A Simple Vue Calendar Component with Minimal Css
vue-simple-calendar
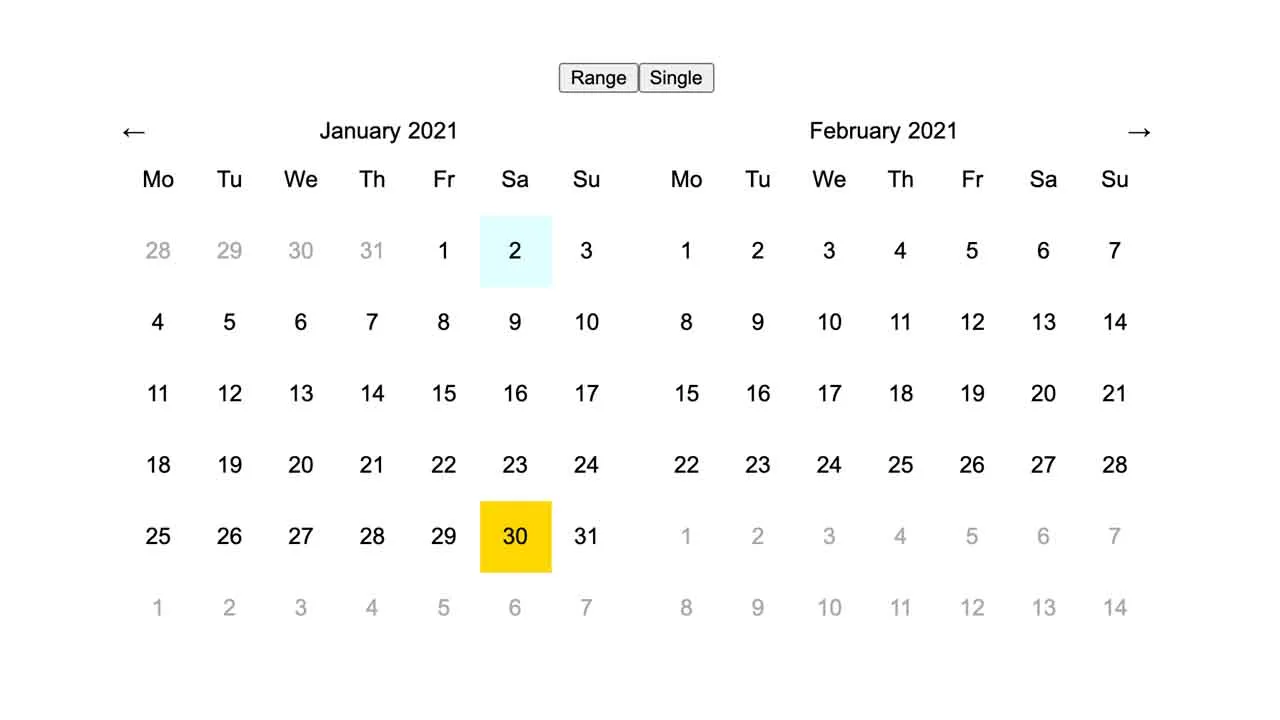
A simple vue calendar component with minimal css. A base for further development/styling.
Dependencies
Installation
npm i -S @romanran/vue-simple-calendar
Usage
<script>
import VSimpleCalendar from '@romanran/vue-simple-calendar'
import '@romanran/vue-simple-calendar/dist/vue-simple-calendar.css'
export default {
components: { VSimpleCalendar }
},
</script>
Props
- value: null, Date or Array with 1 or 2 Dates. Calendar opens on the selected date or on the current date
- type: single, range, month or year
Component uses date-fns
| name | type | default |
|---|---|---|
| weekStartsOn | Number | 1-Monday |
| dayFormat | String | “d” |
| weekdayFormat | String | “eeeee” |
| monthFormat | String | “MMM” |
| locale | Object | import from date-fns |
Slots
| name | props | description |
|---|---|---|
| day | day: Object | whole day with events and classes |
| day-inside | day: Object | Inside of a . vcs-table__day block with date text |
| weekday | day: Object | week days bar at the top element |
| arrow-right and arrow-left | - | slots for arrow icons |
Usage
Selection bar at the top is clickable in single, month or year mode type.
Range mode type
To select range first click on a date, second click selects the range. OR hold and move to the second date and release.
Styling
The component has bare minimum styling. Everything is in BE and scoped with .vcs prefix, modificators are separate: .vcs-selected, .vcs-clickable
Download Details:
Author: romanran
Demo: https://ecstatic-elion-f195d3.netlify.app/
Source Code: https://github.com/romanran/vue-simple-calendar
#vue #vuejs #javascript

3.60 GEEK