10 Steps for Learning React (with Hooks)
Step 1.
How React Works:
- you display data on a webpage
- a user interacts with it
- now the data changes…
- …and you want the webpage to look different
React does that for you! 💯
Step 2.
To think in React:
Break your UI into custom components.
Each component is responsible for displaying itself, based on the external and internal data available.
Build trees of these components for a full UI
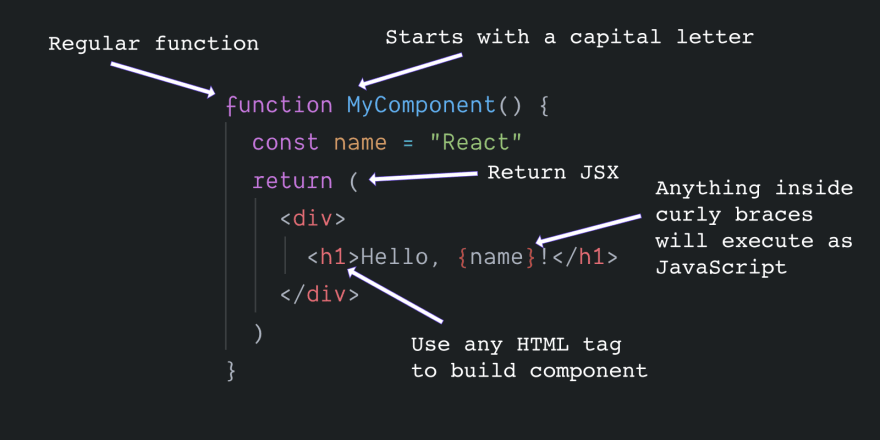
Step 3.
Components are functions that return JSX
JSX looks like HTML, but is actually JavaScript
Inside of JSX, use curly braces to contain JS
A lot of people go “YUCK!” when they see what looks like HTML mixed into JS, but JSX is actually one of the things that makes React awesome 🦄
Step 4.
After defining a function component, you can use it within another component - it is a “custom component”
Use this method to build a “tree” of components that defines your entire UI
Step 5.
Data that comes in from the outside of a component is called “props” (properties)
This can be passed from a parent to a child through JSX attributes
Props come into function components as the first argument to the function.
Step 6.
Internal, changeable data is called “state”.
State is defined by the useState function, which returns the data, and a function to change that data (in an array).
NEVER set the state variable directly - always use that function (because of the next point 👇)
Step 7.
When state or props change, your component updates AUTOMATICALLY 🎉
✨ This is the magic of React! ✨
You almost never have to go into the DOM yourself
(If you think that you do - you’re probably trying to do it the “hard way”)
Step 8.
Make lists of things by looping over an array of data with map
Return an element from each loop iteration
Provide a unique key to each element in the list to ensure best performance
Step 9.
2 built-in ways to style components:
-
Set the class with
className, and use regular CSS files -
Set inline styles with
style={{ }}and camel cased keys
👉 notice the double curly braces
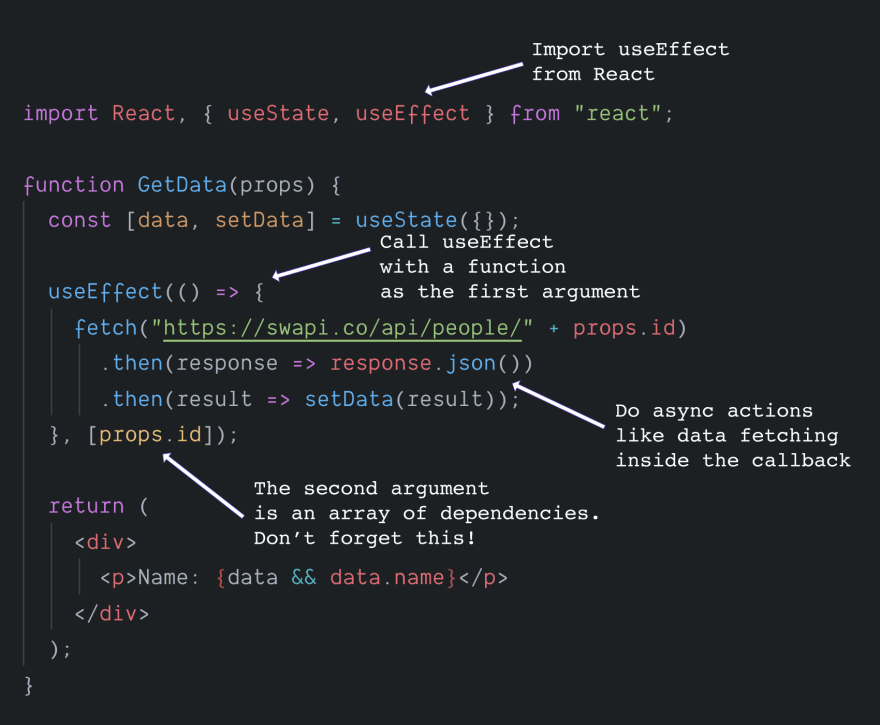
Step 10.
Perform Async functions and side effects inside of useEffect (takes a callback)
The second argument is an array of dependencies.
Include any variable the useEffect uses that might change, or an empty array if there are none.
Bonus
That’s it! Most of React is just special cases of those 10 points.
Now: want to watch 👀 this crash course as a screencast? Your wish is granted! 🎉
Check it out for a better understanding of each point 👇
https://www.reactscreencasts.com/crash_courses/react_with_hooks
Like this crash course?
Thanks for reading!
This was originally posted as a twitter thread: https://twitter.com/chrisachard/status/1175022111758442497
#reactjs