Start Bootstrap Freelancer | Bootstrap Portfolio Theme by Start Bootst
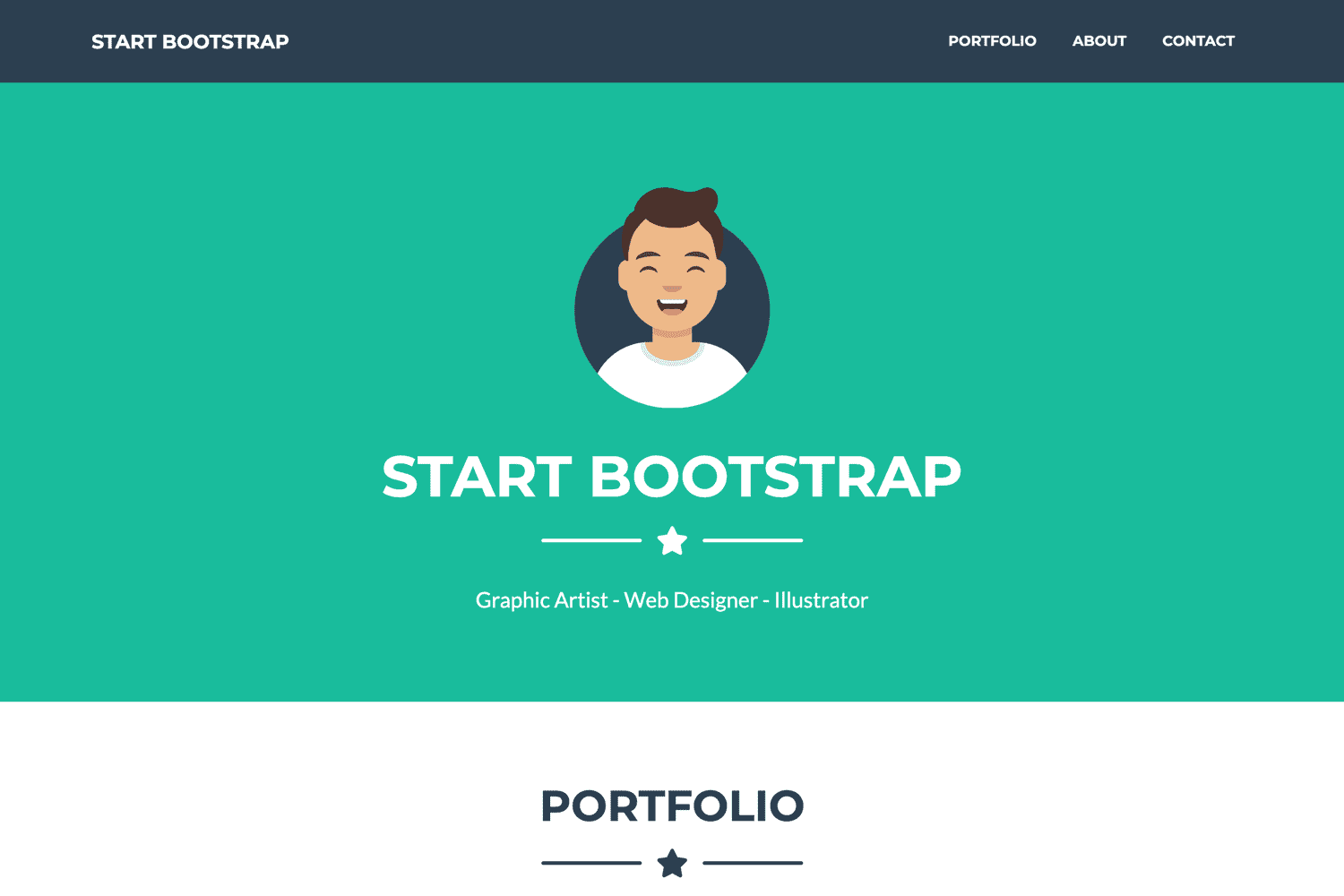
Freelancer is a one page, freelancer portfolio theme built with Bootstrap created by Start Bootstrap. This theme features several content sections, a responsive portfolio grid, modal windows for each portfolio item, and a working PHP based contact form.
Preview
Download and Installation
To begin using this template, choose one of the following options to get started:
- Download the latest release on Start Bootstrap
- Install using npm:
npm i startbootstrap-freelancer - Clone the repo:
git clone https://github.com/StartBootstrap/startbootstrap-freelancer.git - Fork, Clone, or Download on GitHub
Usage
Basic Usage
After downloading, simply edit the HTML and CSS files included with dist directory. These are the only files you need to worry about, you can ignore everything else! To preview the changes you make to the code, you can open the index.html file in your web browser.
Advanced Usage
Clone the source files of the theme and navigate into the theme's root directory. Run npm install and then run npm start which will open up a preview of the template in your default browser, watch for changes to core template files, and live reload the browser when changes are saved. You can view the package.json file to see which scripts are included.
npm Scripts
npm run buildbuilds the project - this builds assets, HTML, JS, and CSS intodistnpm run build:assetscopies the files in thesrc/assets/directory intodistnpm run build:pugcompiles the Pug located in thesrc/pug/directory intodistnpm run build:scriptsbrings thesrc/js/scripts.jsfile intodistnpm run build:scsscompiles the SCSS files located in thesrc/scss/directory intodistnpm run cleandeletes thedistdirectory to prepare for rebuilding the projectnpm run start:debugruns the project in debug modenpm startornpm run startruns the project, launches a live preview in your default browser, and watches for changes made to files insrc
You must have npm installed in order to use this build environment.
Contact Form
The contact form available with this theme is prebuilt to use SB Forms. SB Forms is a simple form solution for adding functional forms to your theme. Since this theme is prebuilt using our SB Forms markup, all you need to do is sign up for SB Forms on Start Bootstrap.
After signing up you will need to set the domain name your form will be used on, and you will then see your access key. Copy this and paste it into the data-sb-form-api-token='API_TOKEN' data attribute in place of API_TOKEN. That's it! Your forms will be up and running!
If you aren't using SB Forms, simply delete the custom data attributes from the form, and remove the link above the closing </body> tag to SB Forms.
Bugs and Issues
Have a bug or an issue with this template? Open a new issue here on GitHub or leave a comment on the theme overview page at Start Bootstrap.
Download Details:
Author: StartBootstrap
Official Github: https://github.com/StartBootstrap/startbootstrap-freelancer
License: MIT
#bootstrap