One of the first things that I realized building apps in Flutter is that I started to accumulate a massive amount of files in my project. As I started working on more projects, I started to get better about keeping my files and folders organized and trying to establish a general pattern and way of organizing my project.
Flutter’s documentation doesn’t list out any specific norms or standards when it comes to organizing folder structure in your project, but there are a few guidelines that all developers should follow to keep your project organized.
- Make sure folders and files are properly named
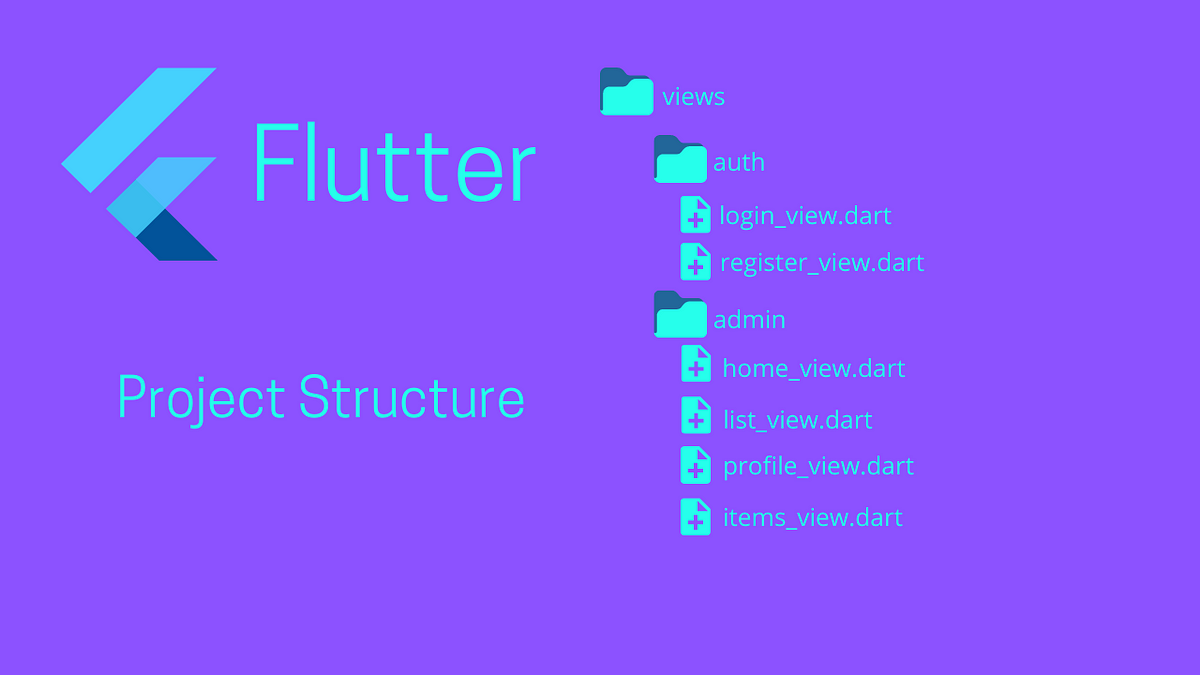
- Separate your views from the rest of your app
- Add directory for storing widgets used in multiple different views
- Create a directory for storing your model classes
- Create a directory for your front-to-backend methods such as APIs
- Separate your assets into an assets directory
[1] Make sure folders and files are properly named.
Flutter doesn’t have a lot of guidelines, but there is documentation for proper naming conventions. When naming files, you always want to make sure you name them with lowercase letters and underscores between words.
// this is the proper way to name a file
login_view.dart// these are all wrong
loginView.dart
LoginView.dart
loginview.dart
Login_View.dart
When naming folders, you want to be sure to keep them very direct and clear. I always keep my directories and packages lowercased.
model
ui
theme
#flutter #developer