VueJS Diff Viewer Plugin
vue-diff
Vue diff viewer plugin
⚠️ This plugin supports only Vue3
Vue2 doesn’t have a support plan yet.
Introduction
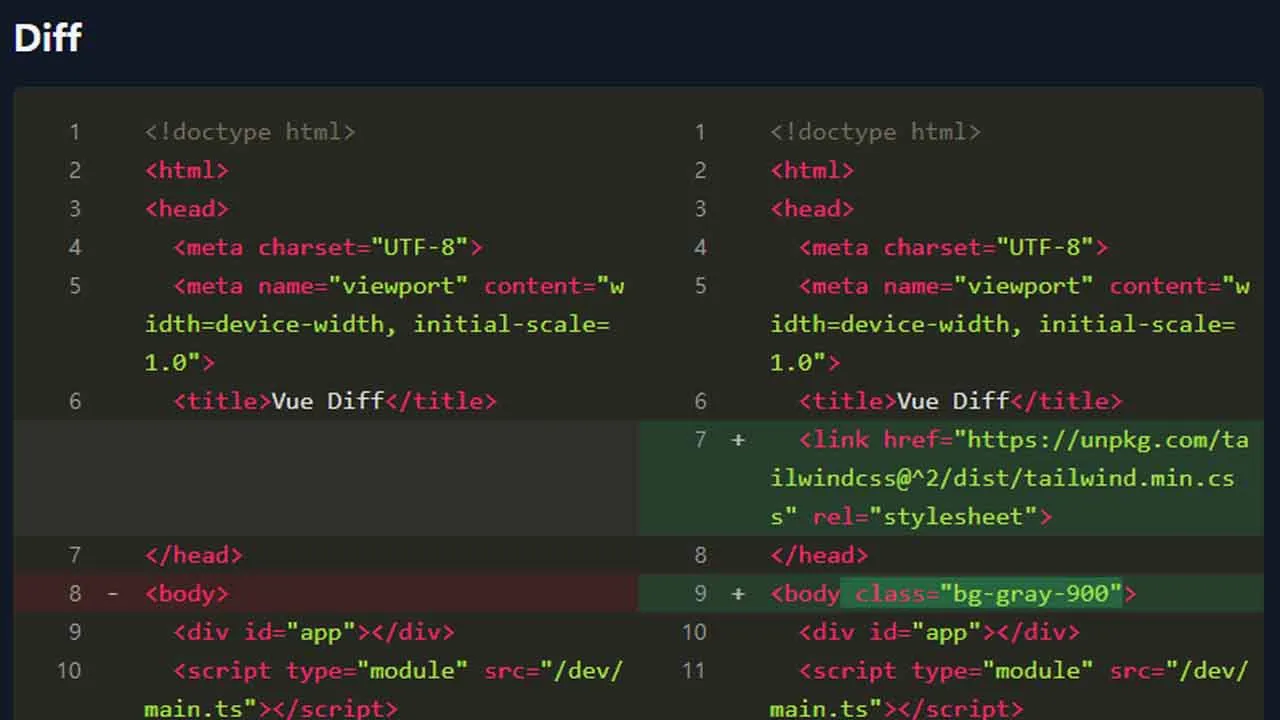
You can see the difference between the two codes with the vue-diff plugin.
This plugin dependent on diff and highlight.js, shows similar results to other diff viewers (e.g., Github Desktop).
Here is the demo
Features
- [x] Support split / unified mode
- [x] Support multiple languages and can be extended
- [x] Support two themes (dark / light) and can be customized
- [ ] Support IE11 (IE 11 support for Vue@3 is still pending)
Install plugin
npm install vue-diff
install plugin in vue application
import VueDiff from 'vue-diff'
// import VueDiff from 'vue-diff/dist/index.es5' // If need to use es5 build
import 'vue-diff/dist/index.css'
app.use(VueDiff)
Options
app.use(VueDiff, {
componentName: 'VueDiff'
})
| name | type | detault | description |
|---|---|---|---|
| componentName | string |
Diff |
Global diff component name |
Usage diff viewer
Insert the diff component with props.
<template>
<Diff
:mode="mode"
:theme="theme"
:language="language"
:prev="prev"
:current="current"
/>
</template>
props
| name | type | detault | values | description |
|---|---|---|---|---|
| mode | string |
split |
split, unified |
|
| theme | string |
dark |
dark, light |
See Custom theme |
| language | string |
plaintext |
See Extend languages | |
| prev | string |
'' |
Prev code | |
| current | string |
'' |
Current Code |
Custom theme
vue-diff uses the following highlight.js themes and can be customized.
- dark:
highlight.js/scss/monokai.scss - light:
highlight.js/scss/vs.scss
npm install highlight.js
<template>
<Diff
:mode="mode"
theme="custom"
:language="language"
:prev="prev"
:current="current"
/>
</template>
<style lang="scss">
.vue-diff-theme-custom {
@import 'highlight.js/scss/vs2015.scss'; // import theme
background-color: #000; // Set background color
}
</style>
Extend languages
vue-diff supports the following languages and can be extended through highlight.js language registration.
Default supported languages and values
cssxml:xml,html,xhtml,rss,atom,xjb,xsd,xsl,plist,svgmarkdown:markdown,md,mkdown,mkdjavascript:javascript,js,jsxjsonplaintext:plaintext,txt,texttypescript:typescript,ts
npm install highlight.js
import VueDiff from 'vue-diff'
import 'vue-diff/dist/index.css'
// extend yaml language
import yaml from 'highlight.js/lib/languages/yaml'
VueDiff.hljs.registerLanguage('yaml', yaml)
app.use(VueDiff)
Download Details:
Author: hoiheart
Source Code: https://github.com/hoiheart/vue-diff
#vue #vuejs #javascript

17.15 GEEK
