In this article, we review UI widgets that help developers to create web forms of any complexity much faster.
A web form is probably the main communication channel between a user and a web application. It commonly serves for gathering important information from end-users that can trigger updates on the client-side or be stored in the database on the server-side. Poorly designed or confusing forms can cause a lot of inconvenience to end-users and application owners. Therefore, it is necessary to pay serious attention to the proper implementation of forms and their features such as labels, notifications, validation rules, etc.
The task of integrating forms like any other interface elements into web apps can be significantly simplified by utilizing JavaScript UI libraries. Such tools are very popular among programmers, as they help to accelerate the development process and reduce the number of errors in the codebase.
In this article, we will consider form widgets and form-related controls included in popular UI libraries.
DHTMLX Form
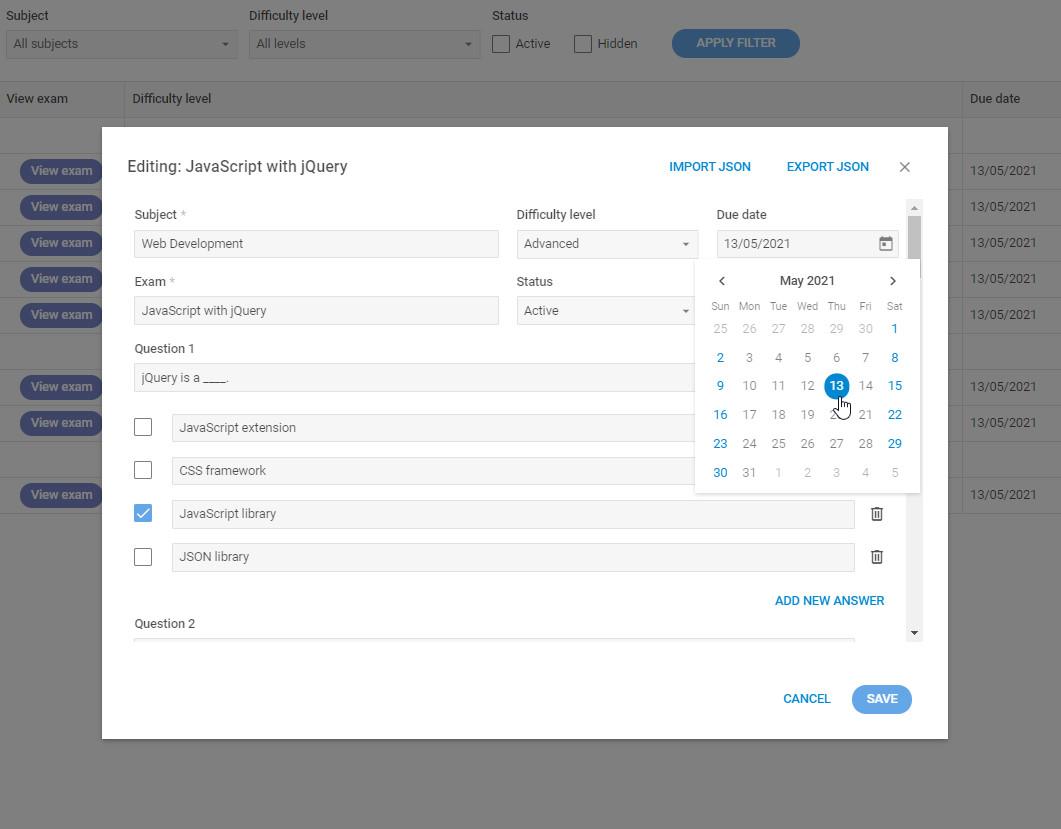
DHTMLX Suite provides a range of widgets for seamlessly adding feature-packed UI components to any web project. The list of available solutions includes a cross-browser JavaScript/HTML5 Form. It enables you to use 14 various form controls and group them in the desired way for building forms of any complexity. Apart from standard elements (input fields, checkboxes, action buttons, etc.), your form can contain a file uploader, slider, datepicker, and other useful controls from the Suite package. Predefined validation rules and notification messages ensure that users submit only valid data. Notification messages help to avoid any misconceptions during the form completion. If necessary, you can also disable any form options or hide them.

DHTMLX online exam system demo
A rich API of DHTMLX Form allows you to customize forms in accordance with your project requirements. For instance, textual data in form labels can be displayed in various languages to be understood by users from different countries. Any styling adjustments are performed via CSS. The initialization process of this widget takes just a few simple steps.
Compatible with: Angular, React, Vue.js
Useful resources: documentation, samples
#javascript #web development #javascript libraries #widgets