Building a stunning and user-friendly website takes time. As front-end developers, we are committed to deliver fast, reliable, and high-quality websites. So, in order to increase our productivity, we have to use tools that help us provide the best quality software while making our lives easier at the same time.
In this article, we are going to see some of the tools that help us with various front-end web development challenges and increase our productivity.
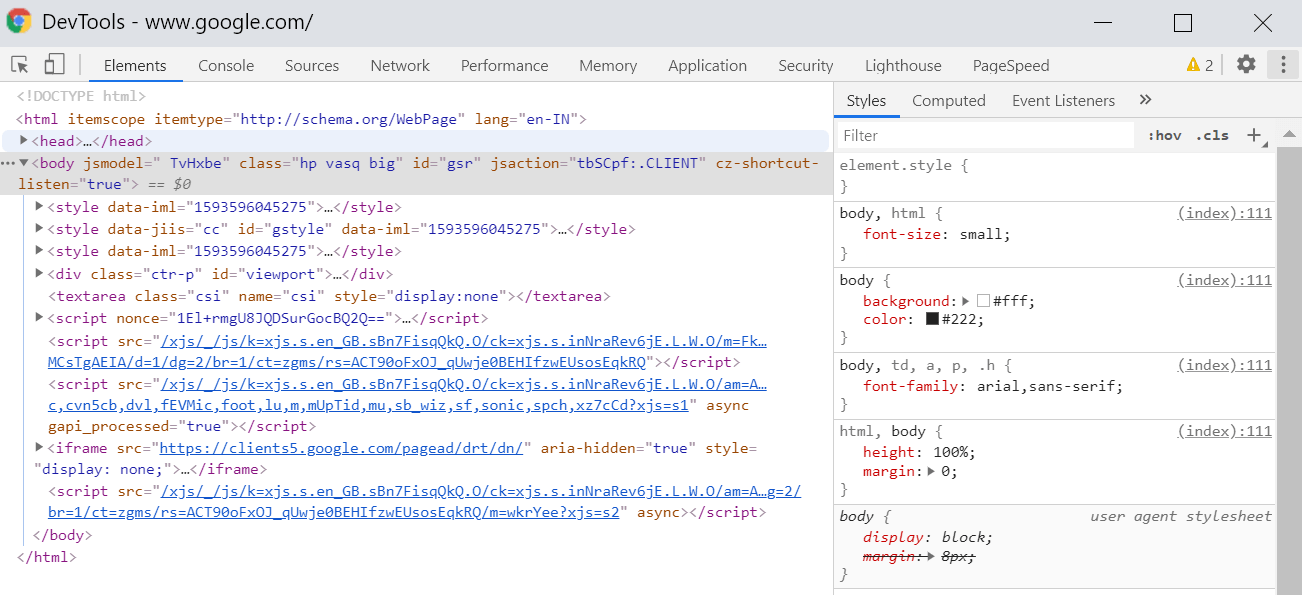
1. Chrome DevTools
Chrome DevTools is a Google Chrome’s built-in set of web authoring and debugging tools. It has lots of options to test, debug, and improve the quality of your website. From editing to testing your webpages across various resolutions, DevTools is very helpful for building websites faster. There is a learning curve to understand the DevTools UI. But, if you take some time to understand what’s possible, you might discover that DevTools could seriously boost your productivity.

#development #tips and tricks #extensions #front-end #web development