ES10 is the version of ECMAScript corresponding to the year 2019. This version does not include as many new features as those that appeared in ES6 (2015). However, some useful features have been incorporated.
This article introduces the features provided by ES10 in easy code examples. In this way, you can quickly understand the new features without the need for a complex explanation.
Of course, it is necessary to have a basic knowledge of JavaScript to fully understand the best ones introduced.
The new #JavaScript features in ES2019 are:
➡️ Array#{flat,flatMap}
➡️ Object.fromEntries
➡️ String#{trimStart,trimEnd}
➡️ Symbol#description
➡️ try { } catch {} // optional binding
➡️ JSON ⊂ ECMAScript
➡️ well-formed JSON.stringify
➡️ stable Array#sort
➡️ revised Function#toString
➡️ BigInt primitive type (stage 3).
➡️ Dynamic import (stage 3).
➡️ Standardized globalThis object (stage 3).
–
Array.flat() && Array.flatMap
There are two new Array methods:
-
The Array.flat() method creates a new array with all sub-array elements concatenated into it recursively up to the specified depth.
-
The Array.flatMap() method first maps each element using a mapping function, then flattens the result into a new array. It is identical to a map() followed by a flat() of depth 1, but flatMap() is often quite useful, as merging both into one method is slightly more efficient
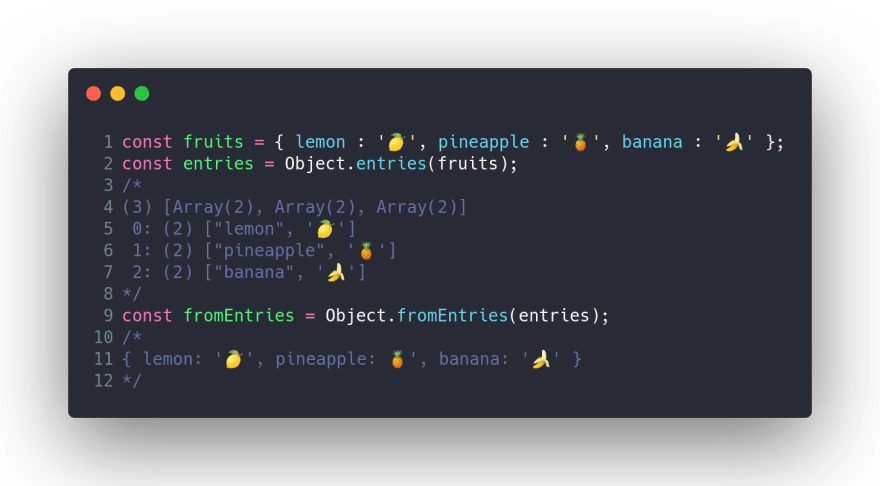
Object.fromEntries()
Transform a list of key & value pairs into an object.
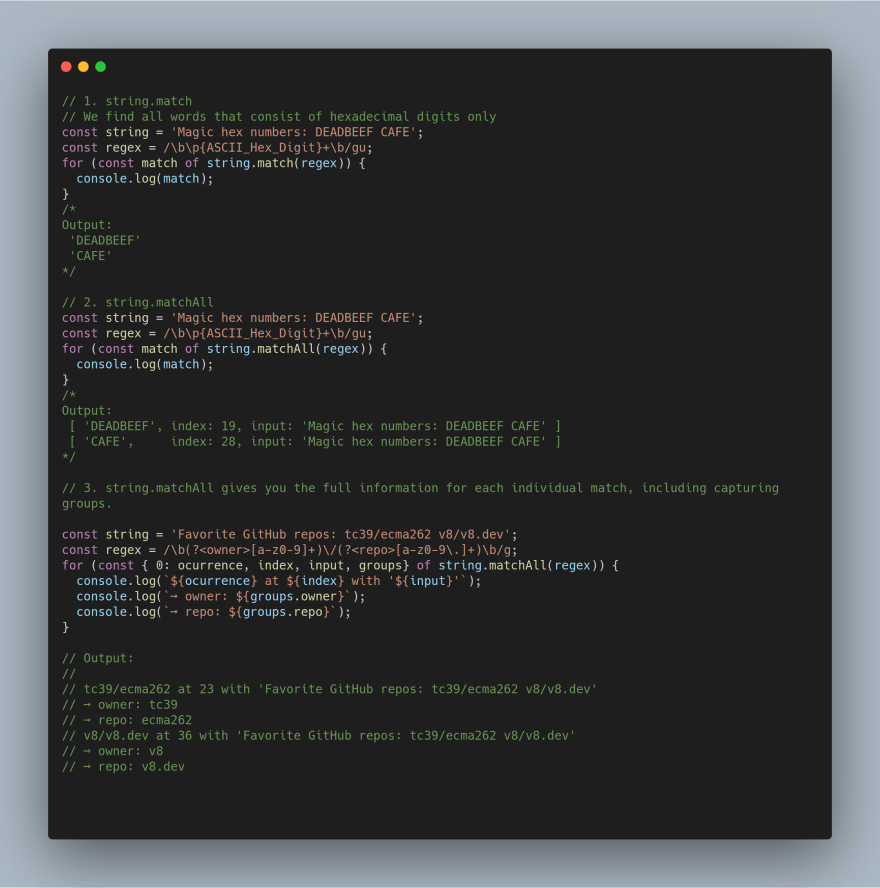
String.protype.matchAll
The matchAll() method returns an iterator of all results matching a string against a regular expression, including capturing groups.
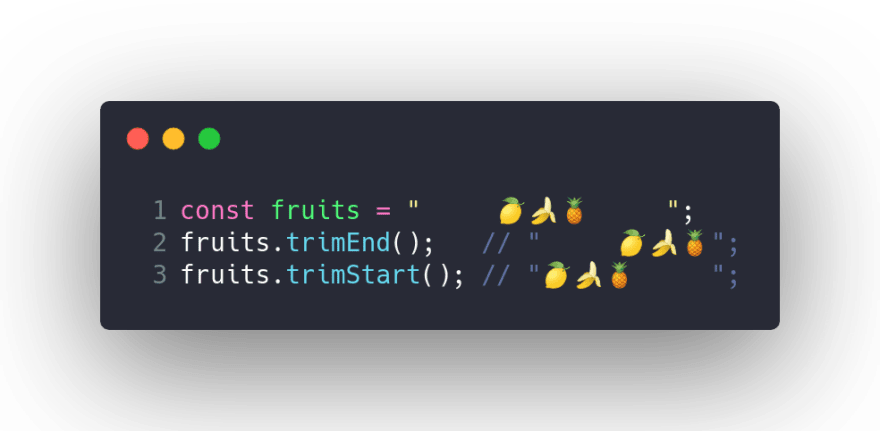
String.trimStart() & String.trimEnd()
There are two new String methods to remove whitespace from a string:
-
The trimStart() method removes whitespace from the beginning of a string.
-
The trimEnd() method removes whitespace from the end of a string.
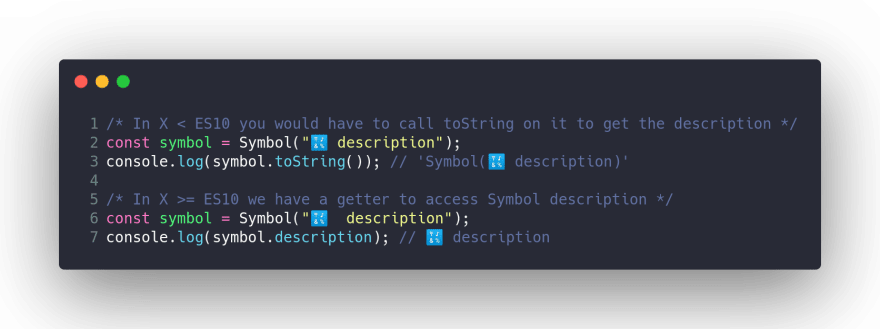
Symbol.Description
There are a new Symbol description accessor, when you create a Symbol you can provide a string as a description, in ES10 there is an accessor to this property.
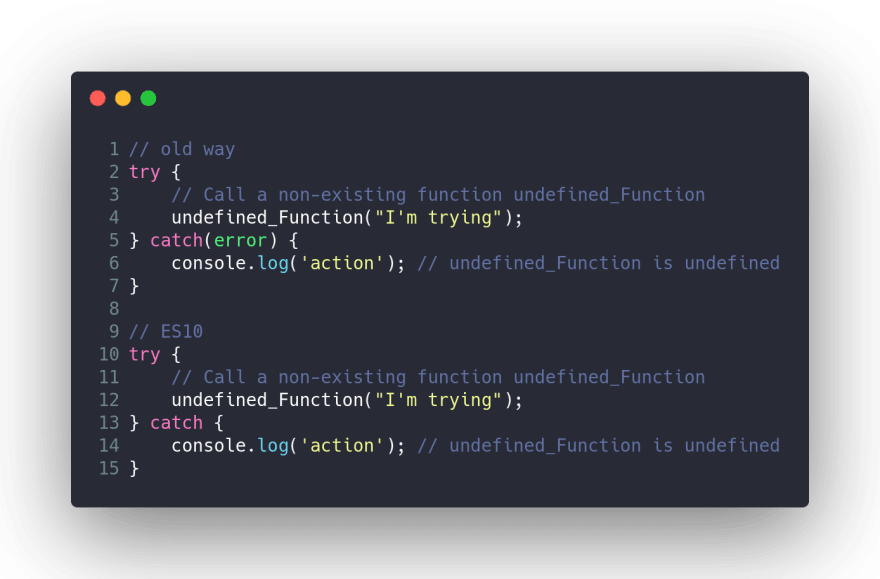
Optional Catch Binding
In the past catch clause from a try/catch statement required a variable. Now it allows developers to use try/catch without creating an unused binding.
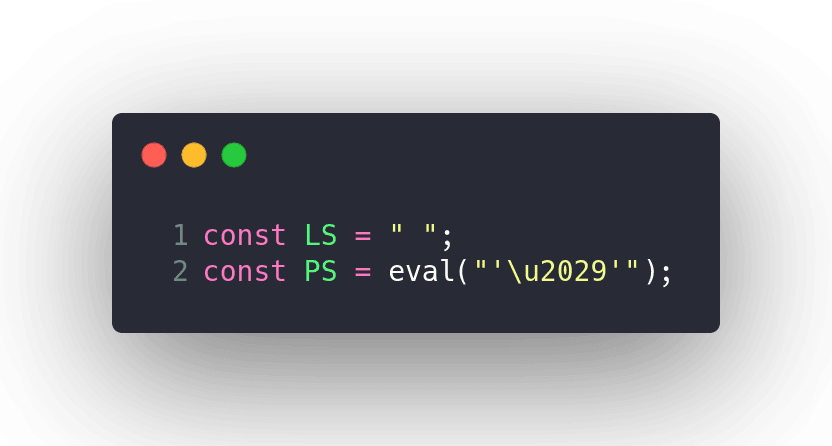
JSON⊂ECMAScript
The unescaped line separator U+2028 and paragraph separator U+2029 characters are not accepted in pre-ES10 era.
-
U+2028 is the paragraph separator.
-
U+2029 is the line separator.
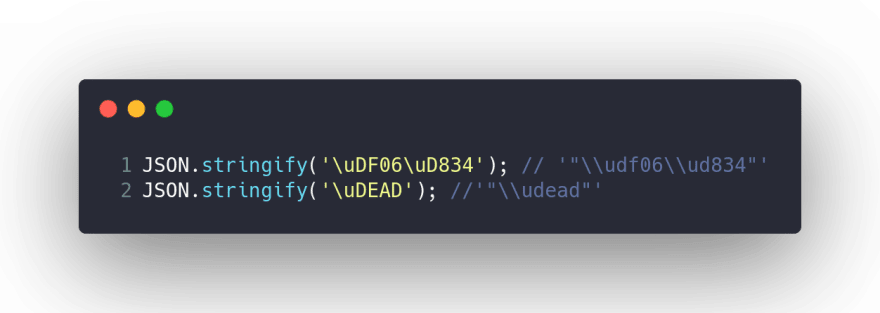
Well-formed JSON.stringify()
JSON.stringify() may return characters between U+D800 and U+DFFF as values for which there are no equivalent UTF-8 characters. However, JSON format requires UTF-8 encoding. The proposed solution is to represent unpaired surrogate code points as JSON escape sequences rather than returning them as single UTF-16 code units.
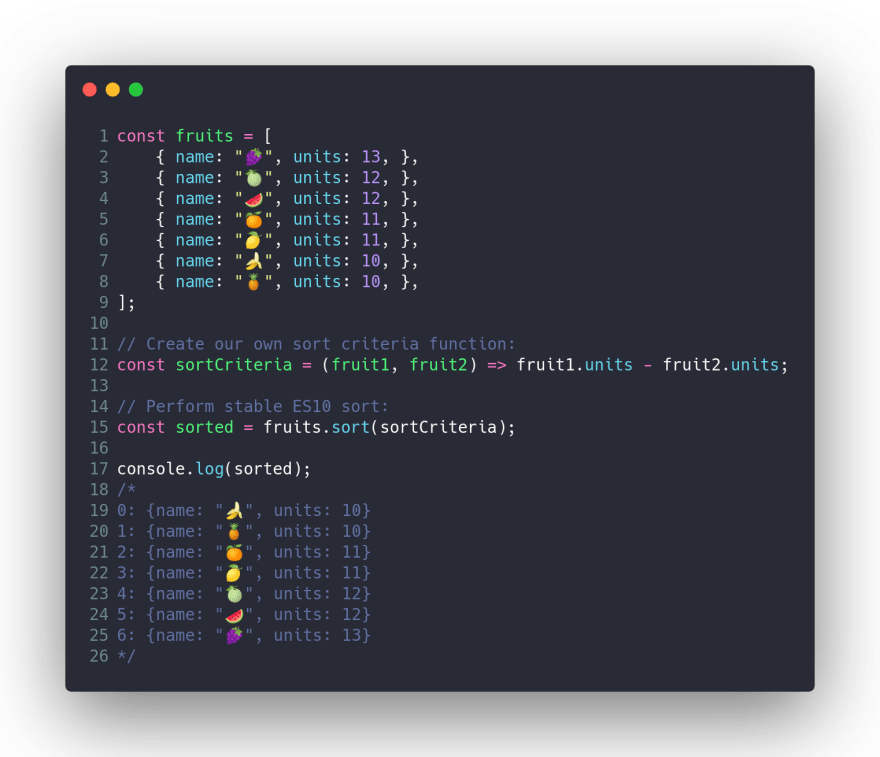
Stable Array.prototype.sort()
Previous implementation of V8 used an unstable quick sort algorithm for arrays containing more than 10 items.
A stable sorting algorithm is when two objects with equal keys appear in the same order in the sorted output as they appear in the unsorted input.
New Function.toString()
The toString() method returns a string representing the source code of the function. In ES6 when toString was invoked on a function it would return string representation of that function depending on ECMAScript engine. When possible it would return the source code, otherwise - a standardized placeholder.
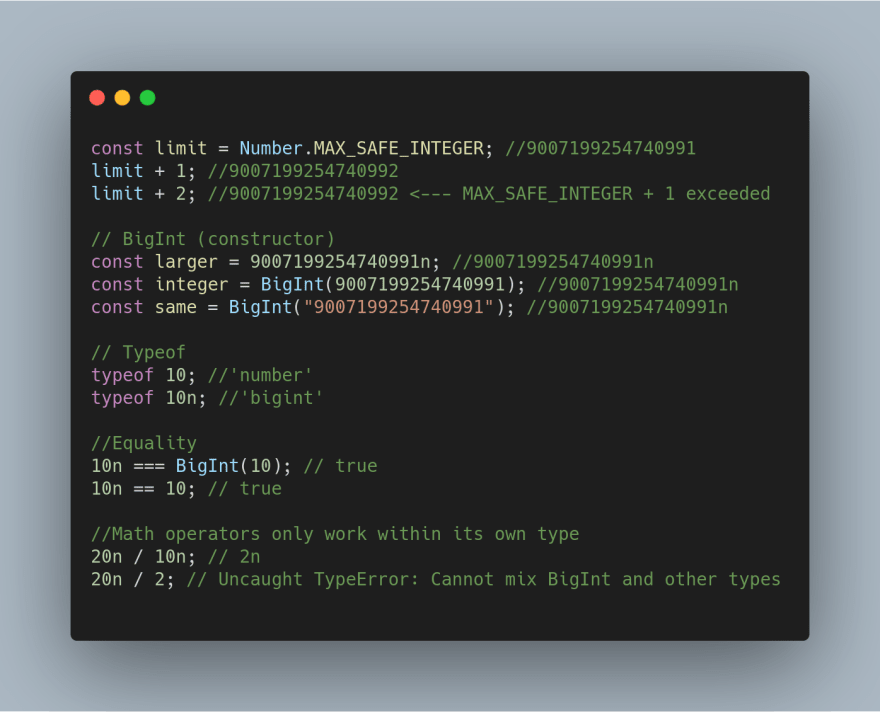
BigInt — Arbitrary precision integers
BigInt is the 7th primitive type and It is an arbitrary-precision integer. The variables can now represent ²⁵³ numbers and not just max out at 9007199254740992.
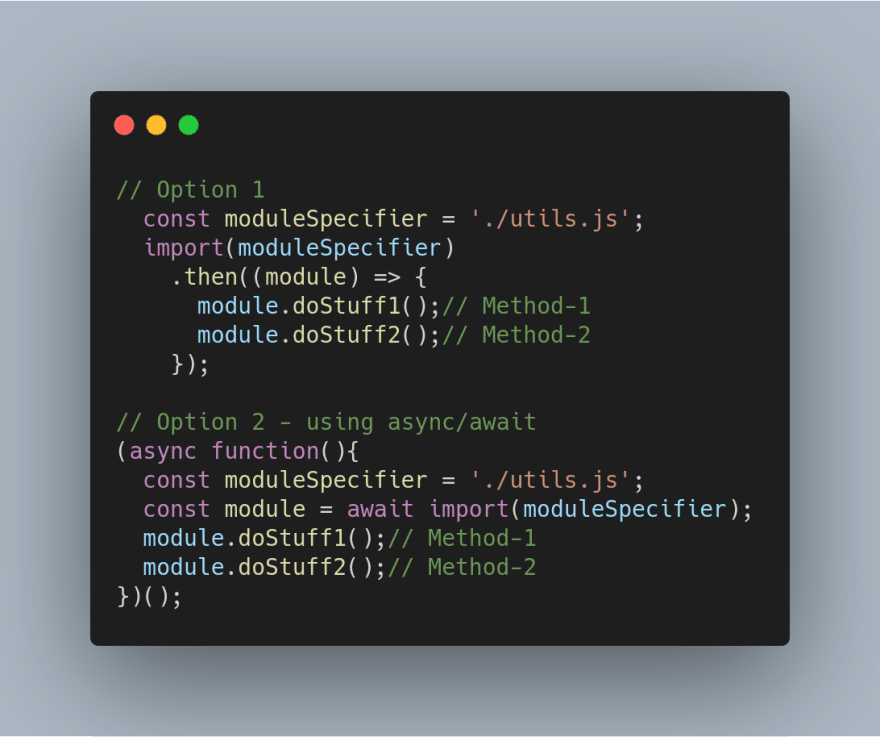
Dynamic import
Dynamic import() returns a promise for the module namespace object of the requested module. Therefore, imports can now be assigned to a variable using async/await.
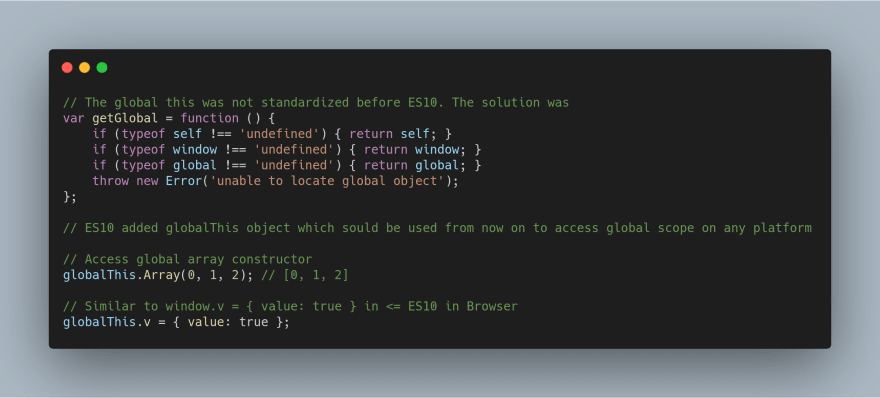
Standardized globalThis object
The global this was not standardized before ES10.
In production code you would “standardize” it across multiple platforms on your own by writing this monstrosity:
Conclusion
JavaScript is a live language, and that is something very healthy for web development. Since the appearance of ES6 in 2015 we are living a vibrant evolution in the language. In this post we have reviewed the features that arise in ES10 (2019) and introduced some that will be stable in ES11 (2020) since they are in state 3 and will probably end up being standardized for the next edition.
Although many of these features may not be essential for the development of your Web application, they are giving possibilities that could be achieved before with tricks or a lot of verbosity.
Originally published at www.carloscaballero.io.
#javascript #es6 #web-development