Top 4 React Fixed Component Examples
Learn how to create fixed components in React using 4 popular libraries: react-sticky-state, react-listview-sticky-header, and react-headroom.
1.React sticky state
The React Sticky[State] Component makes native position:sticky statefull and polyfills the missing sticky browser feature.
Its the React version of https://github.com/soenkekluth/sticky-state
todays browser do not all support the position:sticky feature (which by the way is beeing used (polyfilled) on pretty much every site you visit) - moreover the native supported feature itself comes without a readable state. something like a:hover => div:sticky to add different styles to the element in its sticky state - or to read the state if needed in javacript.
unlike almost all polyfills you can find in the wild StickyState is high perfomant. the calculations are reduced to a minimum by persisting several attributes.

demo
https://rawgit.com/soenkekluth/react-sticky-state/master/examples/index.html
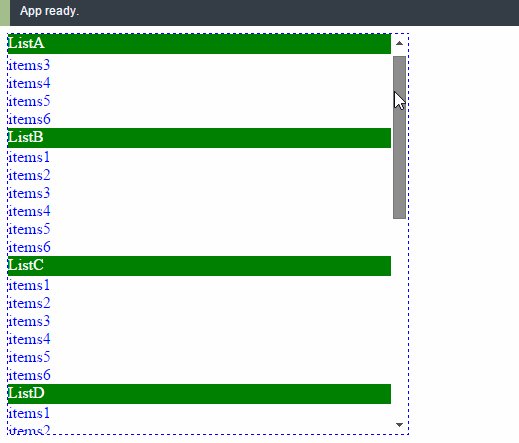
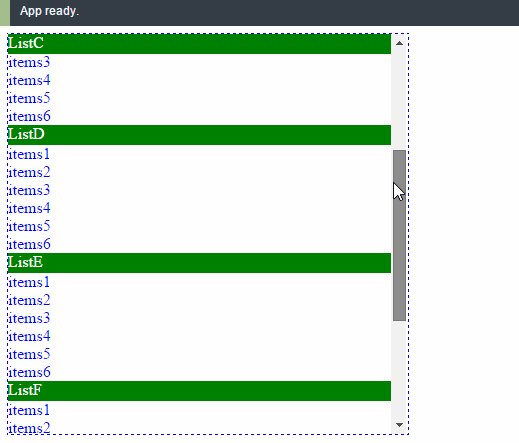
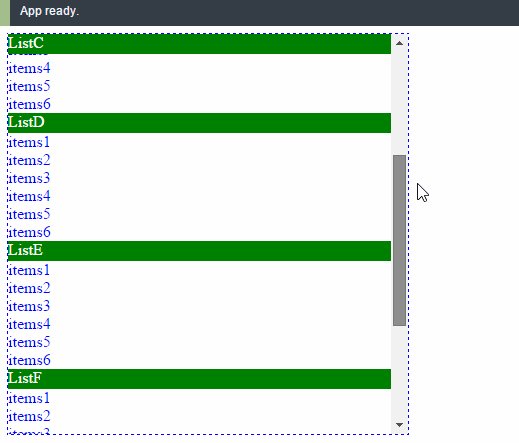
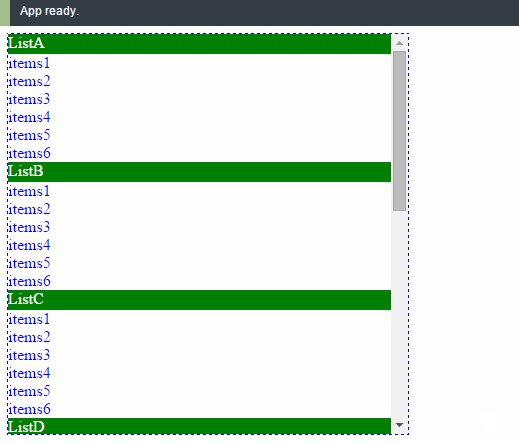
2.React listview sticky header
React listview with sticky section header.
Demo
http://cht8687.github.io/react-listview-sticky-header/example/
3.React headroom
Hide your header until you need it.
React Headroom is a React Component to hide/show your header on scroll. The header on this site is a living example. When you scroll down, it slides out of view and slides back in when scrolling up.
Fixed headers are nice for persistent navigation but they can also get in the way by taking up valuable vertical screen space. Using this component lets you have your persistent navigation while preserving screen space when the navigation is not needed.

Demo
http://kyleamathews.github.io/react-headroom
4.React sticky
Make your React components sticky!
Update No longer actively maintained:
The 6.0.3 release is the last release maintained. This means we will not be considering any PR’s and/or responding to any issues until a new maintainer is identified. It is highly recommended that you begin transitioning to another sticky library to ensure better support and sustainability. This is obviously less than ideal - sorry for any inconvenience!

#reactjs #javascript
