A Movie Site Built By Spring Boot and React.js Based on Front-end and Back-end Separation
How to run
Firstly, clone it
> $ git clone git@github.com:InnoFang/jokul.git
> $ cd jokul
Secondly, add data and modify configuration
For the first run, the server data is empty. You have to add data by yourself and configure your local movie resource.
Luckily, you can use the test data, But you have to pay attention to the following points :
- You need to run the
TypeRepositoryTestfile first, then run theMovieRepositoryTestfile, because there is a dependency onTypeinMovie. - The test methods mentioned in the above documents are tagged
@Ignore, so you need to comment out the annotation before running the test data.
After that, set your MySql information and your local movie resource in application.yml
What must be mentioned is that the role of storage.resource in the application.yml
storage:
location: upload-dir
source: E:/Movie/%s.mp4
The value of source is a string template that indicate the location and type/suffix of your movies.In this project, The suffix of the movie file must be mp4, and all of the movie in the directory, for me is the E:/Movie/ in my computer , which must be named same as the title of movie in your database, otherwise it cannot find and load the movie source correctly when you want to play it.
Thirdly, deploy server
Use maven
> $ mvn spring-boot:run
After a while, you can access the server data.
Reference the Server data interface
Last but not least, run the client
> $ cd client
You can use npm
> $ npm start
or yarn
> $ yarn start
Wait few seconds, you can see it in your browser and the url is http://localhost:3000
Server data interface
- Get movie list GET
http://localhost:8080/jokul/movie-list/{page} - Get movie detail GET
http://localhost:8080/jokul/{title} - Upload movie file POST
http://localhost:8080/jokul/play/{movie} - Get all the movie types GET
http://localhost:8080/jokul/types - Get a list of movies by type GET
http://localhost:8080/jokul/{type}/{page} - Get resource links for all the uploaded movies GET
http://localhost:8080/jokul/movie-src-list
Screenshot
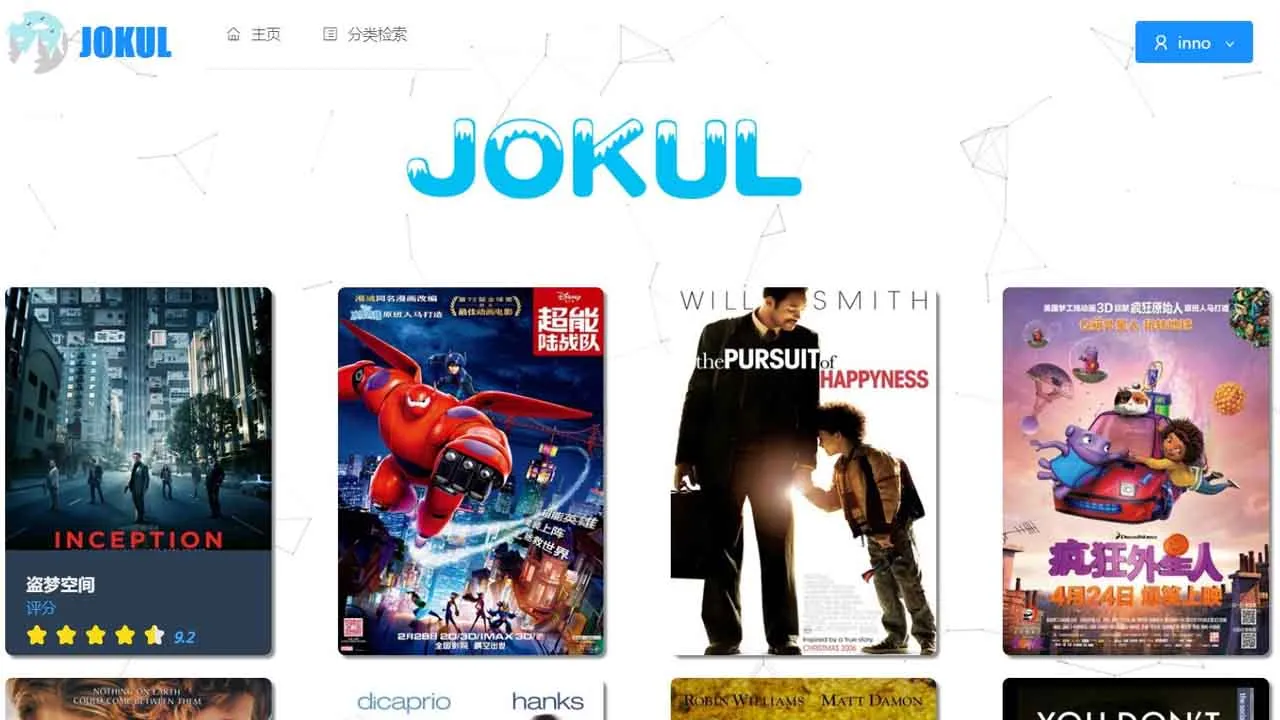
Home Page
Sign In
Category Page
Add Movie Information and Resource
Delete Movie Information
Movie Detail Page
Download the Movie
Play a Movie
Download Details:
Author: InnoFang
Source Code: https://github.com/InnoFang/jokul
#react #reactjs #javascript