CSS RGB Colors - Explained with Examples
Unlock the spectrum of colors with CSS RGB! A guide with examples for precise color representation, optimizing styling and design in web development effortlessly.
An RGB color value represents RED, GREEN, and BLUE light sources.
RGB Value
In CSS, a color can be specified as an RGB value, using this formula:

Each parameter (red, green, and blue) defines the intensity of the color between 0 and 255.
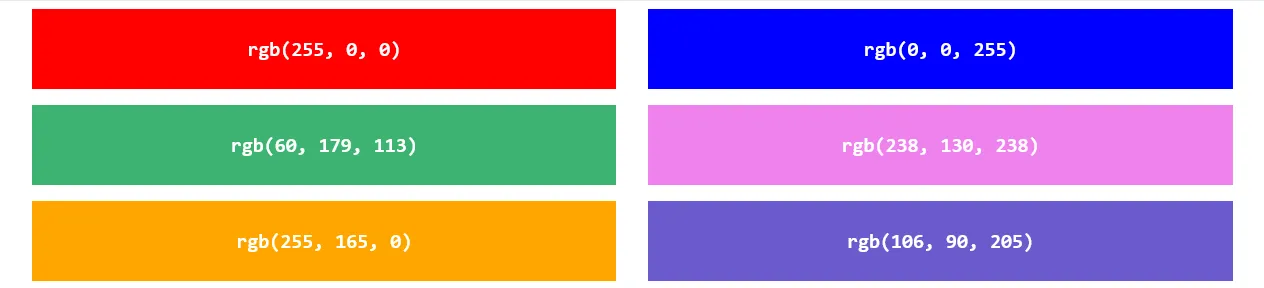
For example, rgb(255, 0, 0) is displayed as red, because red is set to its highest value (255) and the others are set to 0.
To display black, set all color parameters to 0, like this: rgb(0, 0, 0).
To display white, set all color parameters to 255, like this: rgb(255, 255, 255).
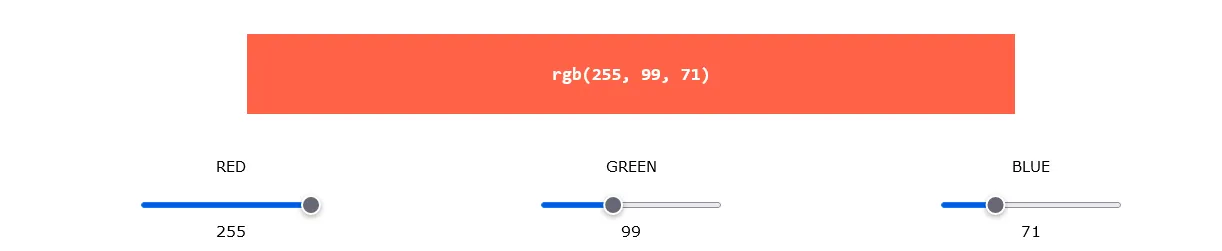
Experiment by mixing the RGB values below:

Example

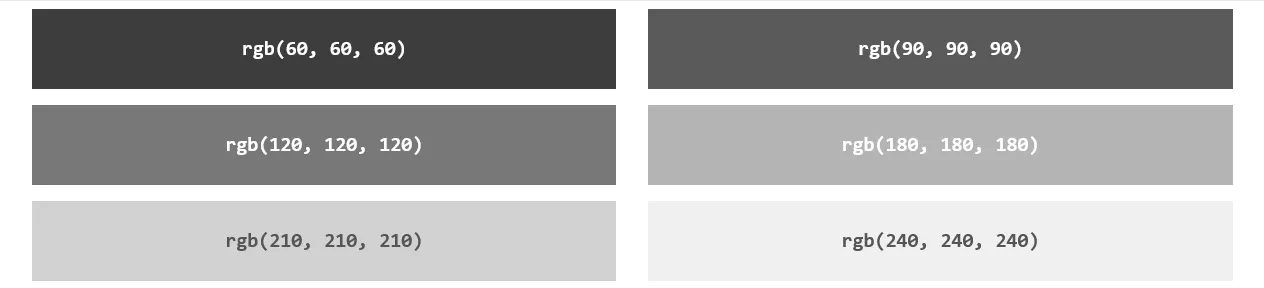
Shades of gray are often defined using equal values for all the 3 light sources:
Example

RGBA Value
RGBA color values are an extension of RGB color values with an alpha channel - which specifies the opacity for a color.
An RGBA color value is specified with:

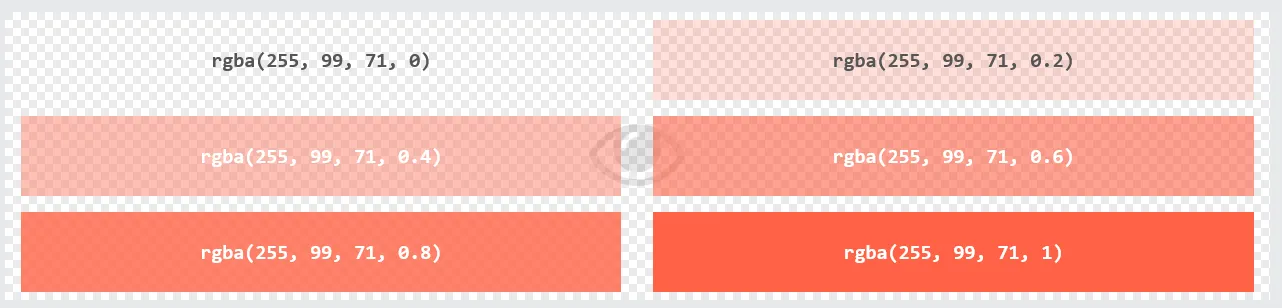
The alpha parameter is a number between 0.0 (fully transparent) and 1.0 (not transparent at all):
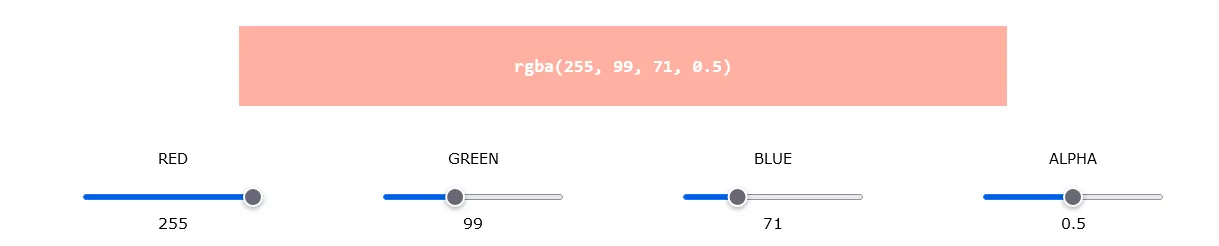
Experiment by mixing the RGBA values below:

Example

#css
