Originally published by Emanuele Bartolesi at dev.to
Theme
At the moment I am using the theme called: Noctis.
More specifically, I use the version Noctis Obscuro.

I like the good contrast and the colors of this theme.
Icons
I don't use the default icons for VS Code, but I installed VS Code Icons
![]()
There are many icon sets on the marketplace, but I like this package because I can recognize at first sight every kind of files in the solution.
Font
I am using Fira Code instead of the default font for Visual Studio Code.
I use this because it supports the font ligatures.
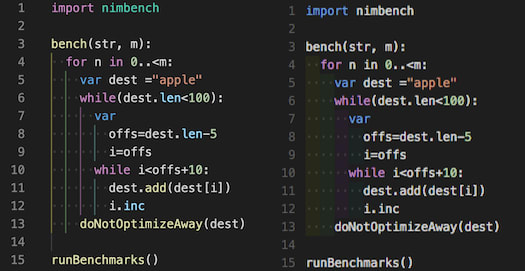
The font ligatures are a "new" format for fonts that support symbol decorations instead of normal characters like =>, <=.
You can see many examples in the image below.

After the installation, you have to change the default settings for the font.
This is my settings for fonts.
"editor.fontFamily": "Fira Code",“editor.fontLigatures”: true,
“editor.fontSize”: 15
The cursor
The first line makes your cursor blink more smooth with a fade-in/fade-out slow animation.
In the third line, I define the cursors style as a “line” because I don’t like a “big” cursor when I type the code.
“editor.cursorBlinking”: “smooth”,"editor.cursorSmoothCaretAnimation": true, "editor.cursorStyle": "line"
Indent Guidelines visible
“editor.renderIndentGuides”: true
Unsaved Tabs
With the following settings, the unsaved files have a dot symbol before the file name and a line at the top of the tab.
You can see easily the unsaved files, better than before.
“workbench.editor.highlightModifiedTabs”: true
Autosave
Nothing to explain. Autosave files after a delay.
I use 5000 ms because I use very often a “live” server to debug my application and it prevents to recompile the project too many times.
I disabled the formatting function on saving because if you edit the file and it changes under your eyes, you lost some times to find the correct line number.
“files.autoSave”: “afterDelay”,“files.autoSaveDelay”: 5000,
“editor.formatOnSave”: false
Extensions
The normal intellisense shows functions, methods or parameters in alphabetical orders.
With this extension, Microsoft has added some AI to the intellisense and the functions, methods, and parameters are shown with the most used order.
With this you more productive.
This extension adds several colors to every indent tab in the code.
It helps to navigate your code with your eyes.

This extension will display inline in the editor the size of the imported package.

Conclusion
I use other extensions specific for every frontend technologies, but these extensions are technology independent.
Originally published by Emanuele Bartolesi at dev.to
=================================================
Thanks for reading :heart: If you liked this post, share it with all of your programming buddies! Follow me on Facebook | Twitter
Learn More
☞ Visual Studio Code Crash Course 2019
☞ The Complete JavaScript Course 2019: Build Real Projects!
☞ The Complete 2019 Web Development Bootcamp
☞ Svelte.js - The Complete Guide
☞ The Complete JavaScript Course 2019: Build Real Projects!
☞ Become a JavaScript developer - Learn (React, Node,Angular)
☞ JavaScript: Understanding the Weird Parts
#visual-studio #web-development