How to Build a Pop Up simple with JavaScript
In this post, I will share a simple and perfect solution for popup windows without any lengthy JavaScript coding.
Requirements
No use of special jQuery for this popup window and no use also of special CSS.
Example
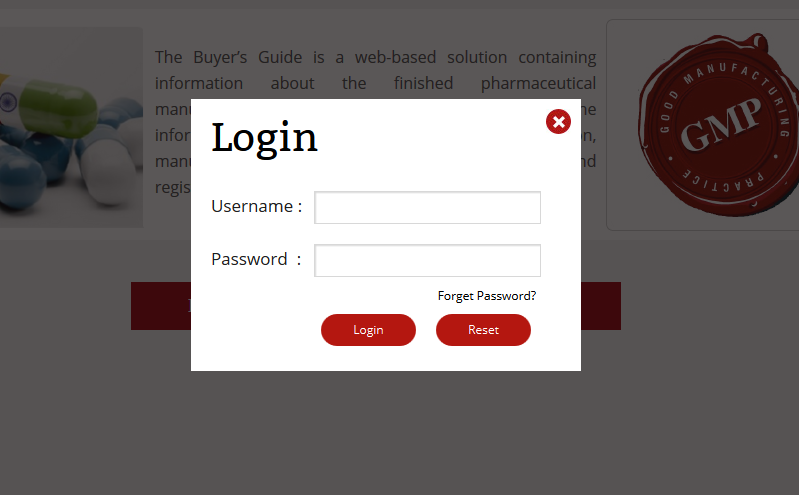
In the article make a login popup window. The Login Control is a server control. How it works is shown below.
I take two link buttons, this button is purely an HTML control.
<div class="users">
<div><a class="exist">Existing User</a> <a class="new">New User</a> </div>
</div>
Look at the preceding, there is no call to any function. I created a simple div. This div contains another div.

When I click a button the pop window is shown.

When I click on the button, I need to call a JavaScript function.
$(document).ready(function () { //Ready function working when a complete window ready for work
$('.exist').click(function () { //.exit is class in CSS
var windowidth = ($(window).width() - 370) / 2; // for width used for the windows pop up
var windoheight = ($(window).height() - 290) / 2; // For Height used for the windows pop up
$('#login').css({ 'left': windowidth + 'px', 'top': windoheight + 'px' }); // Login is css class for Login window popup
$('.light-container-1').css('height', $(document).height()); // light-container-1 is also another css class for used windows pop up.
$('.light-container-1').show();
});
Light-container-1 is the CSS used for the popup window. This CSS has nothing special but has a single image. This image covers the background window.
.light-container-1
{
background: url("xyz/fancybox_overlay.png") repeat;
display: none;
float: left;
position: fixed;
width: 100%;
z-index: 1;
top: 0;
left: 0;
}
If there is any doubt in your mind then look at this picture, it will clear everything up for you.
Hide the popup windows using JavaScript.
$('.close-me').click(function () { // Cross the button of pop window
$('.formError').remove();
$('.light-container-1').hide(); //Hide the class
$('.light-container-2').hide(); //Hide the class
});
**Login Control **
<div class="login-card">
<label>
Email :
<asp:TextBox ID="TxtEmailForget" runat="server"></asp:TextBox>
<asp:RegularExpressionValidator ID="RegularExpressionValidator2" ValidationGroup="forgotpwd" style="font-size:13px; color:red;"
runat="server" ErrorMessage="Invalid email address."
ControlToValidate="TxtEmailForget"
ValidationExpression="^([\w\.\-]+)@([\w\-]+)((\.(\w){2,3})+)$" />
</label>
<div class="lr">
<asp:Button ID="btnForgetPwd" runat="server" CssClass="btnForgetPwd" Text="Reset Password" ValidationGroup="forgotpwd" OnClick="btnForgetPwd_Click" />
</div>
<a href="javascript:void(0)" onclick="showLogin();">Back to login</a>
<div class="login-help"></div>
</div>
</div>
Advantage
- I have many times a server control that can’t work after popup windows. Don’t worry, this popup is working in the server control and I have used a server control.
- No special need for JavaScript and CSS.
- No need for a Reference of any type for JavaScript.
Summary
I think there is no need for the project code, I have already shared all the relevant code. I hope this article is useful for everybody. If anyone has an issue about this article then drop your query in the comments box. Thank you!
#javascript #css