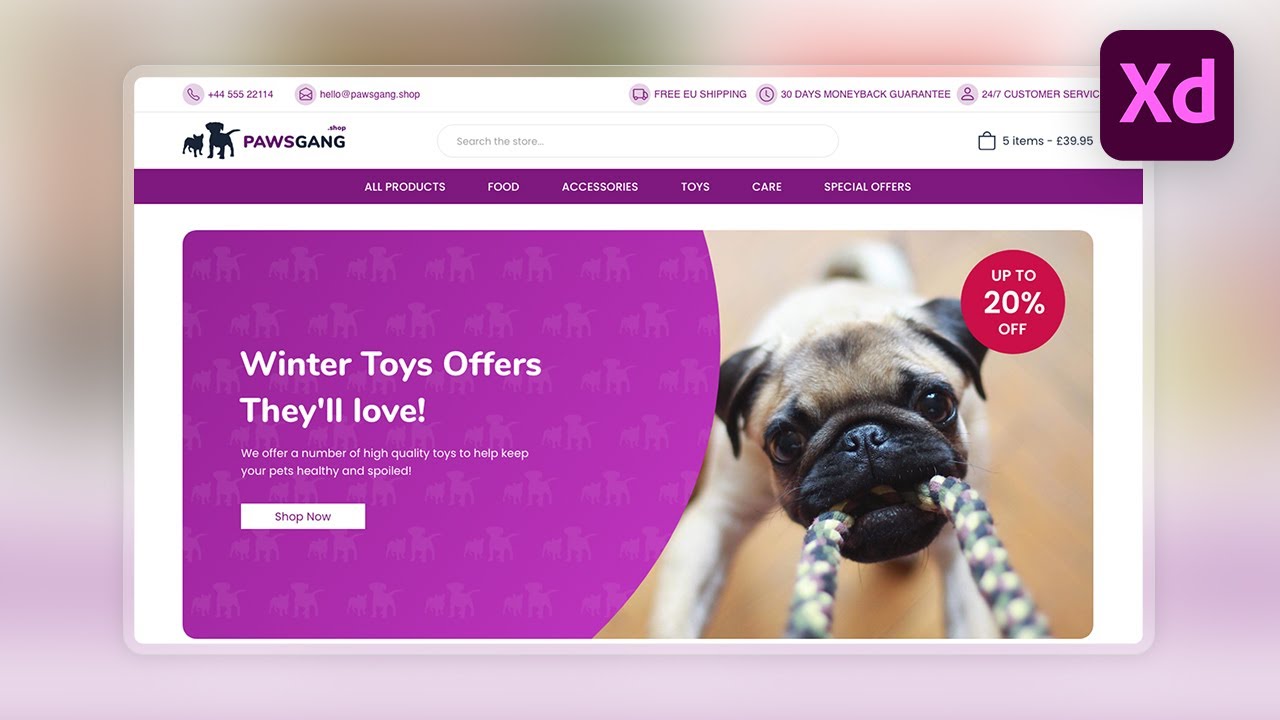
In this video tutorial, we are going to design an E-Commerce website using Adobe XD. This website is then going to be developed using WordPress as a CMS and the WooCommerce plugin in the next video.
Source Files: https://raddy.co.uk/blog/create-a-custom-e-commerce-website-using-wordpress-woocommerce-ui-design-in-adobe-xd/
Chapters:
0:00 Introduction:
0:46 Wireframe, Branding & Plan
7:52 Announcement Bar Design
9:30 Header Design
20:07 Menu Design
26:25 Hero Banner Design
30:30 Chat Icon Design
46:25 Popular Products Design
48:03 Categories Design
55:02 Special Offers Design
1:06:18 Ending
CONNECT with RaddyTheBrand
Website: https://www.raddy.co.uk
GitHub: https://www.github.com/RaddyTheBrand
Instagram: https://www.instagram.com/RaddyTheBrand
Twitter: https://www.twitter.com/RaddyTheBrand
Newsletter: https://www.raddy.co.uk/newsletter
DONATE to RaddyTheBrand
BuyMeACoffee: https://www.buymeacoffee.com/RaddyTheBrand
- PayPal: https://bit.ly/3tAuElv
#e-commerce #wordpress #woocommerce #ui design #adobe xd #e-commerce website