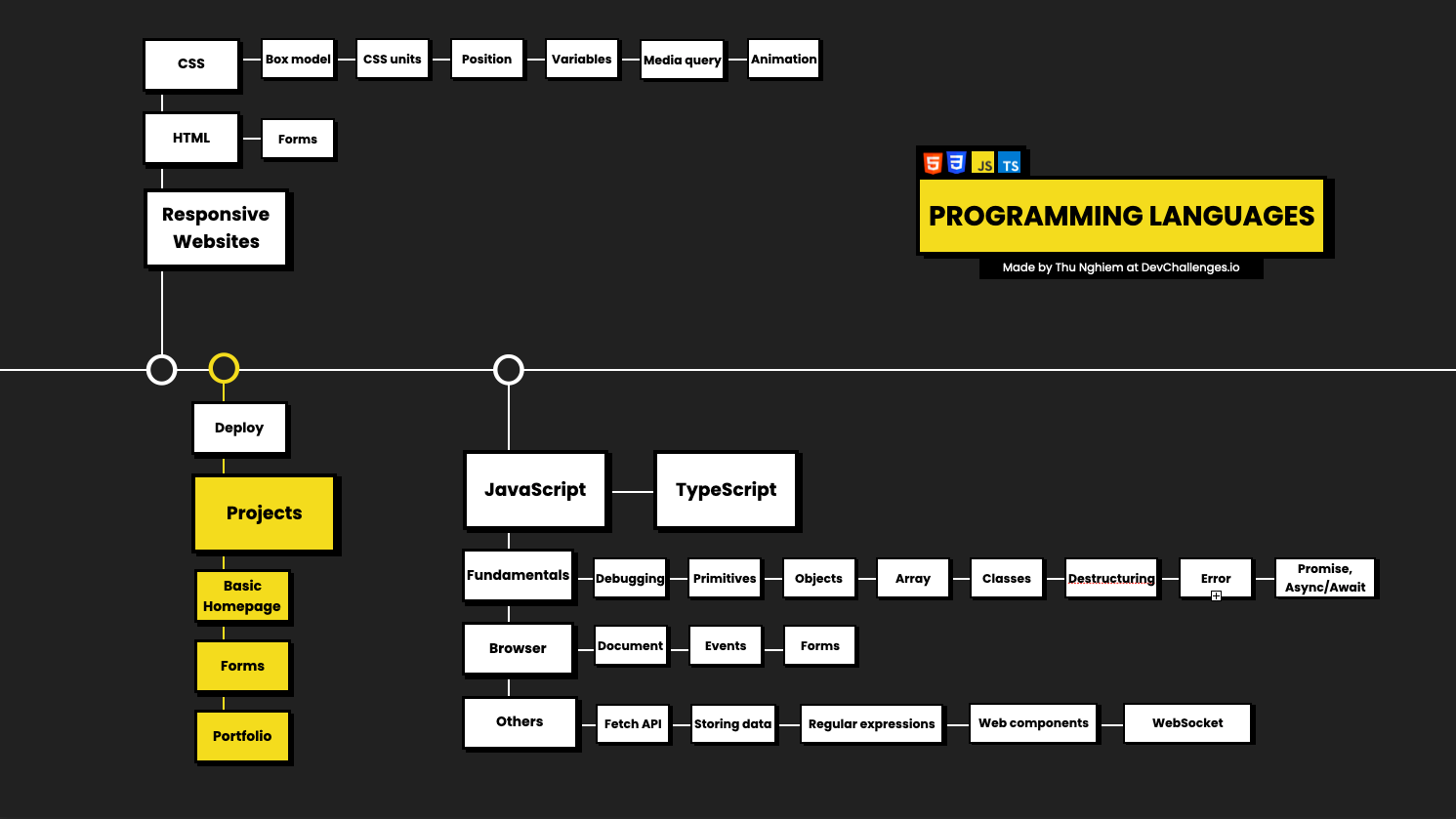
Programming Languages Web Developers Should Learn

HTML and CSS
Next, let’s continue with programming languages. And let’s start off by talking about Responsive Websites.
Responsive websites are sites that look good and are usable on all devices or screen sizes. You probably know how important it is to build a responsive website, as people use so many different devices these days.
So let’s jump to the first two languages that you need to know to build a website: HTML and CSS.
HTML stands for _Hypertext Markup Language. _It it is used to build the skeleton for your website. HTML is not difficult to learn, but you might want to pay more attention to HTML forms as they will be fundamental in the future.
CSS stands for Cascading Style Sheets. This is a markup language but I also consider it to be a programming language. CSS is not necessarily difficult to learn but it’s difficult to master.
There are few topics that you want to pay more attention to like:
- Box model - how margins, padding, and borders work together.
- CSS units - used for expressing lengths (e.g: rem, vh, and vw).
- Position - specifies the type of positioning method. It also confuses many people so make sure you spend some time on it.
- Variables - or Custom properties are entities that can be reused throughout a document. This is my favorite feature in CSS. They make working with CSS so enjoyable and you can create themes with just a few lines of code.
- Media query - decides what to show on different screen sizes. They are a key component of responsive design.
- Animation - lets an element change from one style to another. If you know how to use animation correctly, it makes your site stand out. Otherwise, it will make your website look unprofessional, so be careful.
- Flexbox, CSS Grid - used for building Responsive layouts (I forgot to mention this in the video).
Here’s a full handbook that’ll teach you all the basics of HTML. And here’s a complete course on CSS on the freeCodeCamp YouTube channel that’ll get you started beautifying your sites.
When you know the basics of HTML and CSS, the next step is to build some basic websites. For example, you can try a Homepage, a Form like a login page or a checkout page. You can even build a Portfolio. You can find example projects on DevChallenges.io.
Website deployment
Once you have your website, you need to put it on the internet, so people can see it. Deployment is the process of deploying your code to a hosting platform.
Back in the day it was a lot more difficult to do. But now, it’s super easy and you can use tools like GitHub Pages, Netlify, or Vercel.
Here’s a full YouTube course on how to get your site online that covers the entire process from start to finish.
JavaScript - Fundamentals
Alright, the next topic is JavaScript. JavaScript is a popular programming language and is widely used for Web Development, among other things.
You will need to learn some of the basic features of the language like Data Types, Loops, andConditionals.
Then there are topics that you will want to dive deeper into.
First, we have debugging. This is the process of finding and fixing errors. Here’s a great in-depth guide to bug squashing to get you started.
Then there are other topics like Objects, Primitives, and Arrays. Especially when working with Arrays, you need to know about Array methods as well.
Functions are the main building blocks in your program. So make sure that you don’t overlook them.
One of my favorite features in JavaScript is de-structuring – it is easy to write and makes the language super powerful.
Like C#, Java, or other programming languages, in modern JavaScript we also have classes. These are useful when it comes to Object-Oriented Programming and the SOLID principles.
And no matter how good you are with programming, you will have errors in your scripts. This means you’ll want to know about Error handling as well.
Asynchronous programming is important, especially when you need to communicate with the server. So spend some time learning about Promises and Async/Await.
JavaScript - Browser
Let’s move on to how JavaScript is used in the browser.
First, you need to know what a Document Object Model or DOM is. Then you need to know how to get elements, how to change the classes, or how to change the style with JavaScript.
Here’s a good introduction to the JS DOM, and here’s a guide on how to manipulate the DOM (you’ll learn by building a project).
You also need to learn about different User Interface Events like click, mouse over, mouse down, and so on.
And, you’ll also want to pay more attention to Forms in JavaScript as they have many events and properties
JavaScript - Other features
TheFetch API is an important topic. It lets you send network requests to servers. This is useful, for example, when we need to submit a form or get a user’s information.
Another important topic is Storing Data in the browser. Here you need to know what the differences are between Cookies, LocalStorage, and sessionStorage.
Other less important topics when you are just getting started are Regular expressions, Web Components, and Websockets.
Regular expressions are used to search and replace text. Web Components, are a new thing but you should totally check them out.
Lastly, we have Websockets. They are useful when you need to have continuous data exchanges like in chat applications.
So after learning Javascript, you might want to spend some time to learn about TypeScript. I love TypeScript as it gives me a safe feeling while writing code.
TypeScript provides static typing, that allows you to catch errors earlier in the debugging process. It also saves your time as it finds bugs before the code runs.
Here’s a helpful post on TypeScript types to help you think about them the right way.
You can stop here and start working on some projects. But personally, I would continue by learning at least one framework. Then you can practice JavaScript at the same time.
Alright, so let’s move on.
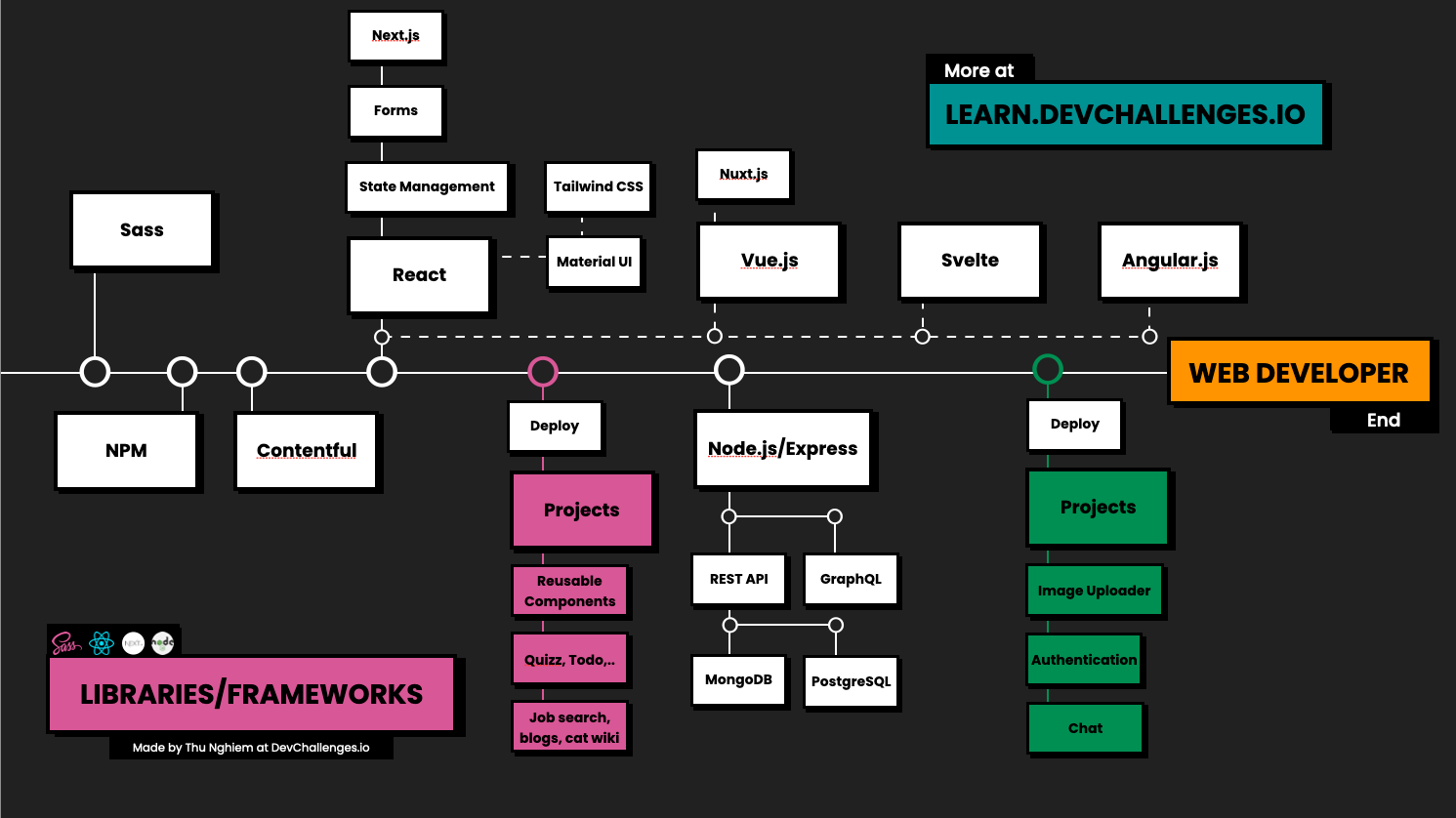
Libraries and Frameworks to Know

To become a Front-end developer or a full-stack developer, you need to know some of the libraries and frameworks that are out there.
Libraries and Frameworks for Front-end Developers
So let’s start with Sass, which is a preprocessor scripting language. I use Sass in almost every one of my projects. It makes the CSS look cleaner and makes it faster to develop.
Here’s a full course on Sass that’ll teach you how to give your CSS superpowers.
Next, we have NPM which is a package manager for JavaScript programming. This allows you to install different packages on your machine quickly.
Here’s a good beginner’s guide to NMP that’ll help you get started downloading packages right away.
One of my regrets is that I didn’t know about Contentful sooner. Contentful is a Headless Content Management System or CMS. It’s different from a traditional CMS, as you can store data in Contentful and use it for your front end.
And to get a frontend job, you need to know at least one frontend Framework. I personally would choose React. We’ll talk about other frameworks later.
Besides learning the basics of React, you also want to pay attention to how State is managed in React applications and how Forms work in React.
Once you’ve learned some basics, you can solidify your skills by building a bunch of projects with React in this YouTube course.
Another regret that I have is that I didn’t know about Next.js sooner. Next.js is used for server-side rendering or generating static websites. And yes, Next.js is still quite new, but I do believe that this is the skill we must have as React developers.
You can learn all the Next.js basics in this in-depth handbook.
After learning these tools, you also might want to take a look at Material UI which is a React component library, or Tailwind CSS which is a CSS framework that helps you speed up your work when prototyping or freelancing, for example.
So after learning JavaScript and a framework, you need to practice by building projects.
You can start by building some simple reusable components to understand how React works. Then you can build more complex applications like a Quiz App or a Todo App.
After that, you will want to build even more difficult applications like a Job Search tool, a blog, or a Document page. Again you can find example projects on DevChallenges.io.
Full-stack Developer
Now you are ready to apply for a Front-end developer job. If you want to continue to become a Full-stack developer, you can start by learning Node.js and Express.
Here, you need to how to build a RESTful API and you can use MongoDB when working with databases. Which is quite simple to learn when you already know JavaScript.
After that, if you want to learn more, you can look into GraphQL which is a data query and manipulation language for APIs. Personally, I would also spend some time learning PostgreSQL. Compared to MongoDB, it’s a bit more difficult to learn as you need to learn about SQL as well.
After learning these tools, you can practice by building applications like an Image Uploader, Authentication, or Chat Room. You can also find these projects on Devchallenges.io.
Now you are ready to apply to a Full-stack position. If your job requires you to know Vue.js, Angular or even Svelte you can spend some time learning those tools, too. It should not be too difficult once you already know React.
That concludes the roadmap. I hope you find it useful. One of my goals for 2021 is to make videos about every topic that we just talked about. Therefore, don’t forget to check out my Youtube Channel and DevChallenges Learn.
#web-development #javascript #html #css #react