5 React Native Animations Libraries You Should Know
Animations have a great impact on mobile to create better the user experience, they are mostly used to interact with user’s actions and that keeps the user more engaged with your app.
In the technical side, React Native offers us a powerful declarative API to make animations usually called Animated API however, sometimes you may want to use some third party libraries to handle animations for you without dealing directly with Animated API and that’s what we are going to explore in this article and talk about 5 top animations libraries you can use in React Native.
react-native-animatable
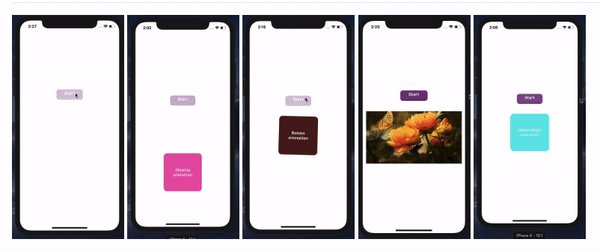
I’m a big fan of react-native-animatable. it gives you declarative wrappers that you can use to animate your elements in React Native, and the good thing about this library is that it has an easy API to use and you don’t need to do any linking. so Let’s make an example and see how this thing works 😃
First, install the library!
yarn add react-native-animatable
Or if using NPM:
npm install react-native-animatable --save
Then Let’s make a slideInDown animation effect!

And here is our component looks like :
import React, { Component } from "react";
import { Platform, StyleSheet, Text, View, Dimensions, TouchableOpacity, SafeAreaView, Animated, Easing } from "react-native";
import * as Animatable from "react-native-animatable";
export default class index extends Component {
render() {
return (
<SafeAreaView style={styles.container}>
<View style={{ alignItems: "center" }}>
<Animatable.View style={styles.card} animation="slideInDown" iterationCount={5} direction="alternate">
<Text style={styles.whiteText}>slideInDown Animation</Text>
</Animatable.View>
</View>
</SafeAreaView>
);
}
}
rn-animatable-slideInDown.jsx
We first imported Animatable from react-native-animatable``, then we use Animatable element and compose it with the element we want to animate, you can use it Image,Textas well, you can usecreateAnimatableComponent` to animate other elements you can see docs learn more.
MyCustomComponent = Animatable.createAnimatableComponent(MyCustomComponent);
Props:
**animation**: it takes a string and it’s used to specify the type of animation we want Ex:slideInDown``,SlideInLeft` please check the docs to explore the types of animations you can use**iteractionCount**:it specifies the number of times the animation should run and iterate. we can useinfiniteto make the animation run forever**direction**: specifies the direction of the animation, you can use**normal**,alternate-reverse,reverse.
we can use other props as well, like transition that allow us to define the style property we want to animate as the example below:
<Animatable.View
style={[
styles.card,
{
opacity: this.state.opacity
}
]}
iterationCount="infinite"
direction="reverse"
transition="opacity"
>
<Text style={styles.whiteText}>slideInDown Animation</Text>
</Animatable.View>
rn-animatable-transition.jsx
react-native-animatable, give us more options to have much control in our animation, and there is more much to tell about this library that one post cannot cover I really recommend you to check out the documentation.
react-native-motion
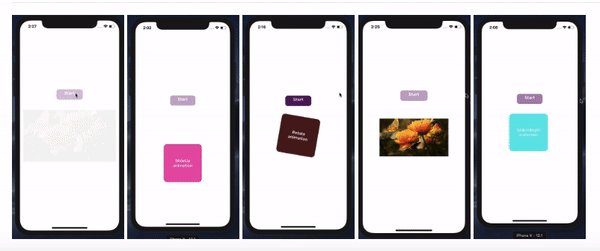
react-native-motion, is a library to make animations in React Native so simple to use and here is an example to make a simple Shake animation using react-native-motion:
import React, { Component } from "react";
import { Text, View, StyleSheet, TouchableOpacity } from "react-native";
import { Shake } from "react-native-motion";
export default class index extends Component {
state = {
value: 0
};
_startAnimation = () => {
this.setState({ value: this.state.value + 1 });
};
render() {
return (
<View style={styles.container}>
<View style={styles.item}>
<TouchableOpacity style={styles.btn} onPress={this._startAnimation}>
<Text style={styles.textBtn}>Start animation 🚀</Text>
</TouchableOpacity>
</View>
<View style={{ alignItems: "center" }}>
<Shake style={[styles.card]} value={this.state.value} type="timing">
<Text style={styles.whiteText}>{this.state.value}</Text>
</Shake>
</View>
</View>
);
}
react-native-motion-shake-animation.jsx

react-native-motion offer us also a simple API to make shared transitions, the creator of this library made an article about shared transitions using react-native-motion please check it out.
Lottie

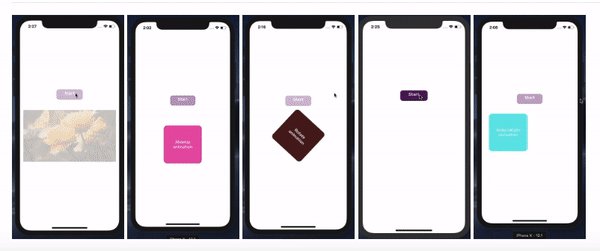
This is my favorite library so far, Lottie is an animation library created by Airbnb that parses After Effect animations in into a JSON file that you can export and use it in your app, you can use Lottie on ios, Android, Windows, Web, and React Native.
To use Lottie in React Native you need to install lottie-react-nativewrapper, it’s a simple wrapper element that takes a **source** for the JSON file path as the example below :
First import LottieView:
import LottieView from “lottie-react-native”;
<LottieView
source={require("../lottie/1712-bms-rocket.json")}
loop
autoPlay
/>
LottieView.jsx

You can check https://lottiefiles.com/ to get a free After Effect animations in JSON files to use with Lottie and enjoy another taste of animations 😎.
react-native-reanimated
react-native-reanimated, the creators of this library reimplemented The React Native Animated API from scratch, as the authors of this library described in the official docs, react-native-reanimated provides a more comprehensive, low-level abstraction for the Animated library API to be built on top of and hence allow for much greater flexibility especially when it comes to gesture-based interactions.
react-native-reanimated provide a new Animated API that you can use instead of React Native Animated API, to create animations in React native. here is why you may have to use react-native-reanimated instead of React Native Animated API:
- It gives you much control on the animated values by providing serval declarative APIs to keep on track,
- no needs to use `useNativeDriver`` anymore, because react-native-reanimated perform the animations directly on the UI thread
To learn more about this library I recommend you to check their documentation on GitHub .
React Native Animations Library (rnal)

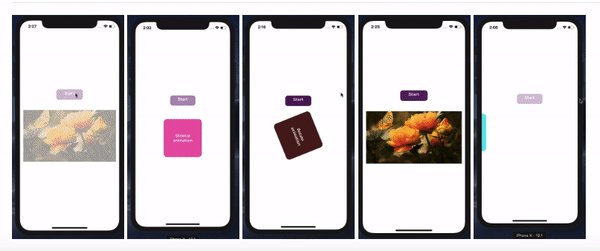
rnal , is a React Native animations library that I’ve created by SaidHayani@ it aims to make using animations in React Native so simple by providing simple wrappers to create transitions effects, like Fade, Scale, orrotation effects with the option to create custom animations, to create a Fade effect, you can just do the following :

You can explore more options you can use, checkout out docs.
Thanks for your time!
#reactjs #React Native #javascript
