jquery.toc
jquery.toc는 HTML 문서에 있는 h1, h2 등 h 태그를 이용하여 자동으로 목차를 만들어주는 플러그인입니다. 목차 클릭 시 해당 위치로 부드럽게 이동(smooth scroll)하는 기능을 포함합니다.
- GitHub : https://github.com/jakobbossek/jquery.toc
- Download : https://github.com/jakobbossek/jquery.toc/archive/master.zip
기본 사용법
- h 태그가 많은 HTML 문서를 만듭니다.
- 다음 코드를 추가하여 jQuery와 jquery.toc.js를 연결합니다. 보통 위나 위에 넣습니다. jquery.toc.js의 경로는 적절히 수정하세요.
<script src="//code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.toc.js"></script>
- 다음 코드를 추가합니다.
<script>
$( document ).ready( function() {
$( 'body' ).toc( {
strip: false,
stripAfter: 15,
container: "#jb-toc",
scrollSpeed: 300,
scrollOffset: 50
} );
} );
</script>
- 다음 코드를 추가하면, 그 자리에 차례가 만들어집니다.
<div id="jb-toc"></div>
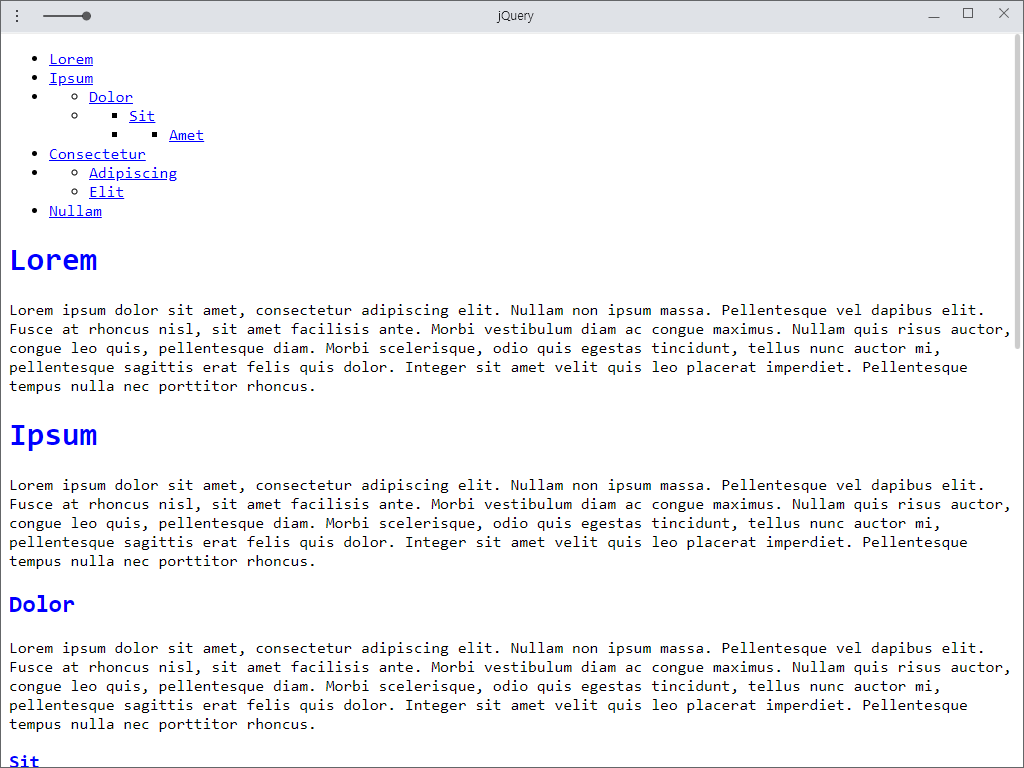
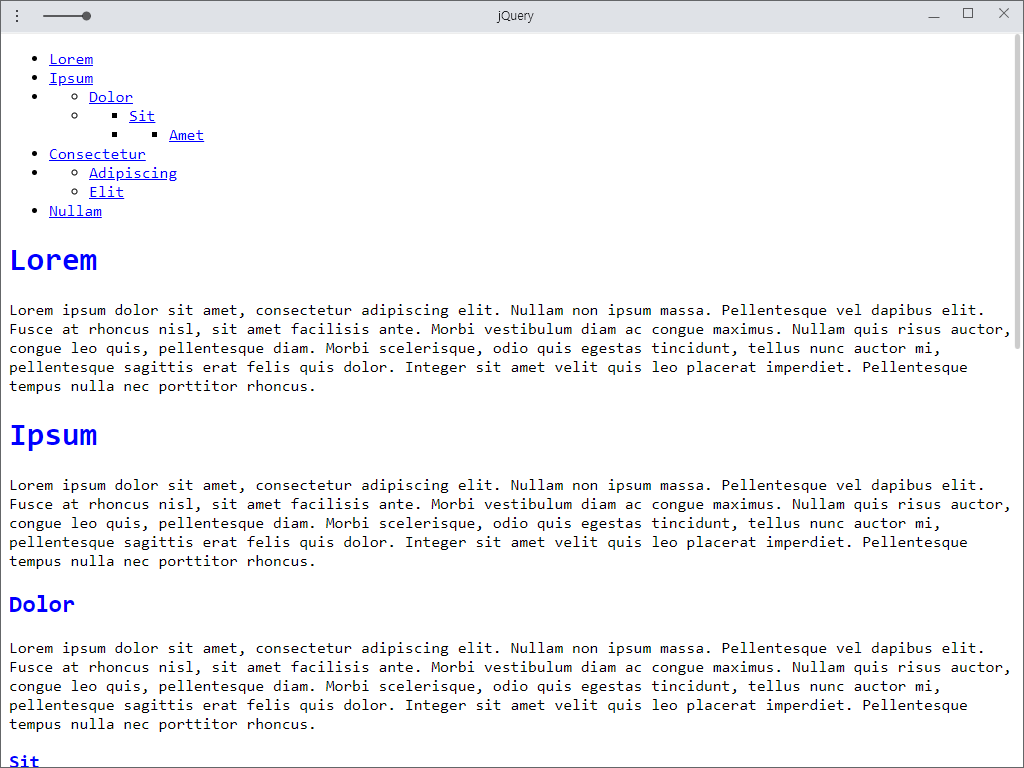
- 전체 코드는 다음과 같습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<style>
body {
font-family: Consolas, sans-serif;
}
a {
color: blue;
}
</style>
<script src="//code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.toc.js"></script>
<script>
$( document ).ready( function() {
$( 'body' ).toc( {
strip: false,
stripAfter: 15,
container: "#jb-toc",
scrollSpeed: 300,
scrollOffset: 10
} );
} );
</script>
</head>
<body>
<div id="jb-toc"></div>
<h1>Lorem</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h1>Ipsum</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h2>Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h3>Sit</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h4>Amet</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h1>Consectetur</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h2>Adipiscing</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h2>Elit</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h1>Nullam</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
</body>
</html>

- 차례를 클릭하면, 그 위치로 부드럽게 이동합니다.
비디오 플레이어
차례 만드는 영역 지정하기
- 특정 영역 안의 h 태그만 목차로 만들고 싶다면 적절한 id로 감쌉니다.
<div id="jb-toc-content">
...
</div>
- 스크립트에 id를 지정합니다.
<script>
$( document ).ready( function() {
$( '#jb-toc-content' ).toc( {
strip: false,
stripAfter: 15,
container: "#jb-toc",
scrollSpeed: 300,
scrollOffset: 10
} );
} );
</script>
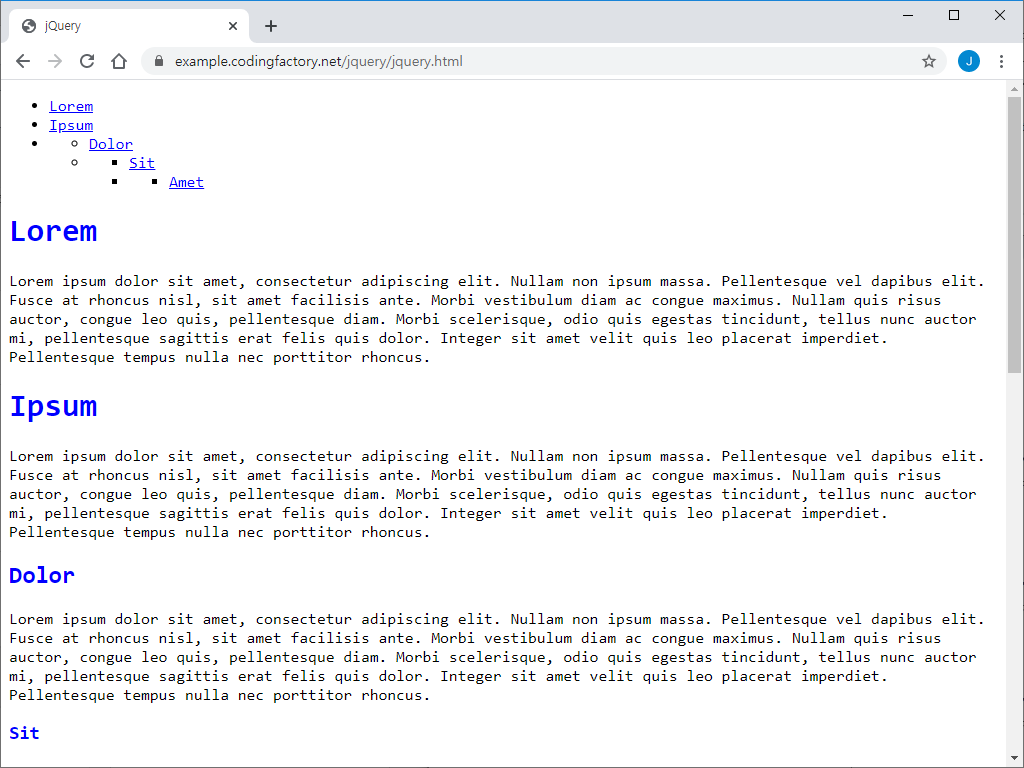
- 전체 코드는 다음과 같습니다. id의 값이 jb-toc-content인 영역 안의 h 태그만 목차로 만들어집니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<style>
body {
font-family: Consolas, sans-serif;
}
a {
color: blue;
}
</style>
<script src="//code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.toc.js"></script>
<script>
$( document ).ready( function() {
$( '#jb-toc-content' ).toc( {
strip: false,
stripAfter: 15,
container: "#jb-toc",
scrollSpeed: 300,
scrollOffset: 10
} );
} );
</script>
</head>
<body>
<div id="jb-toc"></div>
<div id="jb-toc-content">
<h1>Lorem</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h1>Ipsum</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h2>Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h3>Sit</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h4>Amet</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
</div>
<h1>Consectetur</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h2>Adipiscing</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h2>Elit</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h1>Nullam</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
</body>
</html>

모양 꾸미기
- 목차는 다음과 같이 만들어집니다. CSS로 모양을 꾸밀 수 있습니다.
<div id="jb-toc">
<div class="toc_container">
<ul class="toc">
<li><a href="#hl_111" title="Lorem">Lorem</a></li>
<li><a href="#hl_121" title="Ipsum">Ipsum</a></li>
<li>
<ul>
<li><a href="#hl_132" title="Dolor">Dolor</a></li>
<li>
<ul>
<li><a href="#hl_143" title="Sit">Sit</a></li>
<li>
<ul>
<li><a href="#hl_154" title="Amet">Amet</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="#hl_161" title="Consectetur">Consectetur</a></li>
<li>
<ul>
<li><a href="#hl_172" title="Adipiscing">Adipiscing</a></li>
<li><a href="#hl_182" title="Elit">Elit</a></li>
</ul>
</li>
<li><a href="#hl_191" title="Nullam">Nullam</a></li>
</ul>
</div>
</div>
옵션
strip: false
- 제목이 길 경우 일부만 출력할지 정합니다. true로 설정하면 stripAfter에서 정한 값만큼 제목이 출력됩니다.
stripAfter: 15
- 출력할 제목의 길이를 정합니다.
scrollSpeed: 300
- 스크롤 속도를 정합니다.
scrollOffset: 10
- 제목 위 어느 정도까지 이동할지 정합니다.
#jquery #plugin #jquery.toc #codingfactory

2.50 GEEK