A Flutter Plugin to Use Apple Vision Pose Detection To Detect The Pose
apple_vision_pose_3d
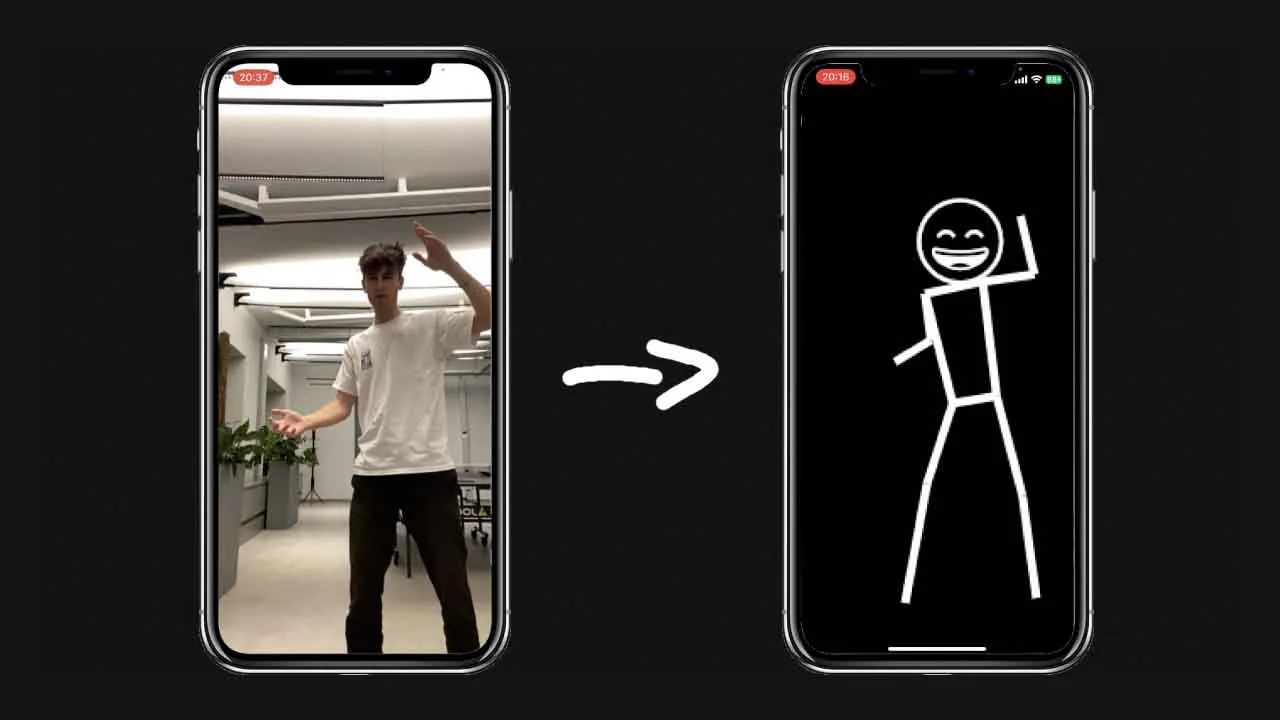
Apple Vision Pose Detection is a Flutter plugin that enables Flutter apps to use Apple Vision Pose Detection 3D.
- This plugin is not sponsor or maintained by Apple. The authors are developers who wanted to make a similar plugin to Google's ml kit for macos.
Requirements
MacOS
- Minimum osx Deployment Target: 14.0
- Xcode 13 or newer
- Swift 5
- ML Kit only supports 64-bit architectures (x86_64 and arm64).
iOS
- Minimum ios Deployment Target: 17.0
- Xcode 13 or newer
- Swift 5
- ML Kit only supports 64-bit architectures (x86_64 and arm64).
Getting Started
You need to first import 'package:apple_vision/apple_vision.dart';
final GlobalKey cameraKey = GlobalKey(debugLabel: "cameraKey");
late AppleVisionPose3DController visionController = AppleVisionPose3DController();
InsertCamera camera = InsertCamera();
Size imageSize = const Size(640,640*9/16);
String? deviceId;
bool loading = true;
List<PoseData3D>? poseData;
late double deviceWidth;
late double deviceHeight;
@override
void initState() {
camera.setupCameras().then((value){
setState(() {
loading = false;
});
camera.startLiveFeed((InputImage i){
if(i.metadata?.size != null){
imageSize = i.metadata!.size;
}
if(mounted) {
Uint8List? image = i.bytes;
visionController.processImage(image!, i.metadata!.size).then((data){
poseData = data;
setState(() {
});
});
}
});
});
super.initState();
}
@override
void dispose() {
camera.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
deviceWidth = MediaQuery.of(context).size.width;
deviceHeight = MediaQuery.of(context).size.height;
return Stack(
children:<Widget>[
SizedBox(
width: imageSize.width,
height: imageSize.height,
child: loading?Container():CameraSetup(camera: camera, size: imageSize)
),
]+showPoints()
);
}
List<Widget> showPoints(){
if(poseData == null || poseData!.isEmpty) return[];
Map<Joint3D,Color> colors = {
Joint3D.rightAnkle: Colors.orange,
Joint3D.rightKnee: Colors.orange,
Joint3D.rightHip: Colors.orange,
Joint3D.rightWrist: Colors.purple,
Joint3D.rightElbow: Colors.purple,
Joint3D.rightShoulder: Colors.pink,
Joint3D.leftShoulder: Colors.pink,
Joint3D.leftElbow: Colors.indigo,
Joint3D.leftWrist: Colors.indigo,
Joint3D.leftHip: Colors.grey,
Joint3D.leftKnee: Colors.grey,
Joint3D.leftAnkle: Colors.grey,
Joint3D.root: Colors.yellow,
Joint3D.centerShoulder: Colors.yellow,
Joint3D.spine: Colors.yellow,
Joint3D.centerHead: Colors.cyanAccent,
Joint3D.topHead: Colors.cyanAccent
};
List<Widget> widgets = [];
for(int j = 0; j < poseData!.length;j++){
for(int i = 0; i < poseData![j].poses.length; i++){
widgets.add(
Positioned(
top: imageSize.height-poseData![j].poses[i].location.y * imageSize.height,
left: poseData![j].poses[i].location.x * imageSize.width,
child: Container(
width: 10,
height: 10,
decoration: BoxDecoration(
color: colors[poseData![j].poses[i].joint],
borderRadius: BorderRadius.circular(5)
),
)
)
);
}
}
return widgets;
}
Example
Find the example for this API here.
Contributing
Contributions are welcome. In case of any problems look at existing issues, if you cannot find anything related to your problem then open an issue. Create an issue before opening a pull request for non trivial fixes. In case of trivial fixes open a pull request directly.
Use this package as a library
Depend on it
Run this command:
With Flutter:
$ flutter pub add apple_vision_pose_3dThis will add a line like this to your package's pubspec.yaml (and run an implicit flutter pub get):
dependencies:
apple_vision_pose_3d: ^0.0.1Alternatively, your editor might support flutter pub get. Check the docs for your editor to learn more.
Import it
Now in your Dart code, you can use:
import 'package:apple_vision_pose_3d/apple_vision_pose_3d.dart'; import 'package:apple_vision_pose_3d/apple_vision_pose_3d.dart';
import 'package:flutter/material.dart';
import '../camera/camera_insert.dart';
import 'package:flutter/foundation.dart';
import 'package:flutter/services.dart';
import 'camera/input_image.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const VisionPose(),
);
}
}
class VisionPose extends StatefulWidget {
const VisionPose({
Key? key,
this.onScanned
}):super(key: key);
final Function(dynamic data)? onScanned;
@override
_VisionPose createState() => _VisionPose();
}
class _VisionPose extends State<VisionPose>{
final GlobalKey cameraKey = GlobalKey(debugLabel: "cameraKey");
late AppleVisionPose3DController visionController = AppleVisionPose3DController();
InsertCamera camera = InsertCamera();
Size imageSize = const Size(640,640*9/16);
String? deviceId;
bool loading = true;
List<PoseData3D>? poseData;
late double deviceWidth;
late double deviceHeight;
@override
void initState() {
camera.setupCameras().then((value){
setState(() {
loading = false;
});
camera.startLiveFeed((InputImage i){
if(i.metadata?.size != null){
imageSize = i.metadata!.size;
}
if(mounted) {
Uint8List? image = i.bytes;
visionController.processImage(image!, i.metadata!.size).then((data){
poseData = data;
setState(() {
});
});
}
});
});
super.initState();
}
@override
void dispose() {
camera.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
deviceWidth = MediaQuery.of(context).size.width;
deviceHeight = MediaQuery.of(context).size.height;
return Stack(
children:<Widget>[
SizedBox(
width: imageSize.width,
height: imageSize.height,
child: loading?Container():CameraSetup(camera: camera, size: imageSize)
),
]+showPoints()
);
}
List<Widget> showPoints(){
if(poseData == null || poseData!.isEmpty) return[];
Map<Joint3D,Color> colors = {
Joint3D.rightAnkle: Colors.orange,
Joint3D.rightKnee: Colors.orange,
Joint3D.rightHip: Colors.orange,
Joint3D.rightWrist: Colors.purple,
Joint3D.rightElbow: Colors.purple,
Joint3D.rightShoulder: Colors.pink,
Joint3D.leftShoulder: Colors.pink,
Joint3D.leftElbow: Colors.indigo,
Joint3D.leftWrist: Colors.indigo,
Joint3D.leftHip: Colors.grey,
Joint3D.leftKnee: Colors.grey,
Joint3D.leftAnkle: Colors.grey,
Joint3D.root: Colors.yellow,
Joint3D.centerShoulder: Colors.yellow,
Joint3D.spine: Colors.yellow,
Joint3D.centerHead: Colors.cyanAccent,
Joint3D.topHead: Colors.cyanAccent
};
List<Widget> widgets = [];
for(int j = 0; j < poseData!.length;j++){
for(int i = 0; i < poseData![j].poses.length; i++){
widgets.add(
Positioned(
top: imageSize.height-poseData![j].poses[i].location.y * imageSize.height,
left: poseData![j].poses[i].location.x * imageSize.width,
child: Container(
width: 10,
height: 10,
decoration: BoxDecoration(
color: colors[poseData![j].poses[i].joint],
borderRadius: BorderRadius.circular(5)
),
)
),
);
if(poseData![j].poses[i].joint != Joint3D.root){
widgets.add(
Positioned(
top: 100-poseData![j].poses[i].location3D.y*100,
left: 100+poseData![j].poses[i].location3D.x*100,
child: Container(
width: 10,
height: 10,
decoration: BoxDecoration(
color: colors[poseData![j].poses[i].joint],
borderRadius: BorderRadius.circular(5)
),
)
),
);
}
}
}
return widgets;
}
} Download details:
Author: Knightro63
Source: https://github.com/Knightro63/apple_vision/tree/main/packages/apple_vision_pose_3d